AI字体教程,用ps打造3D像素字(2)
来源:站酷
作者:不凡学院ui
学习:10404人次


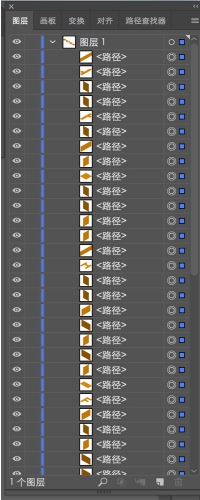
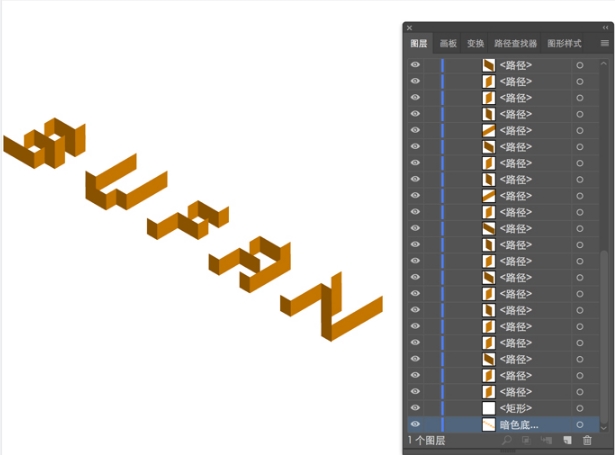
“Shift+ctrl+G”快捷键取消编组三次(或者右键取消编组)直到右键没有取消编组这个命令为止,然后打开“图层”面板,刚打散的所有形状都在里面,如下图示:





以上步骤为最后做铺垫的哦~可不是多余的步骤
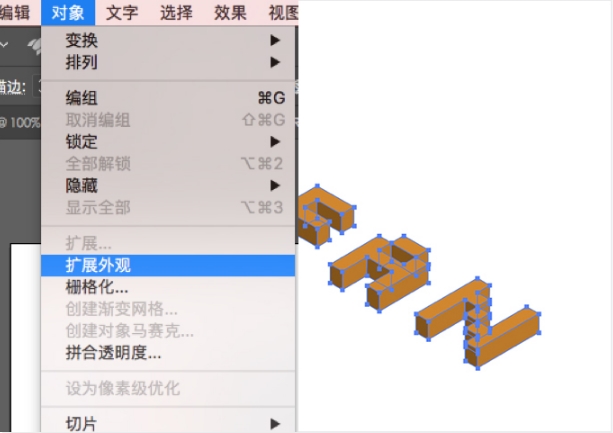
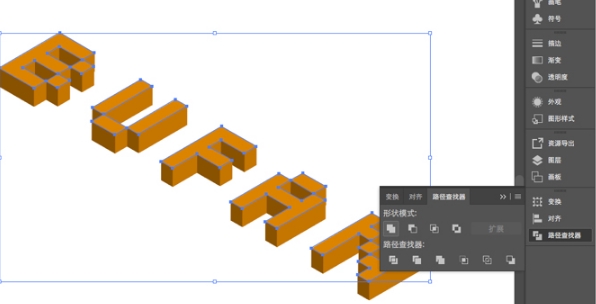
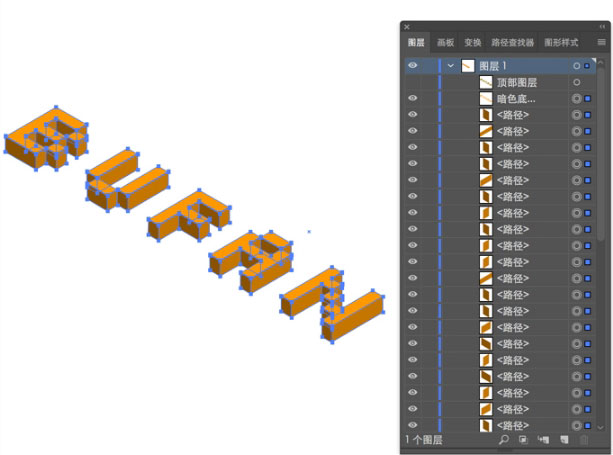
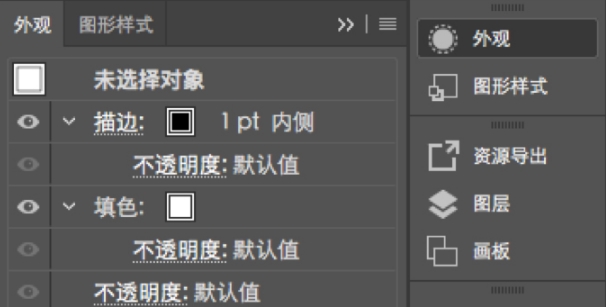
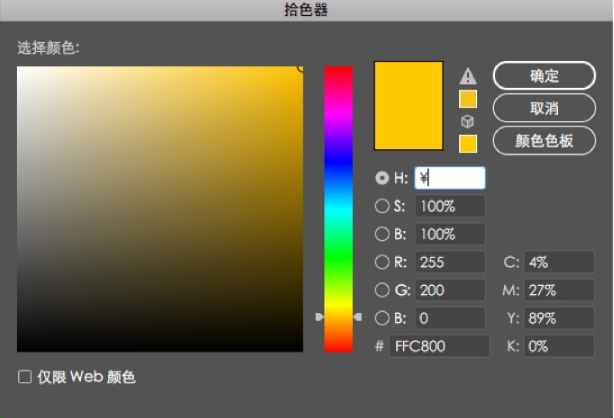
(四)上色并组织你的形状将命名为“顶部图层”的图层放置为顶端“Shift-Control-]”。在面板上找到外观命令,在弹出的窗口上进行编辑更改,如图所示



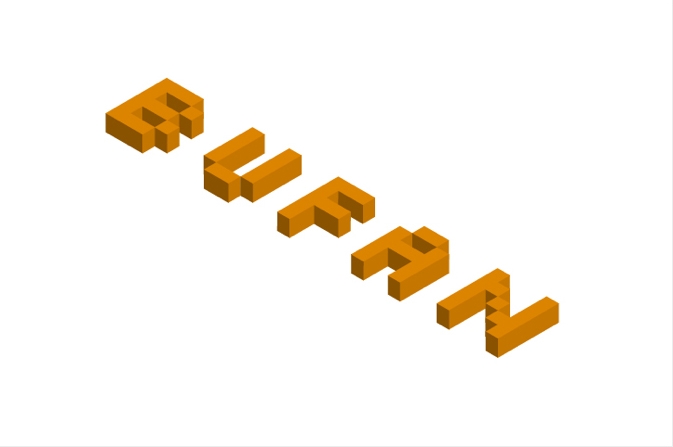
效果如下图所示:
学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!







