宠物小精灵,设计宠物小精灵球主题图标(4)
羽化 [下圆环-反光] 边缘:属性:蒙版-羽化:5px 图层不透明度30%
【和上一步一样的原理,所以没有图片,自行脑补】
制作 [球-下半部分] 基础光源:
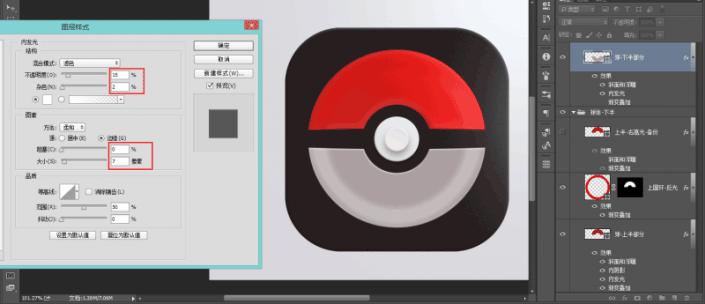
添加图层样式:斜面浮雕 大小:3px 软化:1px 角度:6° 高度:0°
添加图层样式:内发光 不透明度:15 杂色:2% 颜色:#ffffff 阻塞:0 大小:7
添加图层样式:渐变叠加 模式:正常 透明度:100% 样式:径向 角度:60%缩放:138% 颜色:#9b8f94 / 30% ~ #fcfcfc
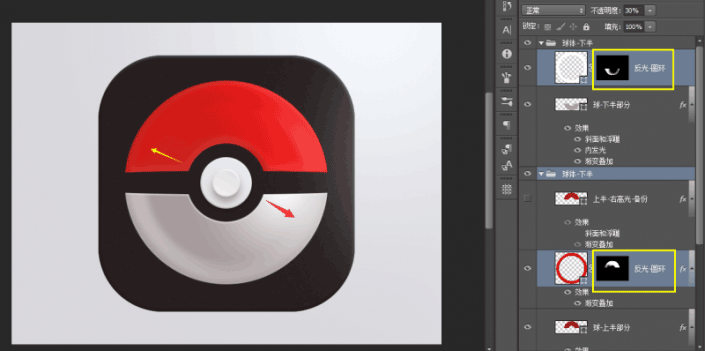
调整上下反光渐变过渡:
选择 [上,下反光-圆环] 的图层蒙版,在箭头指地方,用柔边画笔轻轻的画一下,达到隐藏的目的。这样做,既凸显了结构,又能让反光变得更加融合。
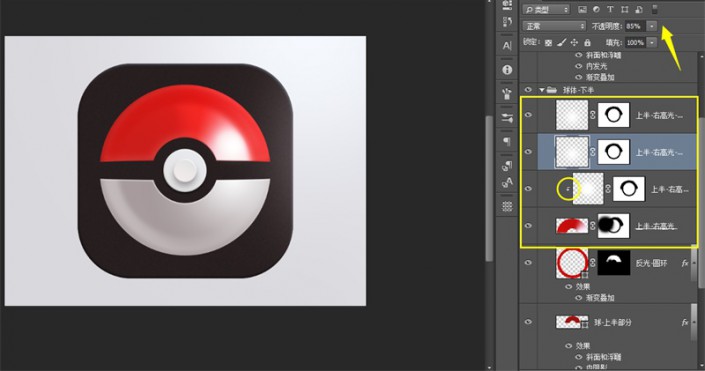
制作 [球-上半部分] 高光:
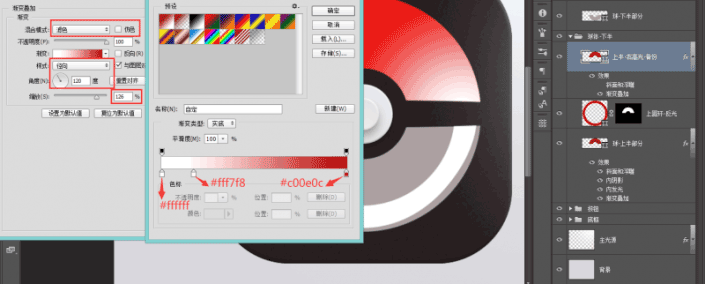
将 [球-上半部分] 复制一层,放在 [上圆环-反光] 的上面,右键清除图层样式,然后新添加一个样式制作高光。
添加图层样式:渐变叠加 模式:滤色 透明度:100% 样式:径向 角度:120%缩放:126% 颜色:#ffffff ~ #fff7f8 ~ #c00e0c
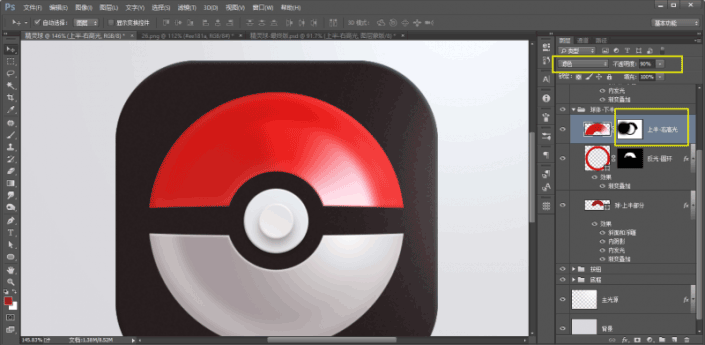
因为高光要沿着反光的区域延伸,所以我们需要调出 [上圆环-反光] 选区-选取反向,然后在到 [上半-右高光] 图层添加图层蒙版然后擦掉多余的部分。
如果觉得高光不够亮,你就用个白色的柔边画笔在高光的位置拍一下,然后建立个剪贴蒙版把光限制在球体的范围内,如果还觉得不够亮,就多复制两层就可以了。记得适当的调整不透明度,这样更加衔接会更加的柔和。
学习 · 提示
相关教程








 ,关于球的投影讲得太概括,不太懂
,关于球的投影讲得太概括,不太懂






