切图教程,pdf格式切图教程实例(2)

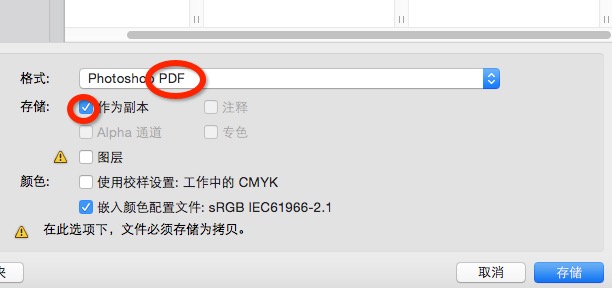
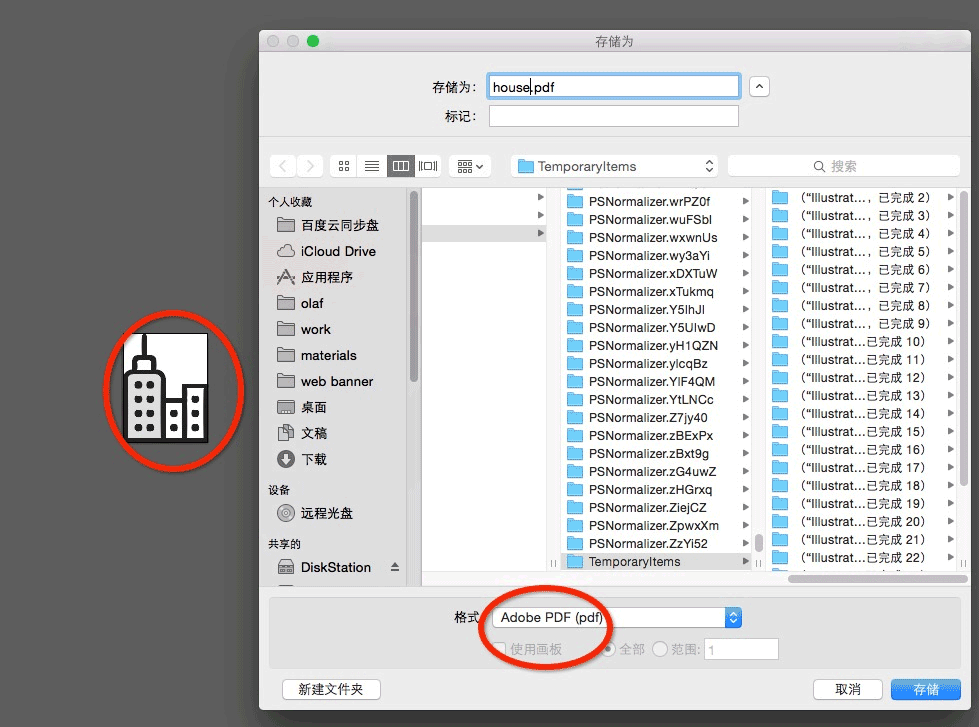
现在开始储存动作,点开另存为,找到photoshop pdf格式,勾选“作为副本”
颜色什么的那么基础的就淡淡的略过吧。

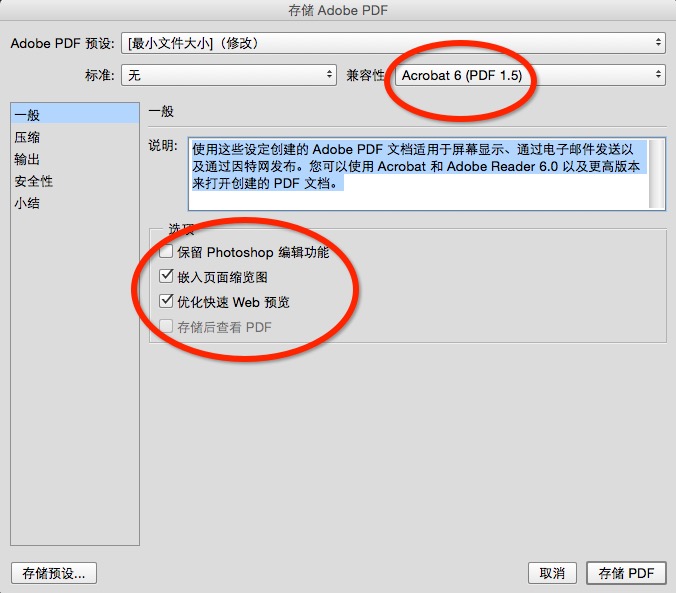
点击保存,之后会弹出来这么一个框。
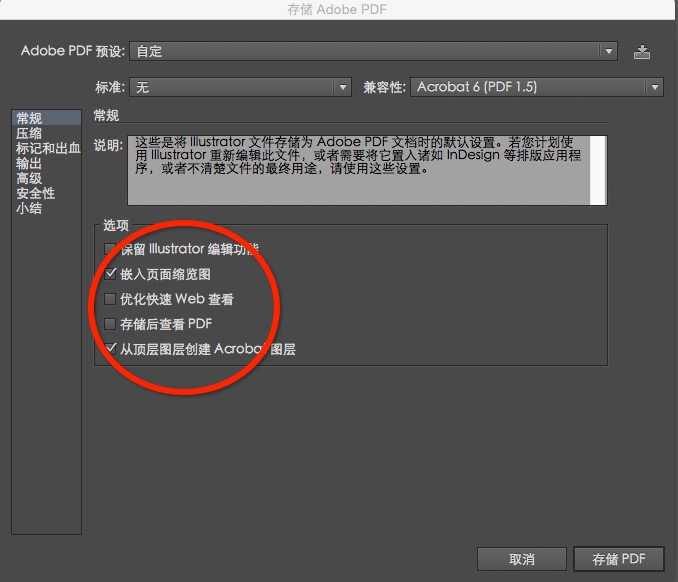
将“保留photoshop”编辑功能勾掉,
只剩下“嵌入页面缩览图”以及“优化快速web预览”然后点击保存

储存出来直接是pdf格式,这时候你打开预览不论是放多大缩多小都是十分清晰,并且占用空间很小。
这个volume切出来只有10kb!!!是不是为你app太大无法优化的困扰顿时就在梦里笑醒。
二,illustrator,如果是在ai里绘制的矢量图,请在ai里切pdf。

也是按照@1x的大小建立画板调整好大小,并且另存为pdf格式。

勾选“嵌入页面缩览图”以及“从顶层图层穿件Acrobat图层”然后点击保存。
切记切记,ps和ai的矢量图要在各自的软件环境下切图。所以比较推荐制作页面的时候绘制icon在一个环境下绘画。
到这里,设计师部分的就结束了,看着一大堆,其实我是很详细的把每一步都拆分的很仔细,自己操作一遍其实很迅速。如果有心者可以试着做一个动作会更方便,如果自己将来做动作了会及时上传上来。
然后就是放入xcode6中,因为我并不懂xconde6是什么,特意从我们公司程序员大大讨来教程贴在下面,所以下面的教程来自引用。因为我一个字都看不懂。
如果你是设计师,这一段请拉的快一点,因为我保证你连读都无法读通顺,就别想看懂了。
1,如果你不已经有一个XCAsset文件,然后创建一个; 否则,打开一个你已经在你的项目中。
学习 · 提示
相关教程