金属字,设计简单立体的金属文本(3)
来源:站酷
作者:平面设计学习平台
学习:31877人次
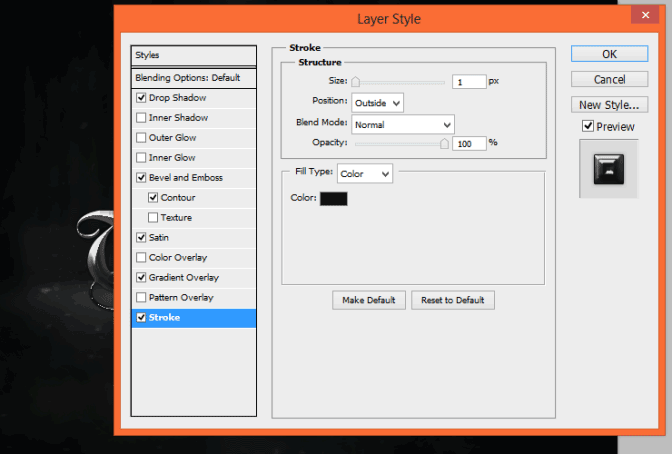
最后,添加“笔画”。

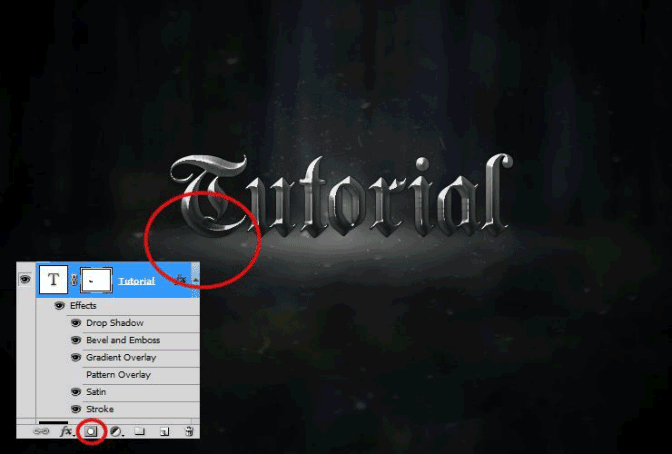
你知道吗,你可以掩盖文字?将掩码添加到您的文本。我不喜欢“T”下的字形。只需添加面膜,并用硬圆刷擦除不必要的碎片。

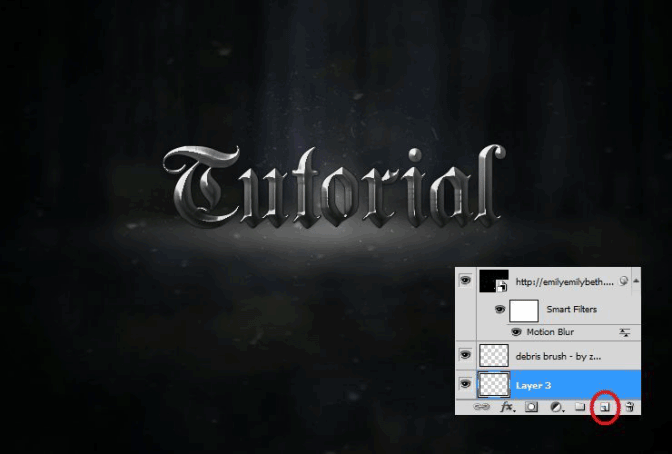
回到下面的层使用碎片刷。添加新图层。你会在文字下制造阴影。

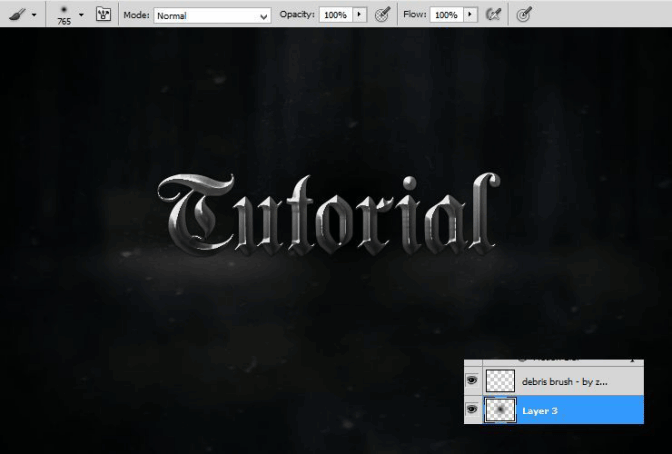
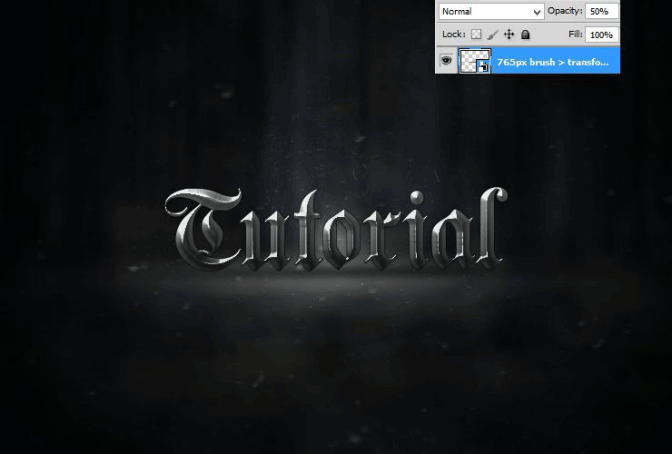
选择765px大,软,黑色的画笔。在图像的中心绘制点。

然后,如图所示进行转换(ctrl + T)。请记住第12步。

最后,可以将此图层的不透明度降低到50%。

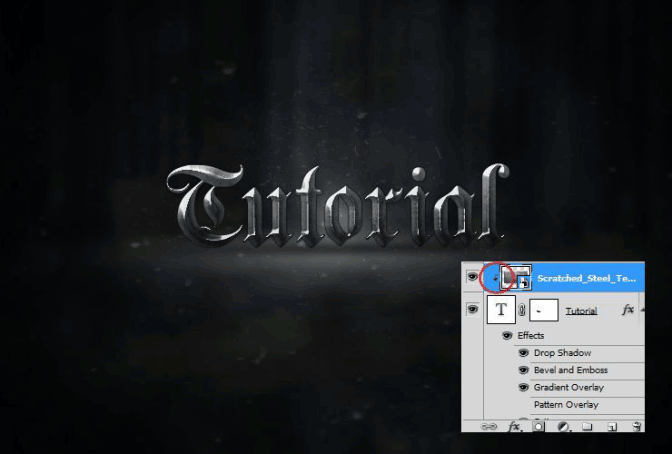
去所有的层次。放置“划痕的钢质感”。然后,点击人民币,并选择创建剪贴蒙版。

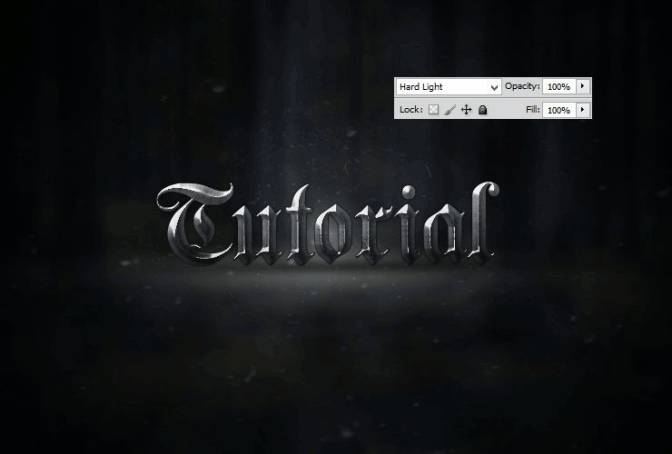
将此图层的混合模式更改为强光。

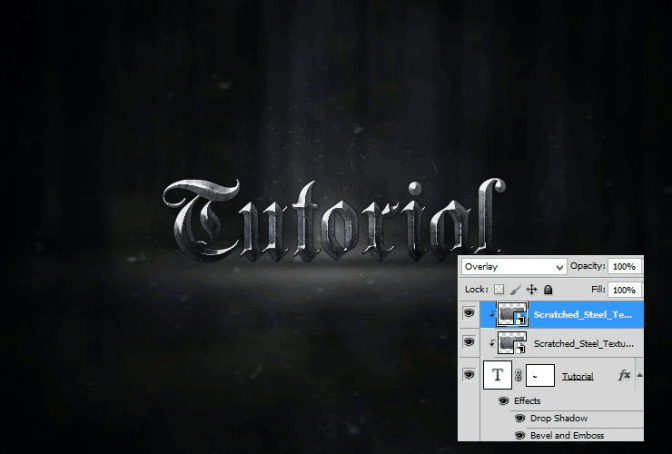
再次,放置“划痕的钢质感”。然后,点击人民币,并选择创建剪贴蒙版。

另外,将混合模式更改为覆盖。

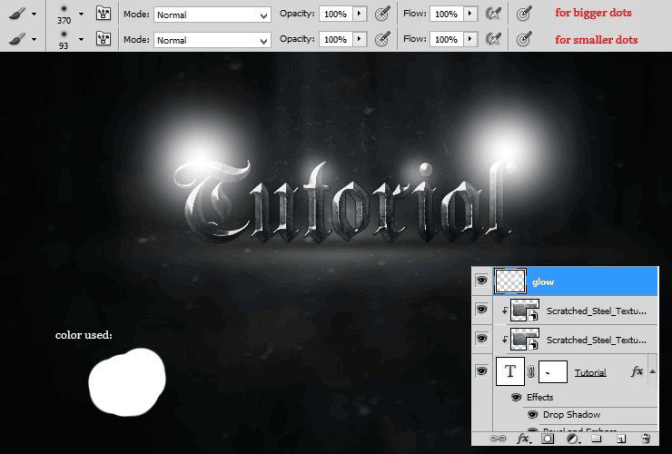
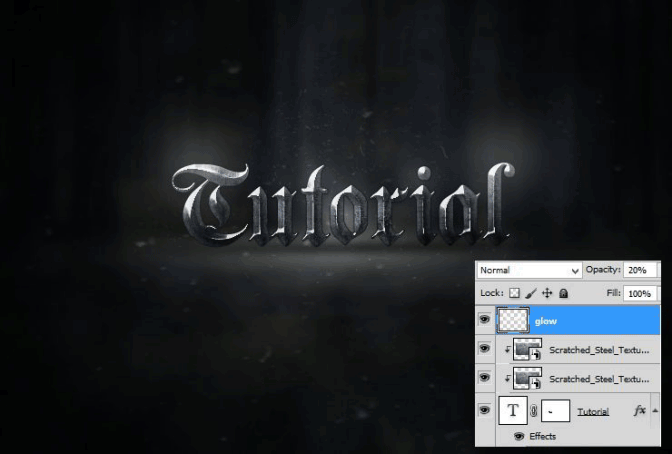
现在是时候发光的文字。添加新图层。选大,柔软的圆刷,画点,光线最大。

将不透明度更改为20%。

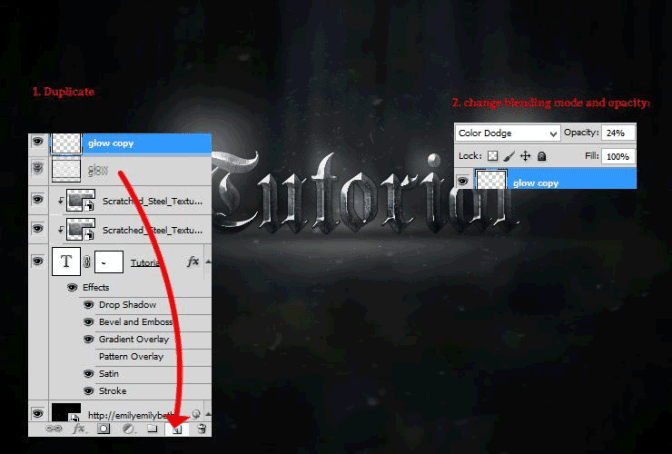
复制发光层(将图层拖放到“新建图层”符号)。将混合模式更改为颜色闪避。戒备25%左右。

到现在为止还挺好!添加色彩平衡调整图层。

最后,添加亮度/对比度调整图层。
完成:

文字制作起来大同小异,同学们可以按照自己的创意去设计。
学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!







