宣传页,天目眼镜店宣传网页设计教程(4)
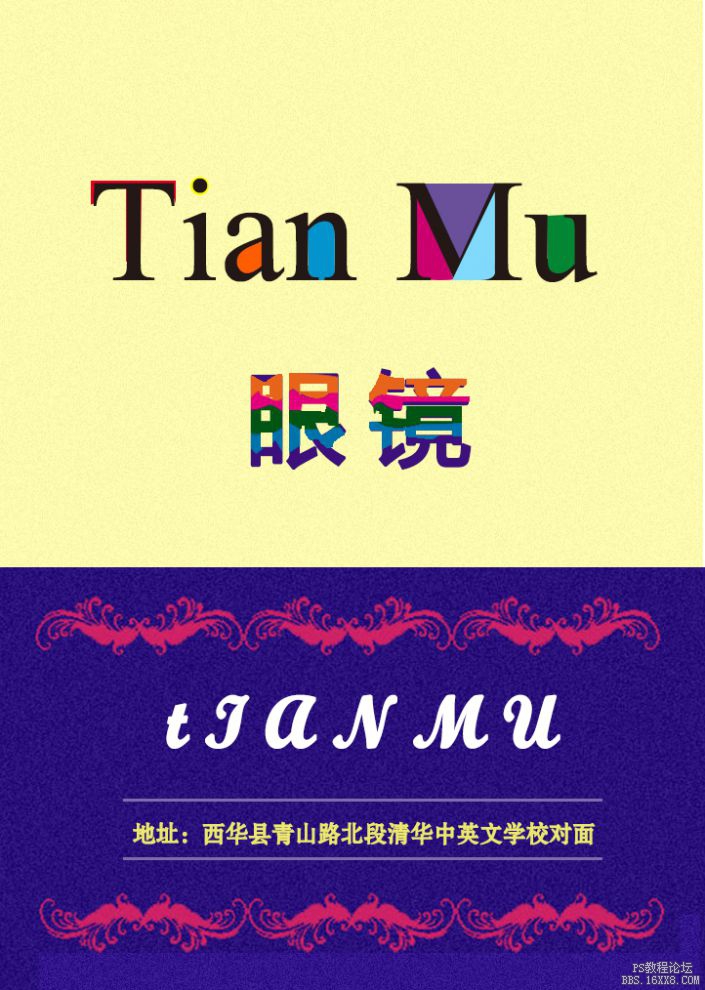
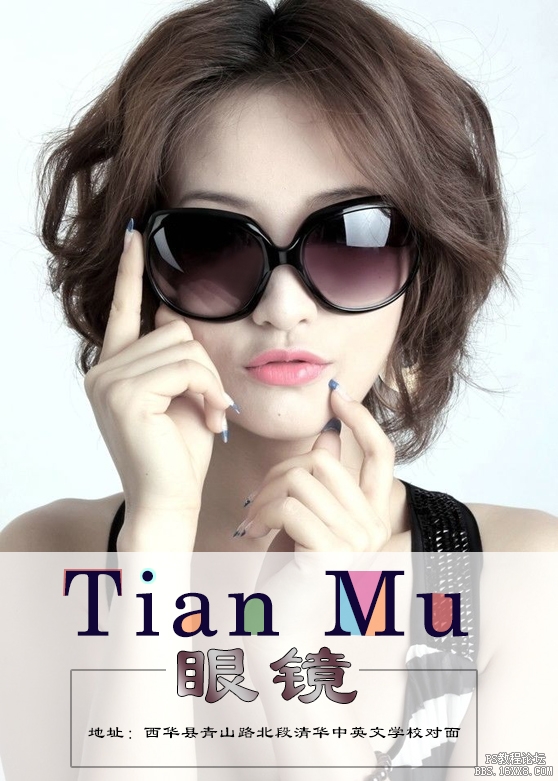
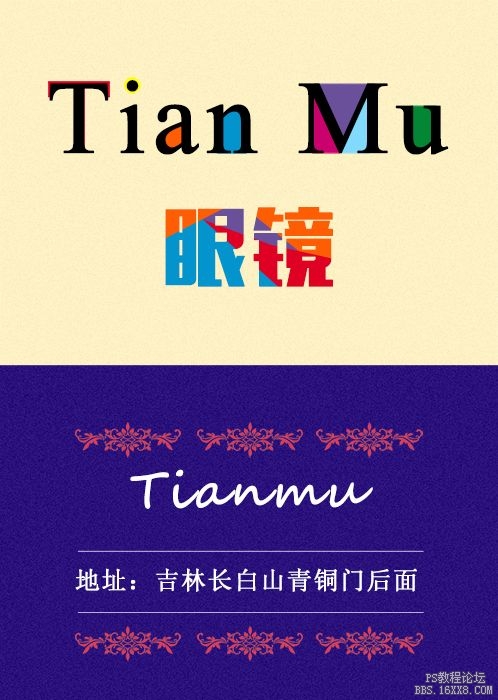
@魔法世界的小姑娘: 效果图

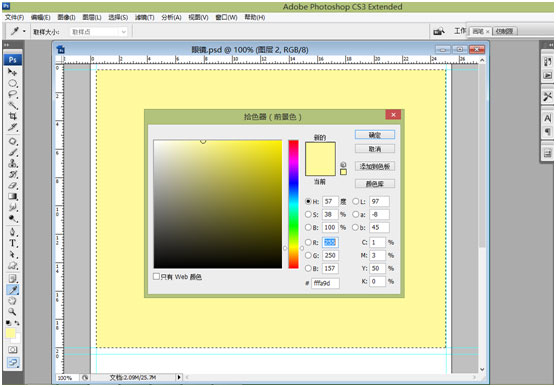
1.新建722*1014像素的白色画布。

2.新建图层,Ctrl+R 调出标尺,引线合理分割布局,矩形选框工具,颜色填充fffa9d。

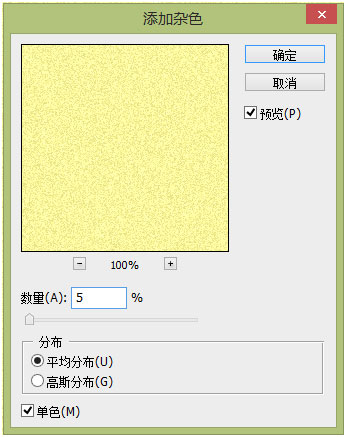
3.在此图层执行,滤镜-杂色-添加杂色,数量5% ,平均分布,单色。

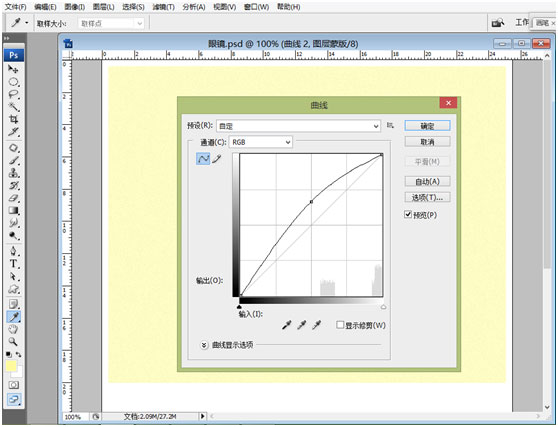
4.曲线调整此图层的颜色,个人觉得颜色有点重,曲线如下图所示,创建剪切蒙版,针对此图层做出调整。

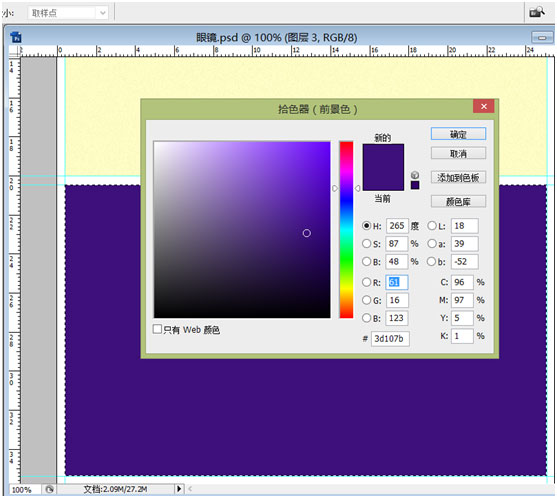
5.下面另一部分做法和上面相似,只不过颜色不一样。新建图层,矩形选框工具,填充颜色为3d107b。

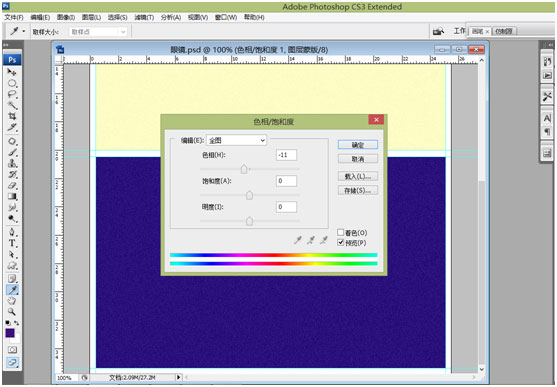
6.和上半部分的做法一样,对此图层执行滤镜-杂色-添加杂色,设置和上半部分一样,然后确定。创建 色相/饱和度,将色相数值设置为-11,确定,背景层算是基本做好了,选中所有图层,Ctrl+G放在一个组里面,给组命名为背景层,下面就是添加上面的字体及样式了。

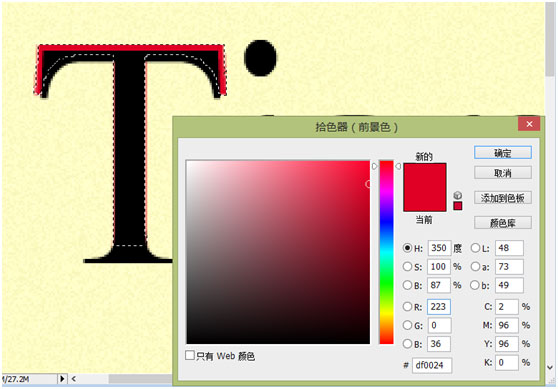
7.添加字体,字体样式Times New Roman 大小150 颜色 黑色,确定后Ctrl+T,调整字体位置,放到合适的位置。

8.新建图层,用钢笔工具描出下面虚线的形状,填充颜色df0024,shif+[ 下移到字体下面。

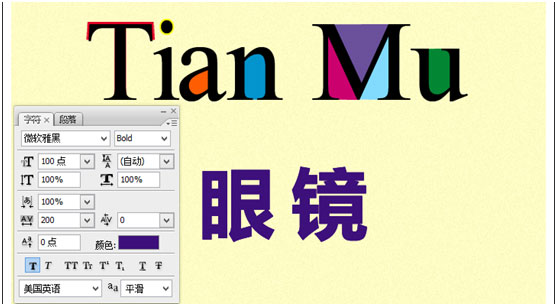
9.其他亦是如此,钢笔工具圈出形状填充颜色,从左至右填充颜色依次为 df0024 ffff00 ff5d03 0394cd cb016e 6a509b 81dafd 038634 ,大家也可根据自己喜欢的颜色自行添加,只要画面看着不是特别杂乱就行,这几个颜色填充组Ctrl+G 创建一个组,给组命名为字体颜色填充。

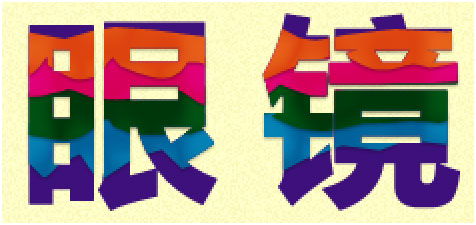
10.添加‘眼镜’字体,设置如下,这里我用的是仿粗体,字体颜色设置为 3d107b 。

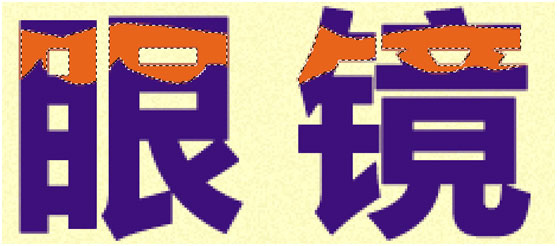
11.用钢笔工具随意勾勒出形状,把多余的部分去掉,填充颜色。

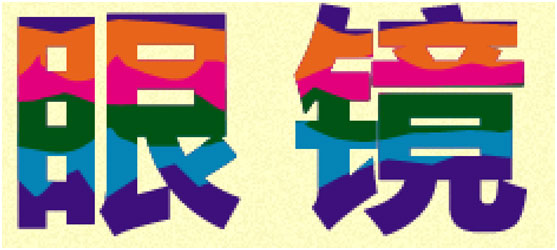
12.下面是我依次勾勒出的形状并填充的颜色,从上到下颜色依次为e8641b e3007b 005414 0484b6 。

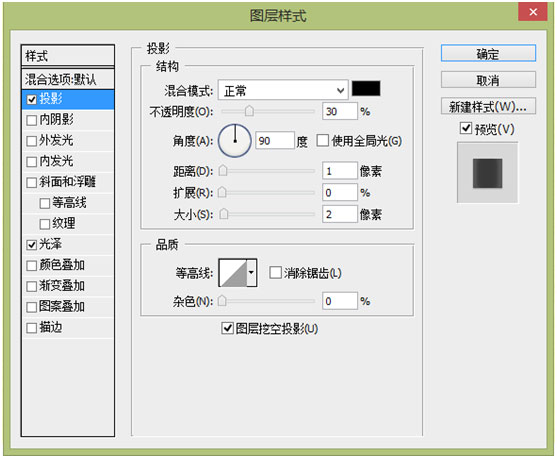
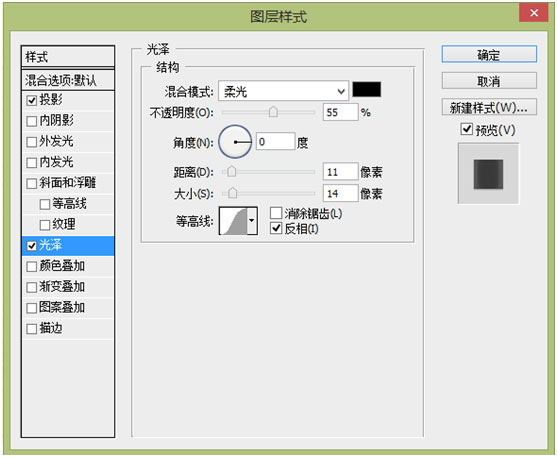
13. 给这四种颜色的图层添加如下图的图层样式,必须每一层添加依次,每种颜色的边缘才会有这种效果,一层图层样式设置完成后,只需要拷贝图层样式,依次粘贴到下面3层就可以了,同时选中眼镜字体和上面四种颜色图层,CtrL+G创建一个组,给组命名为眼睛字体样式,页面上半部分的效果基本完成。



14.网上下载这样的图案效果,魔法棒抠图,填充颜色cf5a99复制移动做出下图的效果。


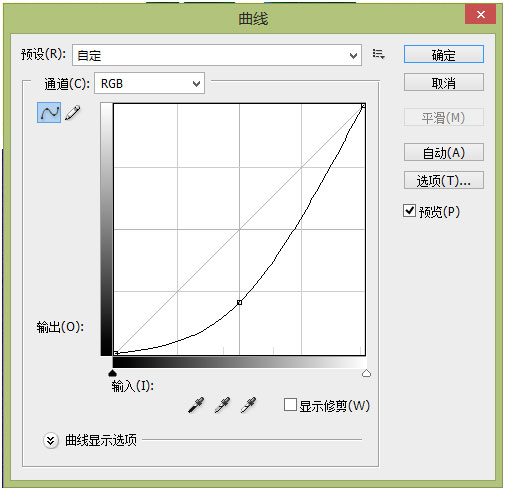
15.选中这个图案的所有图层,Shift+E 合并图层,初始填充的颜色我觉得颜色有点浅,所以在图层上方加入曲线,降低图案整体花色的颜色,曲线如下图所示,切记曲线定要创建剪切蒙版才行。


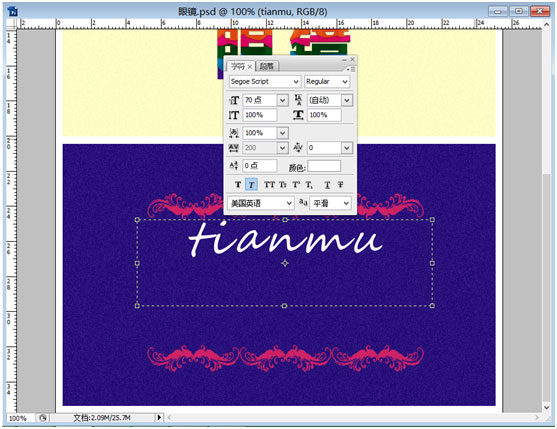
16.添加字体,样式设置如下图,你也可以根据自己的喜好自行设计。

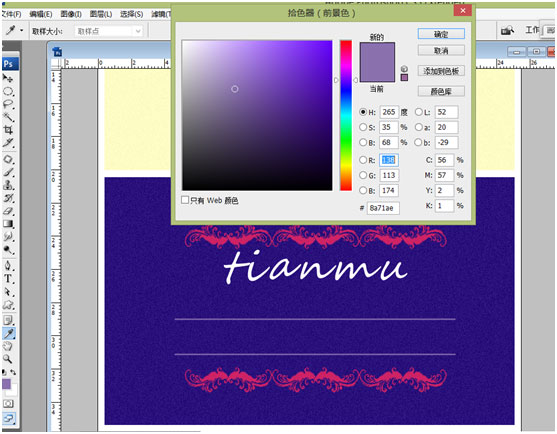
17.画笔工具按着Shift键 ,画两条这样的线,颜色为8a71ae ,也可以用钢笔工具+画笔描边,看个人习惯。

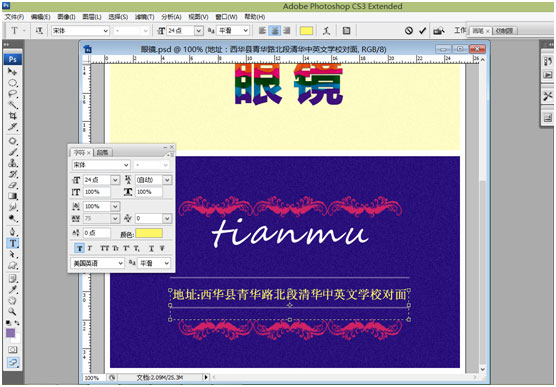
18.最后添加眼镜店地址,字体设置如下图所示,颜色为fef668 ,确定后本次设计完成。

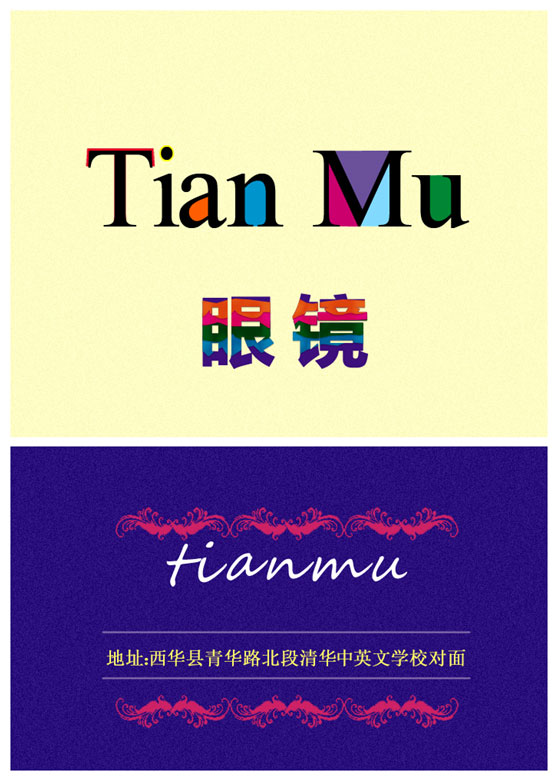
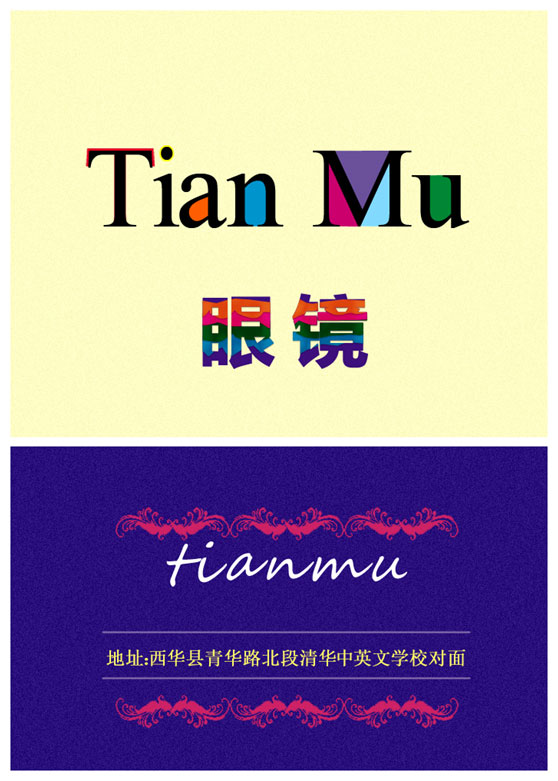
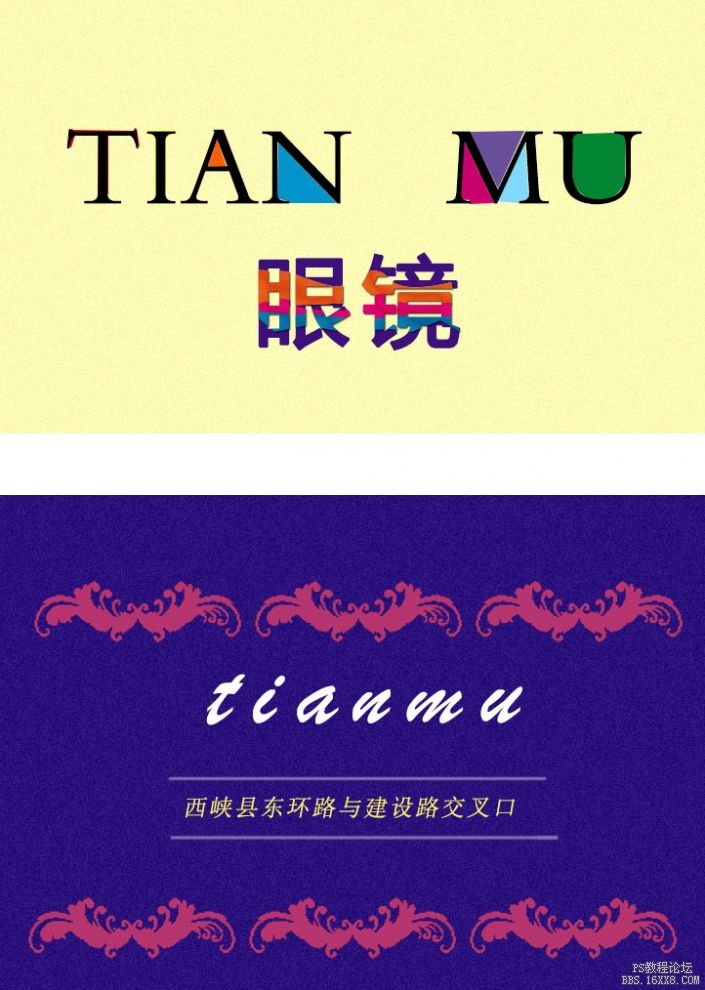
成品
本次设计是一位很好朋友的眼镜店,大家如果有什么好的建议好的想法,尽管提出,设计本身就是多样化的,一样的东西一样的操作,可能做出的效果却不尽相同,无论是什么样的,都有各自的美好,做出此教程希望能多多少少帮到大家。




 很厉害
很厉害 
 献丑了
献丑了