图片文字,设计简单的双色图片字教程(4)
来源:站酷
作者:曼蒂
学习:17710人次
4.叠加半调图案
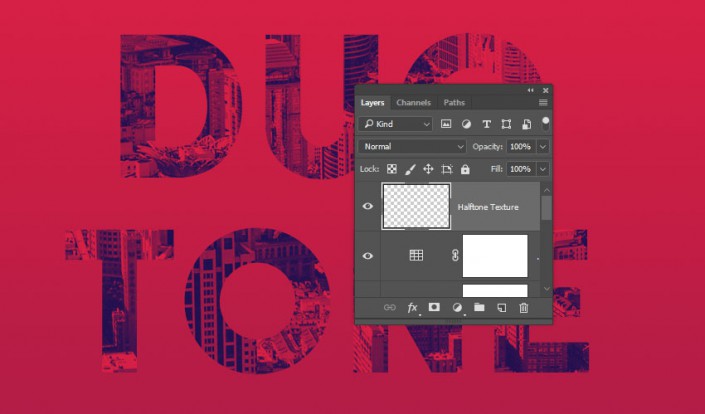
步骤1
在所有图层上,创建一个新图层。命名:Halftone Texture(半调图案)
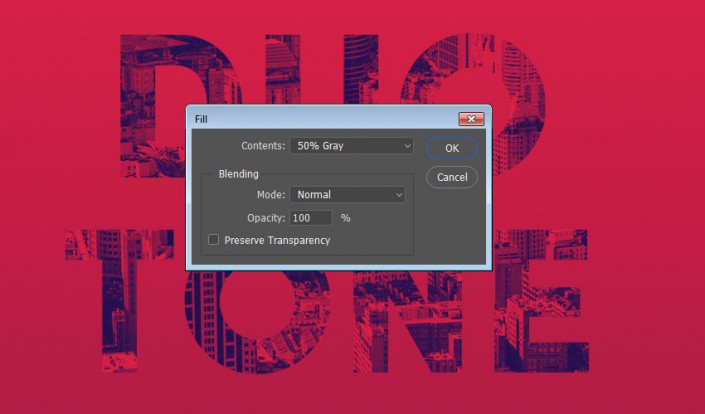
步骤 2
转到 编辑>填充,内容:50%灰色。
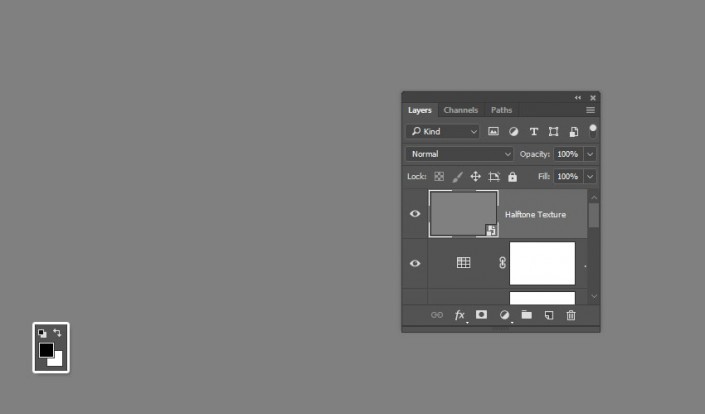
步骤 3
右键单击 Halftone Texture(半调图案),选择【转换为智能对象】,设置前景色:#000000(黑色);背景色:#ffffff(白色)。
补充知识点:D复位前景色/背景色。x 切换前景色/背景色。
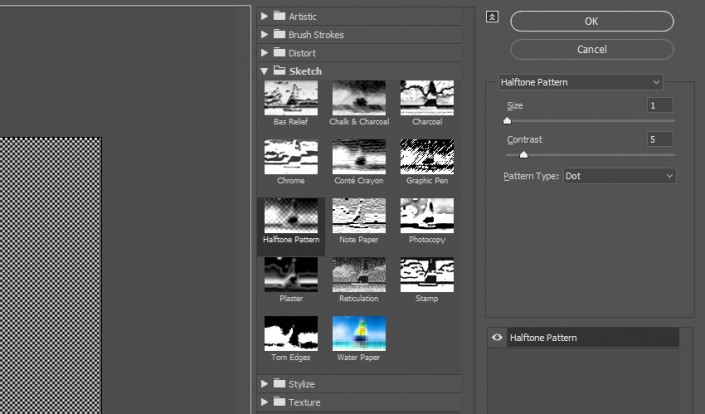
步骤 4
转到滤镜>滤镜库>素描>半调图案
设置:
大小:1
对比度:5
图案类型:网点
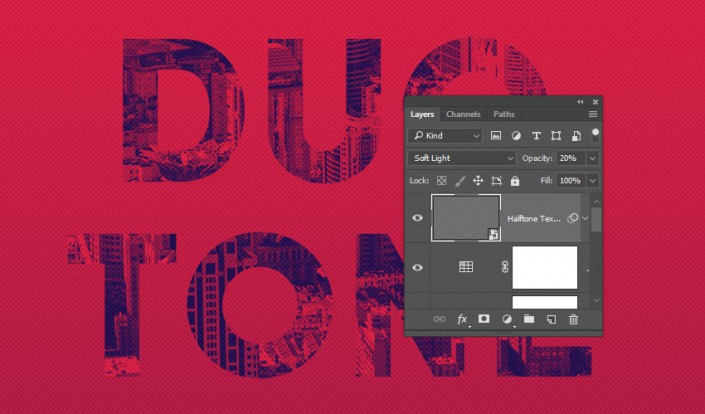
步骤 5
更改【半调图案】图层的 混合模式 为:柔光;不透明度:20%
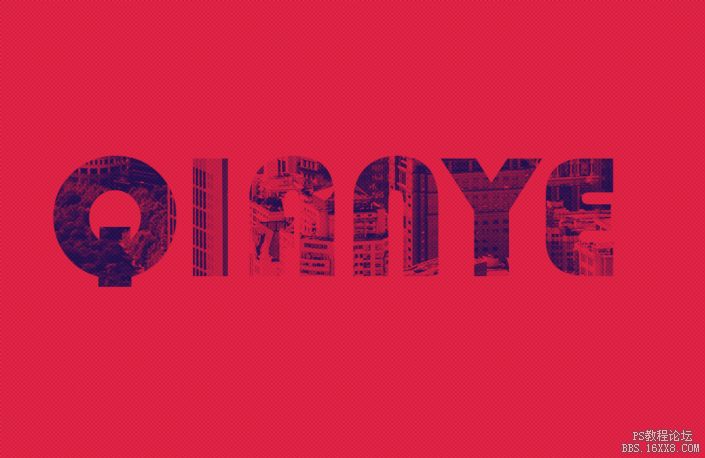
恭喜,完成了!
教程中,先创建一个简单的渐变背景,添加了文本。
然后,将图像图案剪切到文本,使用渐变创建双色调效果。
最后,添加了一些调整图层,半色调图案叠加,用以增强最终效果。
制作方法是不是很简单呢?相信大家都能做出来,欢迎提交作业。
学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!