������ƣ���������ſ����(5)
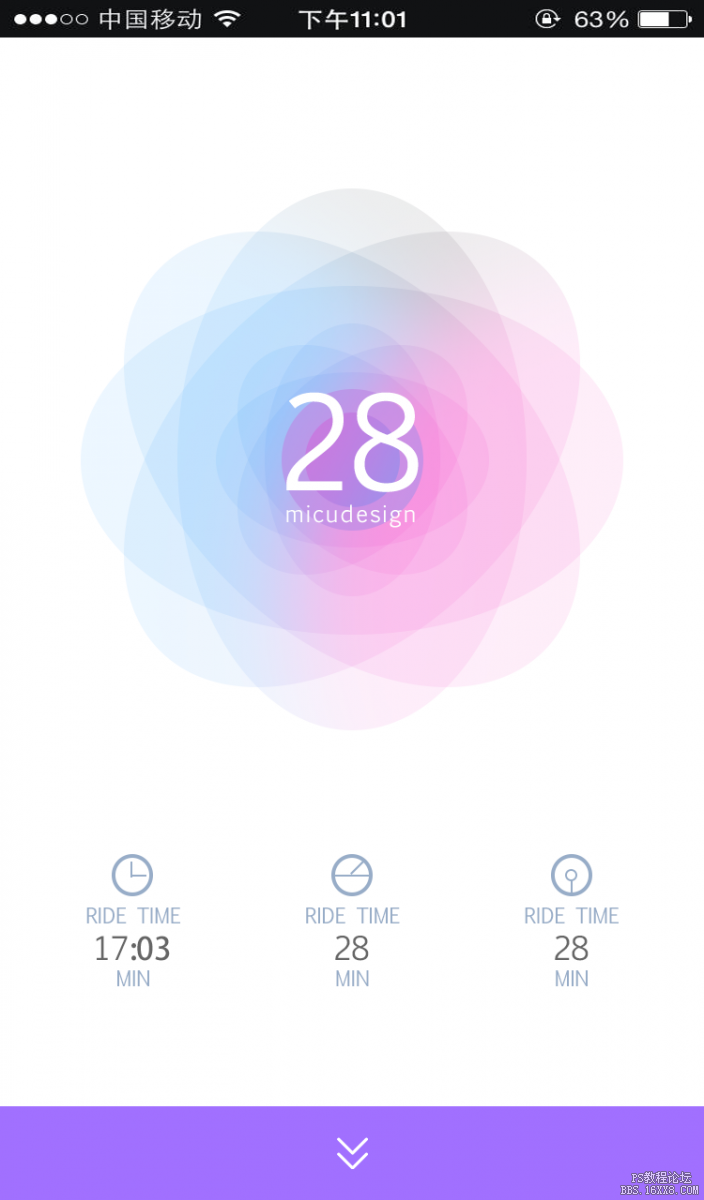
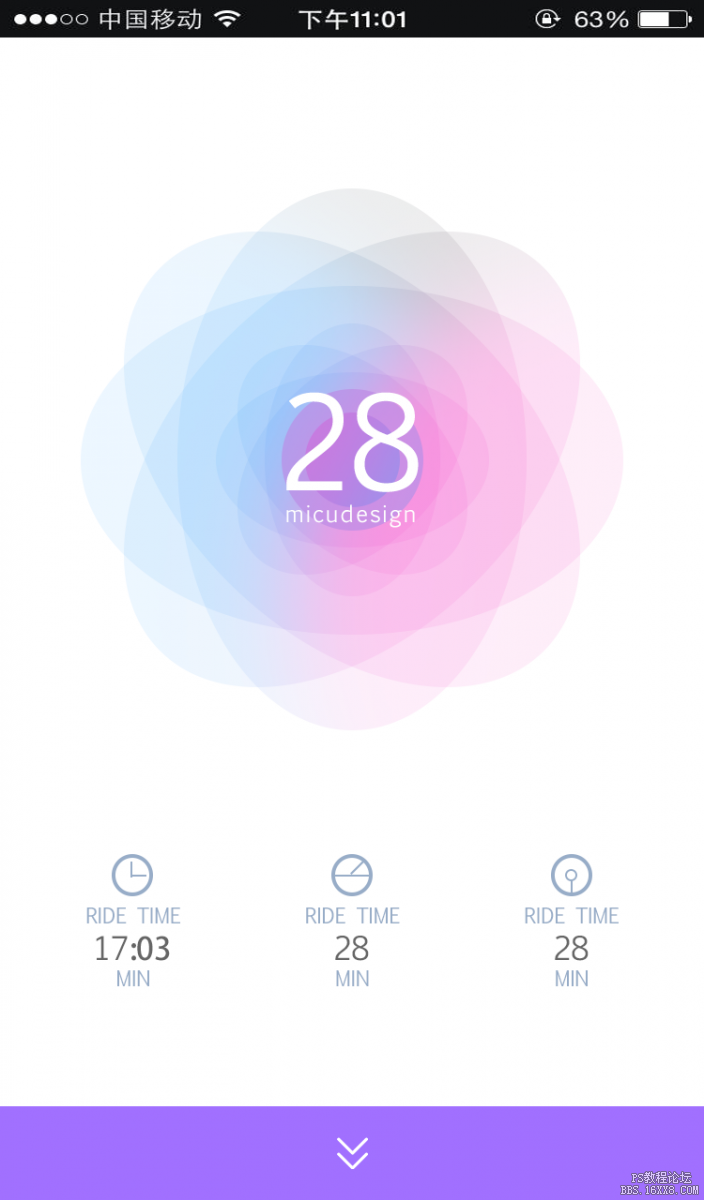
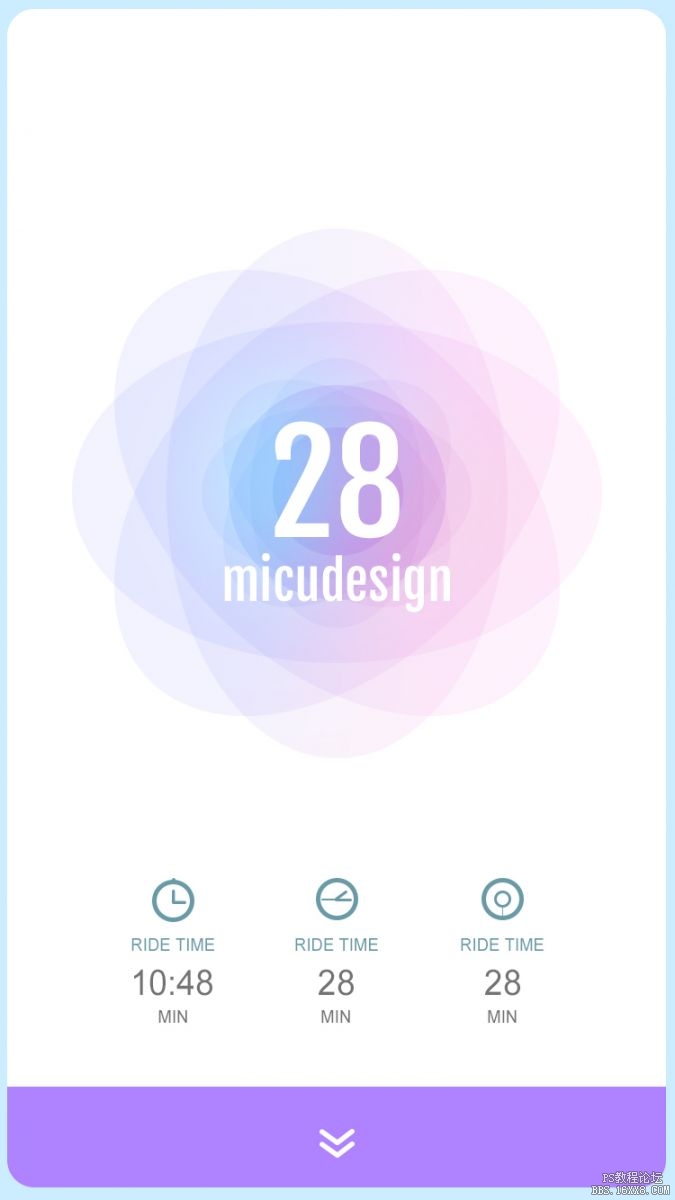
���ֽ��汳��������ʵ�����ܼ�����һ����Բ�Σ�Ȼ������ǶȺͲ�������ɫ�ȼ��ɣ����һ��ѧϰһ�°ɡ�
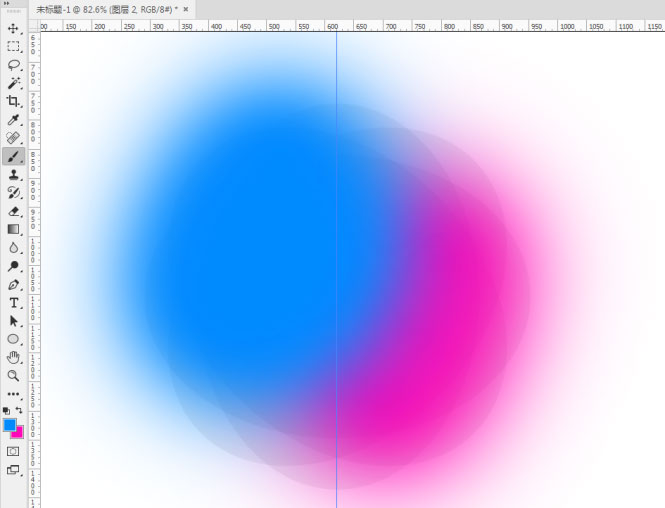
��1��
����ͼ��
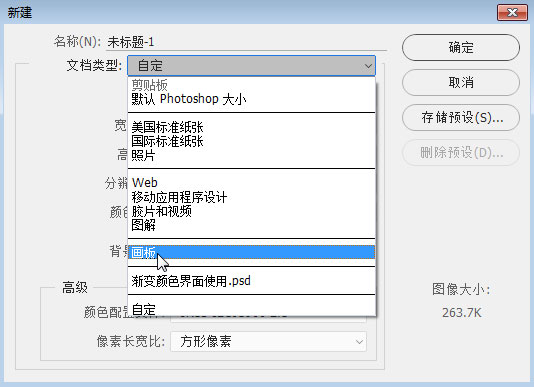
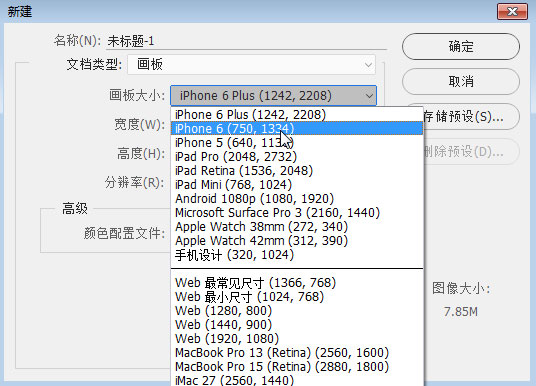
�½�ͼ��ѡ�壨ps cc 2015���еĹ��ܣ���ѡ��iPhone6�ijߴ��С��


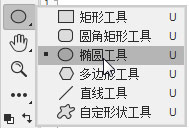
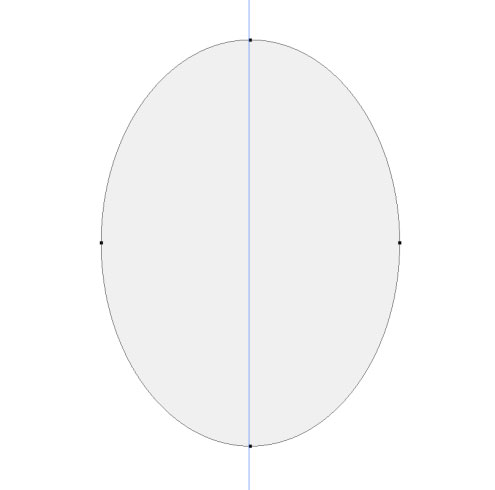
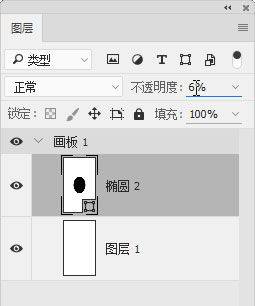
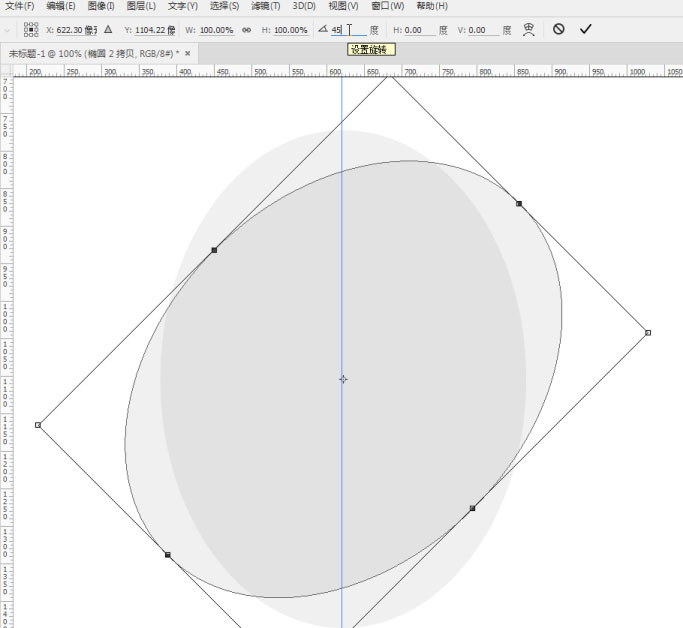
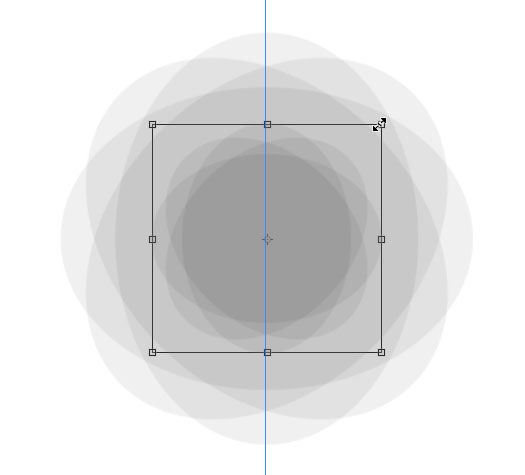
�½���ͼ�������ʹ�ù������е���Բ������һ����Բ�Ρ�˫����״ͼ�㽫��״����ɫ��Ϊ�ڣ�
��ͼ����Ϊ5%��



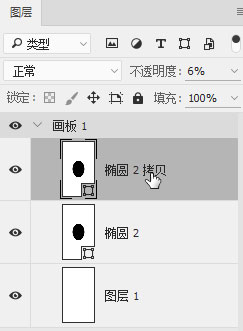
ѡ����״ͼ�㣬Ctrl+J���Ƴ�ͬ����һ����״��

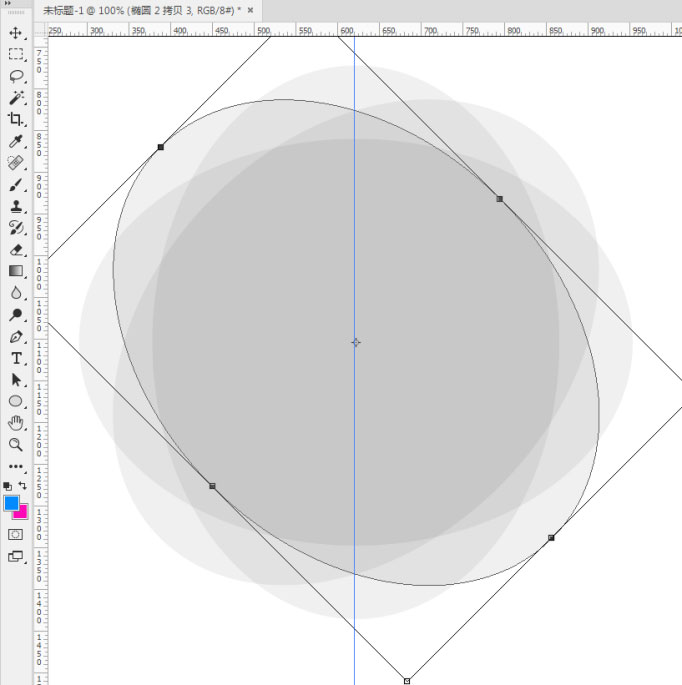
ѡ���Ƴ�����ͼ�㣬��Ctrl+T������ת�ĽǶȵ���Ϊ45°��ʹ��ͬ���ķ�ʽCtrl+J���и���ͼ�㣬
��Ctrl+T������ת���ظ�3��ͬ���IJ�����������µ���״Ч����


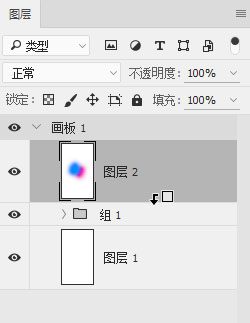
�����ƺõ�ͼ��ȫ��ѡ�С�Ctrl+G����ͼ����б��飬��������������

��2��
������ɫ����ǿϸ��
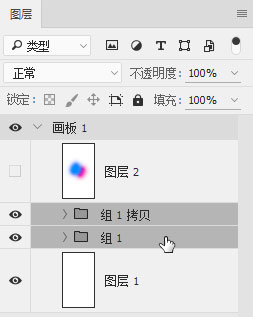
��ͼ������еײ��ҵ����½�ͼ�㡿��ť������½�һ���հ�ͼ�㡣

ʹ�ù������еġ����ʹ��ߡ�������ɫ���ڻ��Ƶ�ǰ���Ե������ʵĴ�С����ɫ��˫���������е���ɫ�����趨ǰ��ɫ�ͱ���ɫ��ͨ��ʹ�á����ʹ��ߡ�����ɫ���Ƴɴ���ɫ���Һ�ɫ�Ľ���Ч����



������ɫͼ����ƺú���ͼ�������֮�䰴ס��Alt��������ͼ�������֮���Ƕ�ף��ý������ɫǶ������ı����ϡ��Ӷ�������µ�Ч����

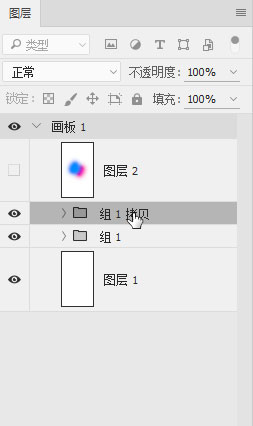
ѡ��ͼ����飬Ctrl+J�����µı��顣ѡ���Ƶı���Ctrl+T���б任�����ŵ�ʱ���סshift+Alt���϶���Ե�ķ����ͼ�ν��н��ȱ����š���ͼ�α������������ʵĴ�С������״�Եø��в�κͿռ䡣


Ϊ������ɫǶ�����е�ͼ���ϣ�ѡ����״���������顾Ctrl+G����ͼ���������������ϳ�Ϊһ�����顣Ȼ������ɫ�������֮�䰴ס��Alt����ͼ��Ƕ���ϳɵı����ϣ���ʱ������Ҫ��״�ͻ��ƺ��ˡ�



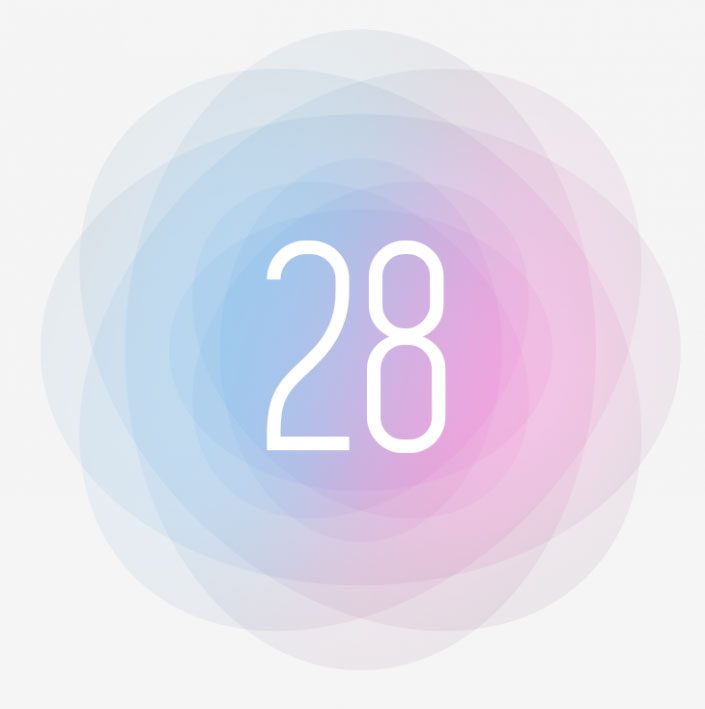
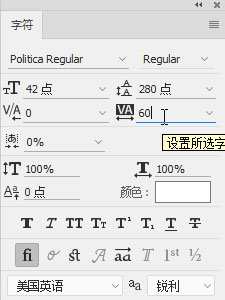
����Ч���������ʹ�ù������еġ����ֹ��ߡ��������壬������ɫ����Ϊ��ɫ����С�趨280px��

Alt���϶���������ͼ�㣬�ijɸ�������İ����ڡ����ڡ����ҵ����ַ������������ֵ��ּ�ൽ���ʵļ�࣬�������СΪ42px�������ּ��Ϊ60��

���������ú��ٴηḻһ�±�����Ч����ѡ��·������Բ���ߡ����ڻ��Ƶ�ʱ��ס��Shift������һ����Բ��

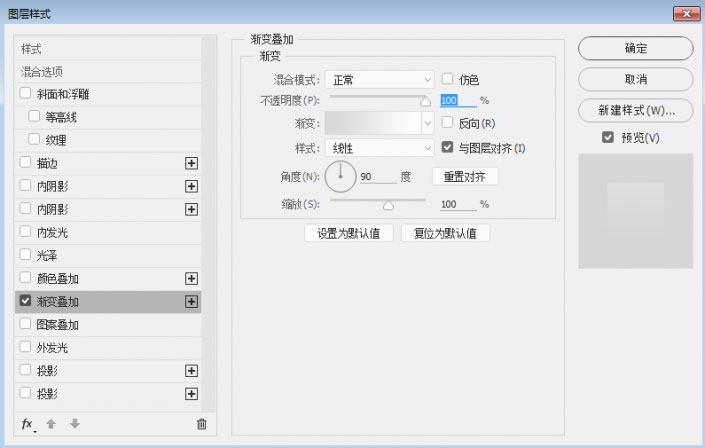
˫�����ƺõ�·��ͼ���ͼ����ʽ�����ѡ������ӡ���
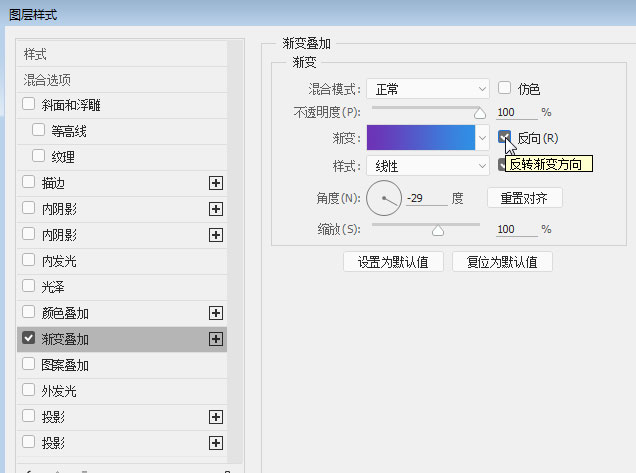
�ڡ�������ӡ������˫��‘“������”��������༭��������ɫ����ɫ�Ľ���Ч����

����һ��Բ�εĽ���Ч����ѡ��ͼ�㡾Ctrl+J������һ���µ�ͼ�㡣Ȼ��Ctrl+T�����µ�ͼ��������š�
��Բ�ε��������ʵĴ�С����˫��ͼ���������Ϊ����Ϊ���죬�Ӷ���ǿ����Բ��֮��IJ��Ч����

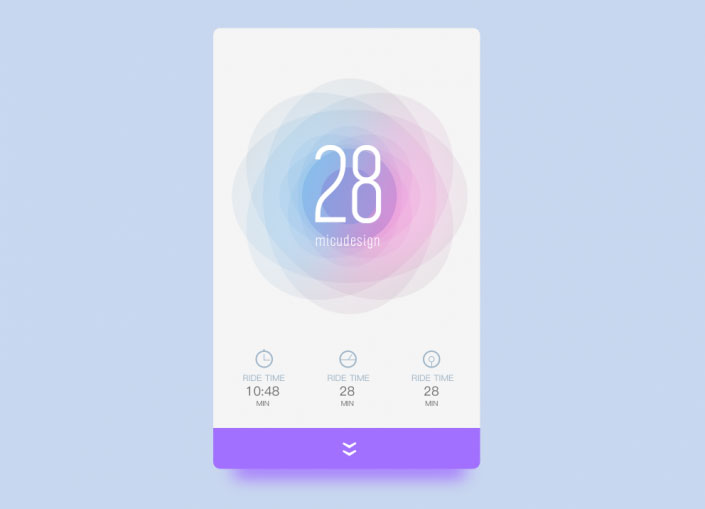
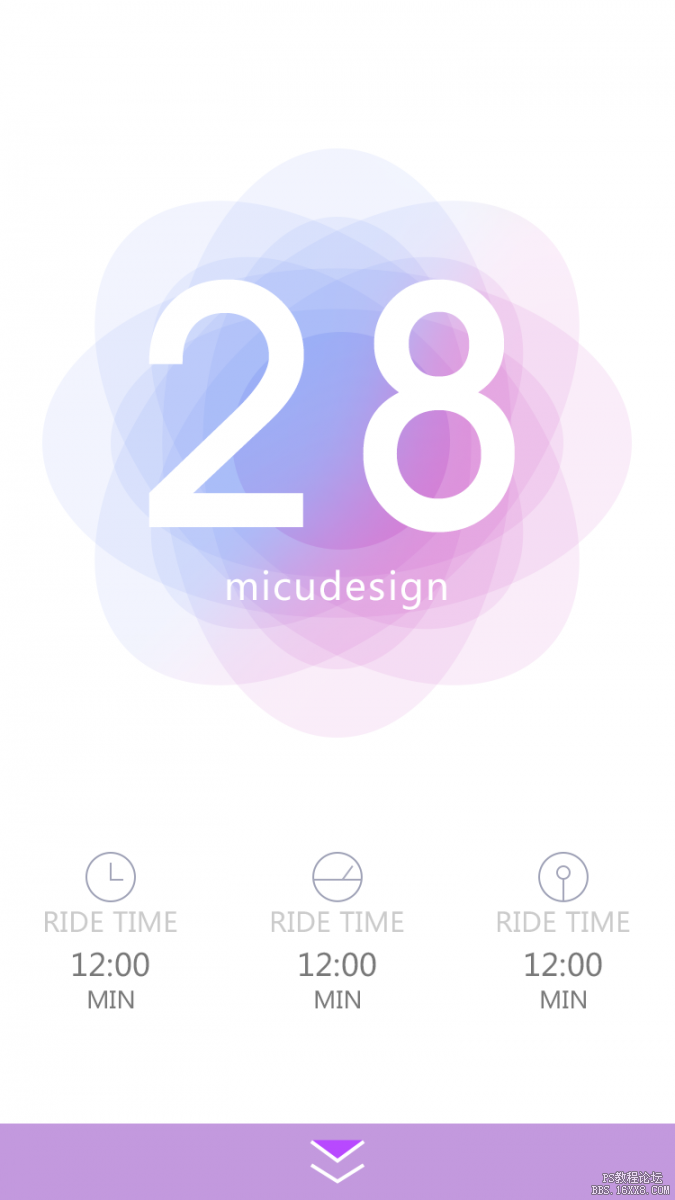
���ſ��Ч����ɺ����ǿ��Զ������ҳ����й��ܲ��֡����ƺù��ܵİ�ť���ӹ��ܵ�ICONͼ��ȣ��Ӷ���ҳ���ø��ӵķḻ��ϸ�塣
���ˣ�����Ľ̳̾ͽ������
ѧϰ �� ��ʾ
��ؽ̳�
- �����̳̣���PS������ɫ�λ�դ������ֽ
- ����ͼ������PS�������пƼ��еĹ���������
- �����̳̣���photoshop������Ѥ���Ļ��Ʊ���ͼ��
- ��ֽ�̳̣���Ƽ����ֻ������ֽ�̳�
- �����̳̣������������ͼ�������̳�
- �����̳̣��������������������Ȼ�Ľ��䱳��
- ������������������ţ�в���������ͼƬ
- ������������PS����ľͷ������ͼ��
- ������������PS����ţ��ͼ������
- �����̳̣���PS��������������Ʊ���