金色字,设计立体黄金字教程
本篇立体字教程跟大家讲解了如何通过PS制作出立体的金色黄金字效果,教程步骤详细,字体效果主要运用了自由变换工具和图层样式两个工具,适合喜欢立体字的同学学习,喜欢的同学就分享给朋友一起学习吧。
下图就是本次字体效果:
现在开始详细讲解制作步骤:
步骤1在Photoshop中我们新建或Ctrl+N,创建1500x 1000像素大小,分辨率72像素/英寸,RGB颜色,8位,背景内容为白色的新文件。将前景色设为#5d7d9d,背景色设为#32485e,选渐变工具中的径象渐变,从中心往外拉,得到如下背景图。
步骤2选文字中工具(T)在画布中输入文字,调整好大小和字体,选创建文字变形工具中的扇形,弯曲6。
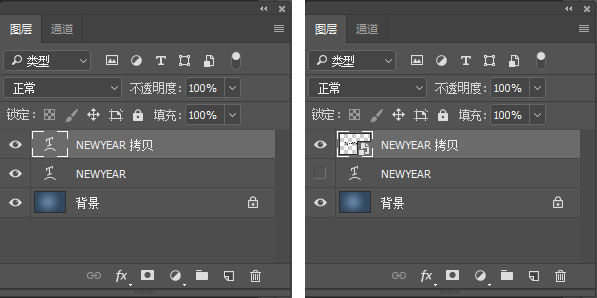
步骤3转到图层Ctrl+J复制文字层,然后右键单击图层并选择转换为智能对象。并把文字图层关闭。

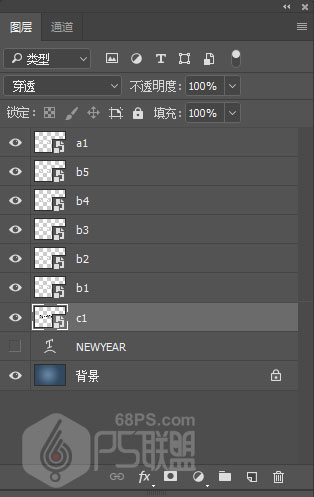
把文字拷贝图层重命名为c1,选中c1图层Ctrl+J对图层进行复制6次,并分别重命名为b1、b2、b3、b4、b5、a1。

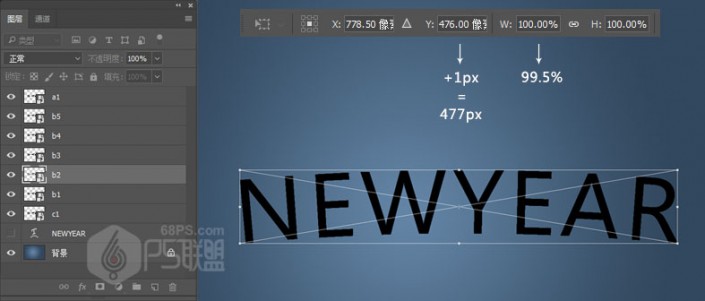
选择层b2和进入菜单编辑>自由变换(或Ctrl+T),设置水平比例W:99.5%,(取消保持长宽比,如果选中此按钮水平垂直会同时缩小,我们只需要缩小水平的)然后添加1个像素至垂直位置的总值Y:(例如,如果值为Y:476px,则将其更改为477px)。最后,按Enter键应用更改。
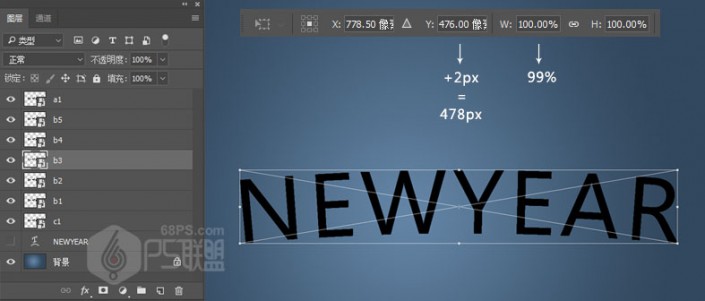
步骤6选择图层b3并Ctrl+T进行自由变换,设置水平比例W:99%,并且将垂直位置Y:的总值加上2 px。最后,按Enter键应用更改。
学习 · 提示
相关教程