UI知识,图标的认知与设计步骤(3)
来源:站酷
作者:Jenny1314
学习:6937人次
1 必须明确设计需求
即从开始到结束必须牢记并且明确说设计的图标说代表的功能需求。
比如在设计电话图标时不能偏离打电话这一需求。这样设计出来的图标才会实用,好用,易用

2明确设计风格
即必须定一个设计风格,是拟物化,扁平化,还是卡通图标。在定了风格后要严格按所定的风格去设计其它图标。保持统一性。
3草图设计
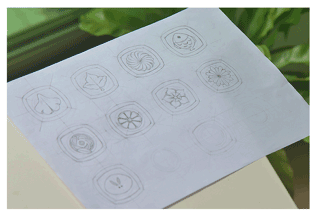
在定了设计风格后,开始草图设计,用草图绘出你要设计的图标形态。绘制草图是一个很重要的步骤,可以用手绘或一些软件。个人建议用手绘,如下图所示。


4低保真设计
根据草图用自己所熟悉的设计软件设计出整个图标的形状,等所有元素。如下图的梅花图标,先设计出此图标的所有元素。


5高保真设计(视觉稿)
在低保真的基础上添加颜色,高光与阴影等细节,最终完成视觉稿如右上图的梅花图标所示。
6输出图标的格式
一般是png,jpg等
学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!