LOGO制作,用PS做一个会动的logo(5)
来源:站酷
作者:ZRJstyle
学习:51397人次
本篇教程通过PS制作一个会动的logo,做本篇教程的时候要注意几点,做动画之前把图层分好组,重复出现的相同静态页面,需要分开以及保存的时候循环选项为永远,同学们一起来练习一下吧。
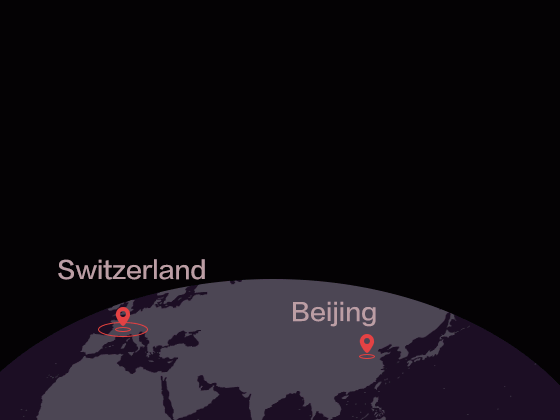
效果图:
操作步骤:
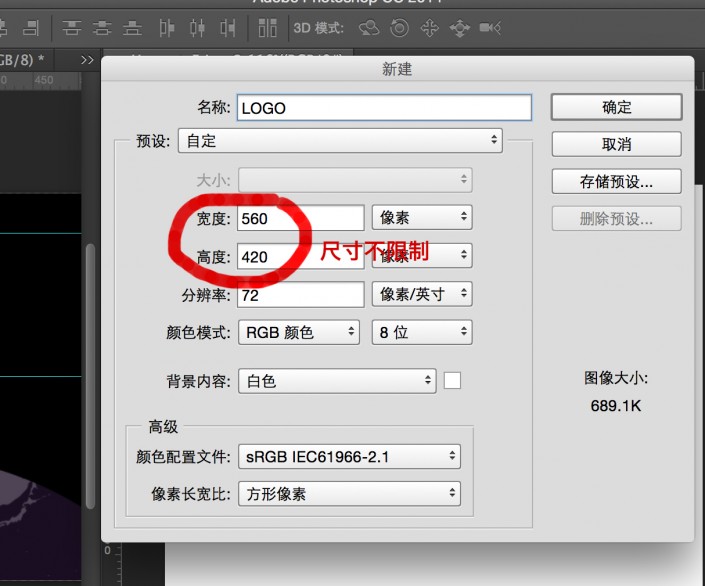
第一步:新建画布,设置好尺寸(尺寸随意)
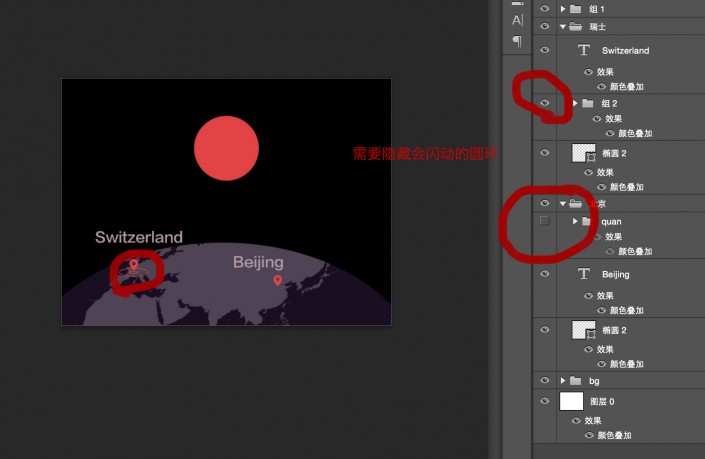
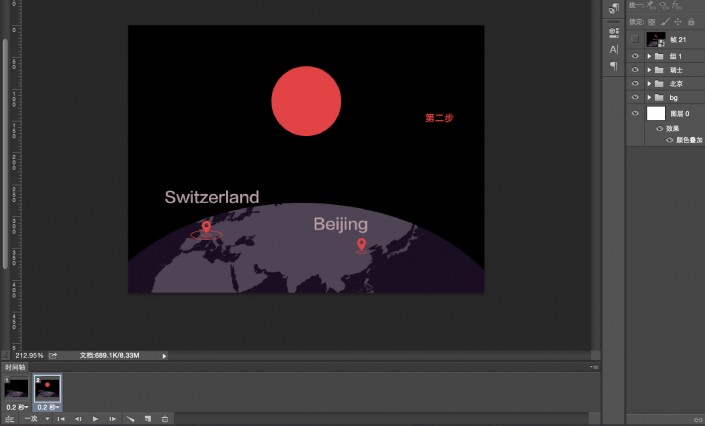
第二步 拖入素材调整到理想状态,绘制地标icon,将会动的圈隐藏;同时绘制圆形,填充:#e34140
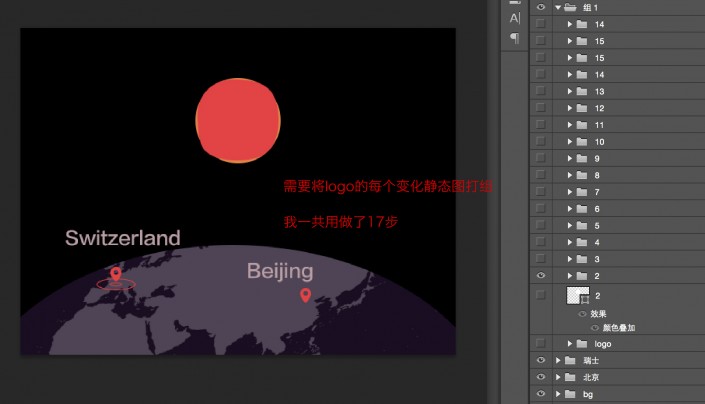
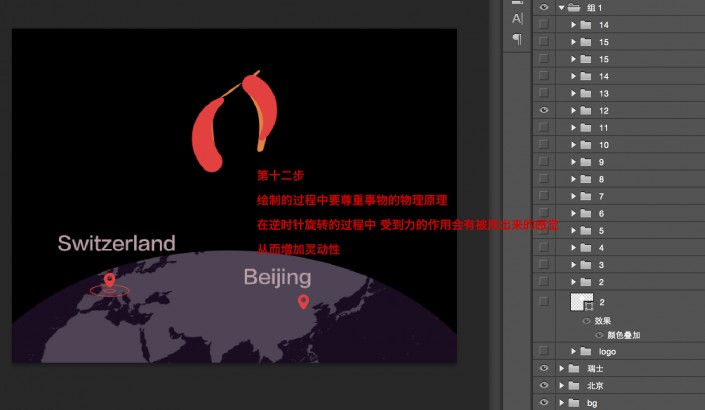
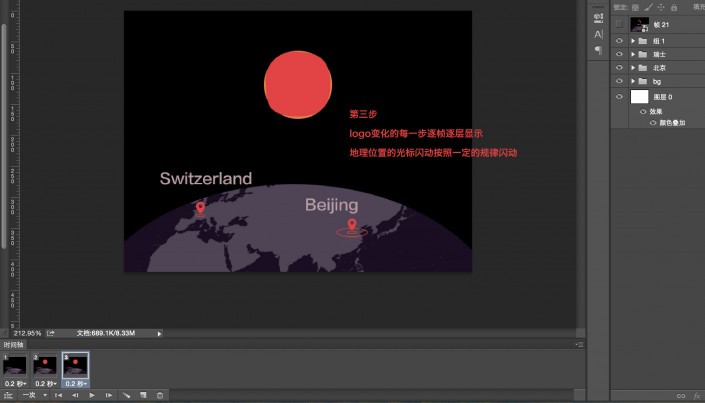
第三步 绘制logo的第2步静态图
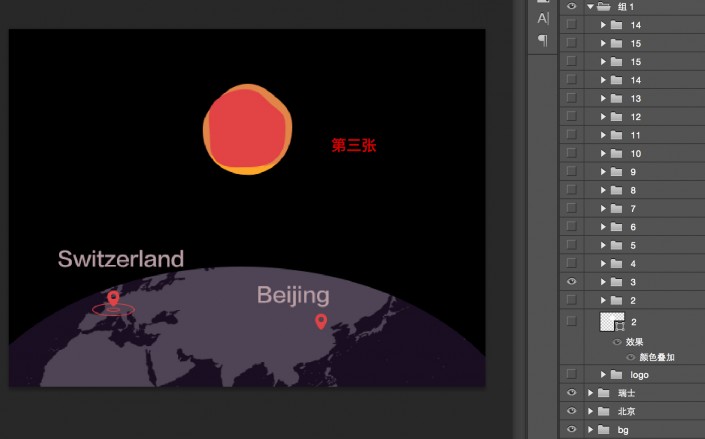
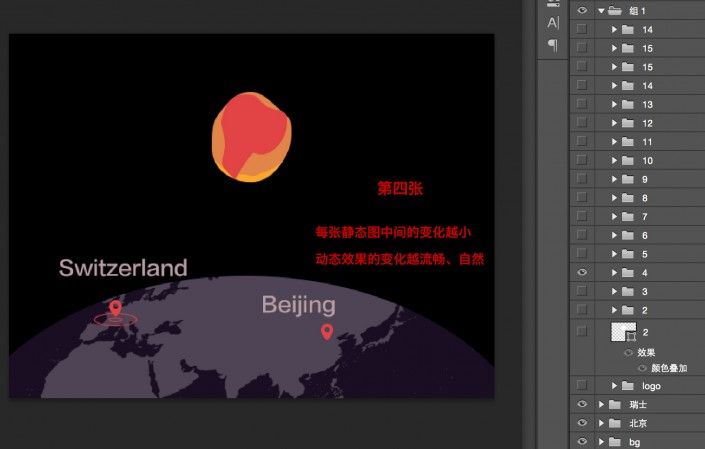
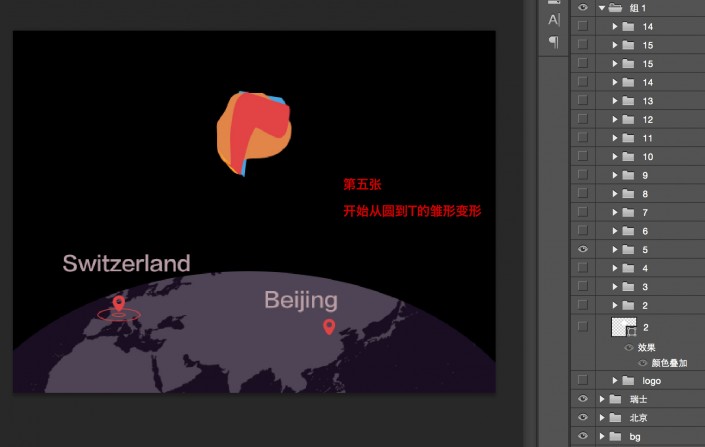
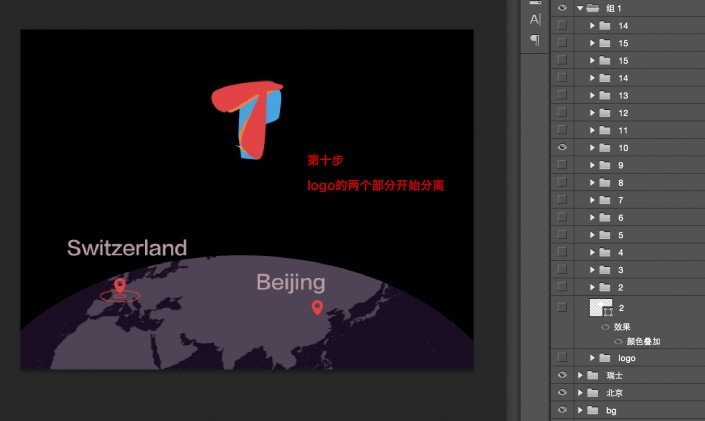
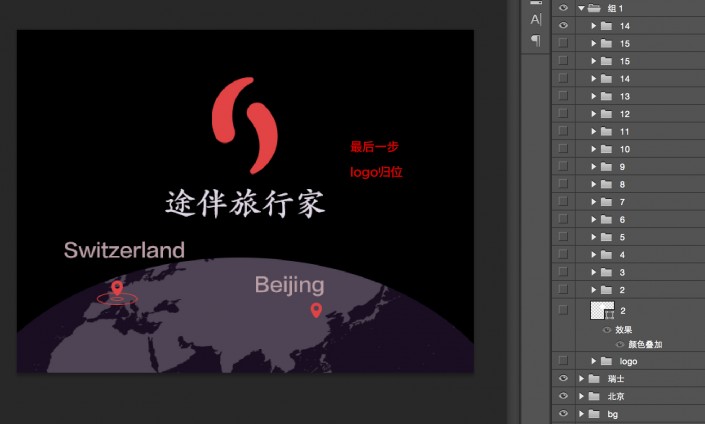
下面我把主要静态图展示一下
将所有logo的变化静态层隐藏
下面开始制作动画了
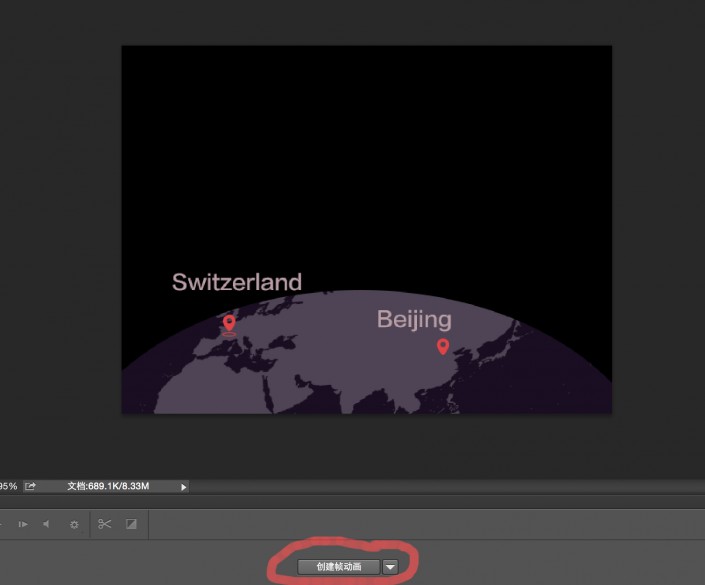
创建帧动画
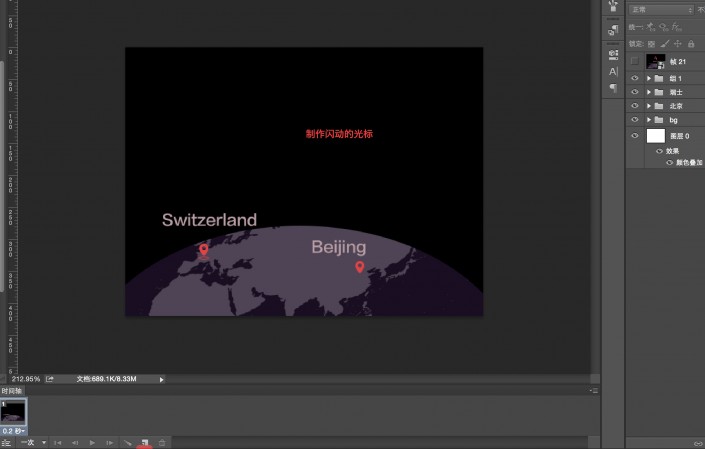
点击添加帧,上图画红线的btn,然后显示logo第一步,闪动的光标处如图显示:
依此设置,到最后一步
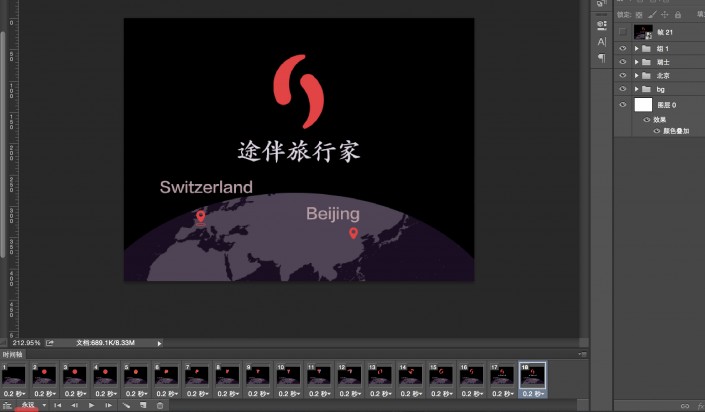
完成:
红线部分调整为“永远”,现在可以点击“播放动画”预览了,时间根据需要自己调整
另外一个方法就是先调整地理位置的闪动光标,找到规律后,直接复制帧,然后逐帧打开logo的静态图层
保存web格式,选择gif,注意循环选项选择 “永远”
我们可以学别人的思路,做自己的作品,借鉴之后就是创新。
学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!