按钮教程,设计一个分贝检测仪按钮图标教程(5)
来源:pdadians
作者:P大点S
学习:9189人次
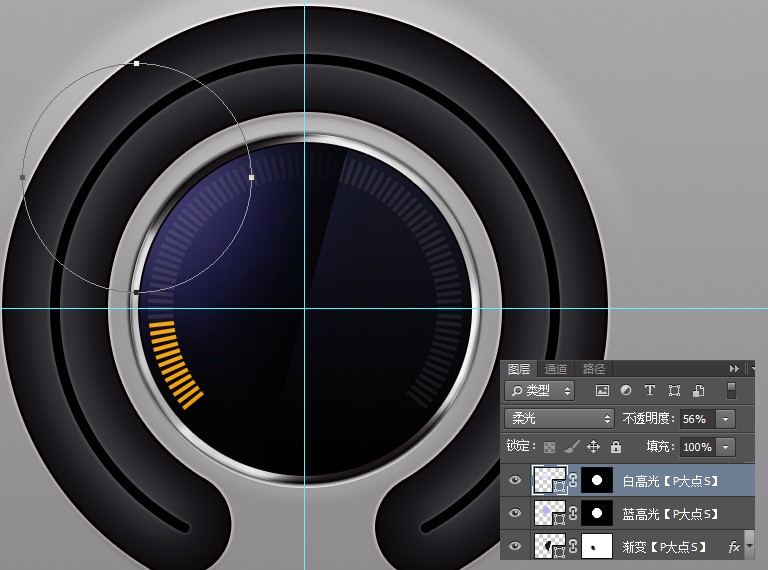
接下来,我们完善一下高光,复制这个蓝色高光图层,左移上移一定像素,更改形状颜色为#e9e5fe,羽化不修改,图层混合模式依旧为“柔光”,图层不透明度更改为“56%”。

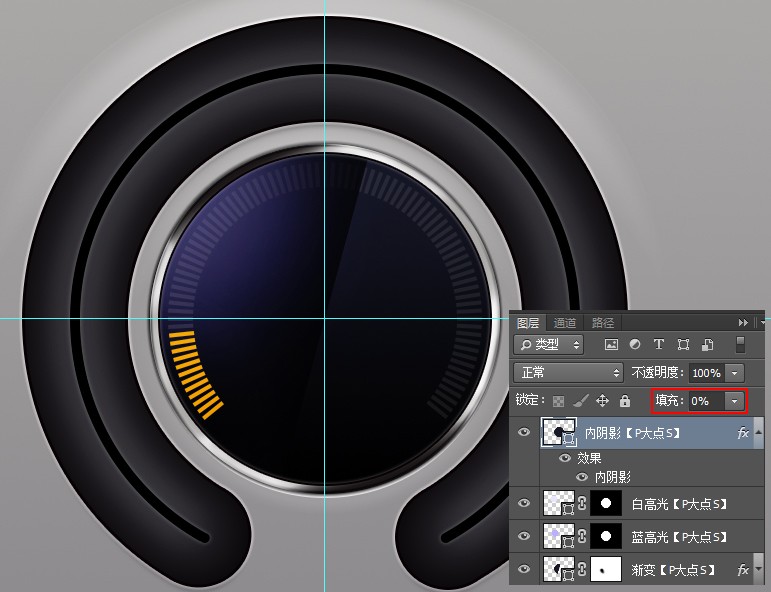
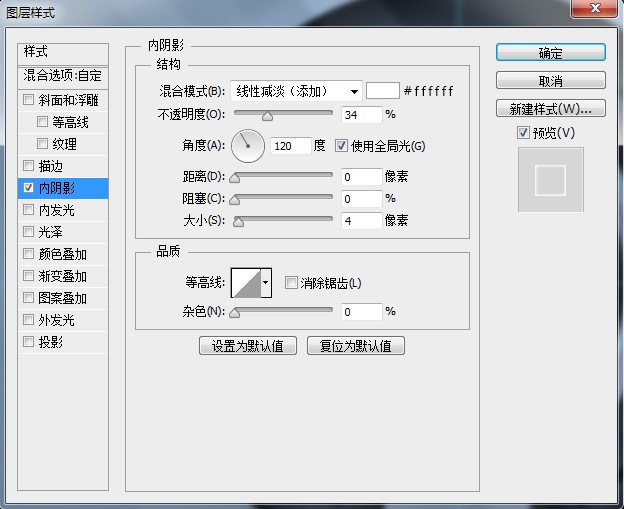
复制一个刚才那个“主体”图层,移到最顶层,设置图层填充为0,添加一个内阴影。


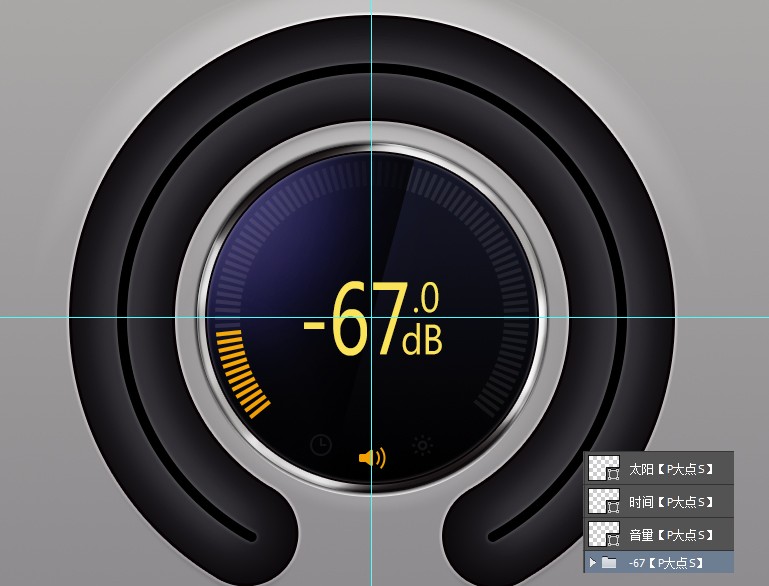
打上文字和添加那三个形状,形状图标的话,利用布尔运算来画。

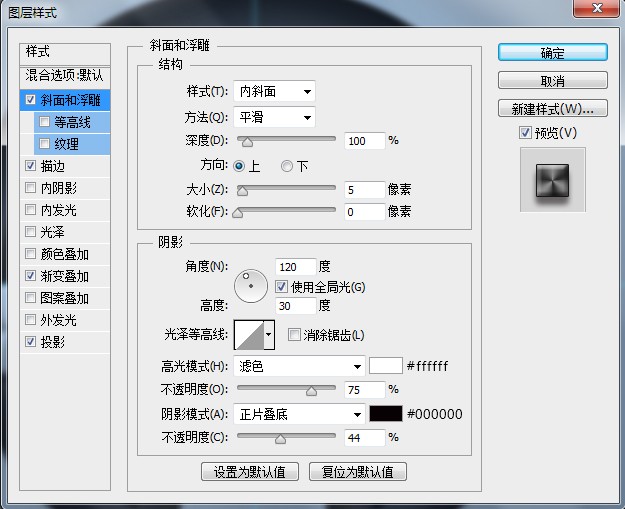
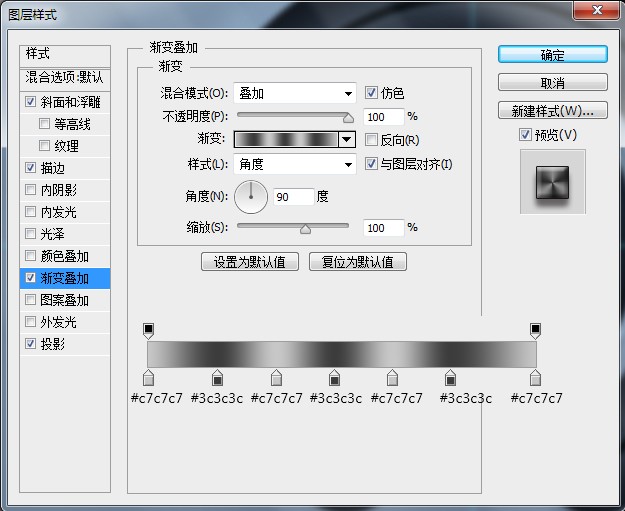
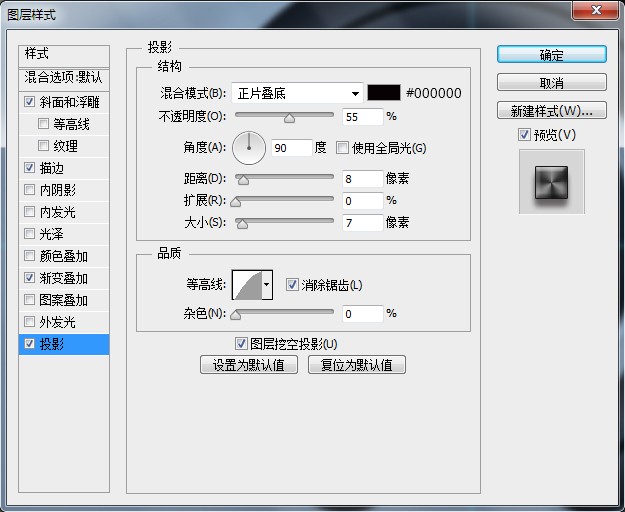
最后,我们添加左侧的那个按纽,设置前景色为#a09e9f,画个圆,添加个图层样式。





最终效果:

学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!








