本篇教程通过大家熟知的工具AI,绘制出3D像素风格字体,3D像素字体十分具有画面感,很直观的一种字体,整体做起来比较简单,效果却很棒,感兴趣的同学们一起来制作一下吧。
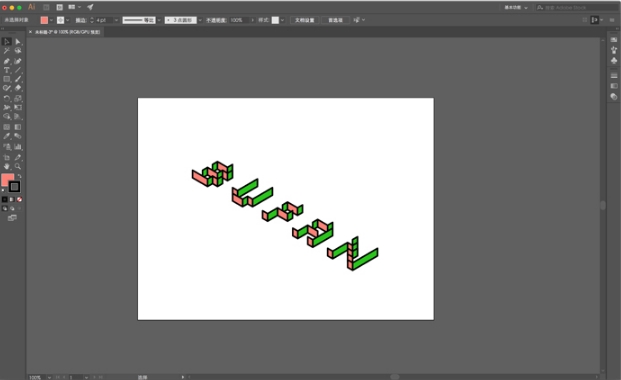
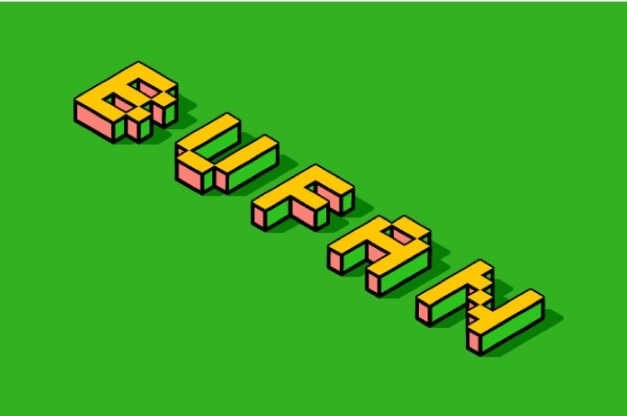
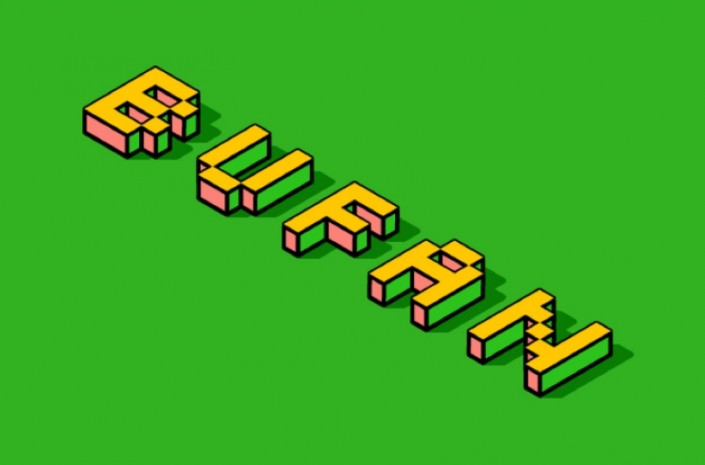
效果图:

www.16xx8.com
操作步骤:
(一)新建画布 首先,“Ctrl+N”新建一个800*600px的画布,颜色模式为
RBG,分辨率为72ppi,如图所示:

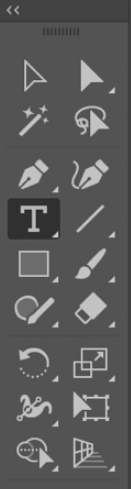
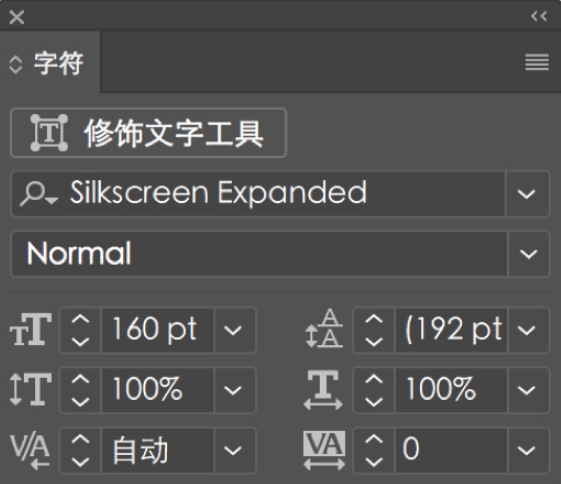
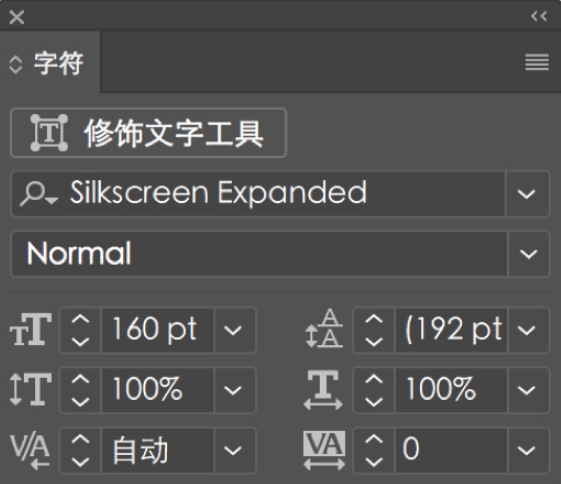
(二)选择字体 选择文字工具“T。”,将编辑好的文字BUFAN的“字符” 更改为下载好的字体|,字体大小设置为160pt(比例合适即可)


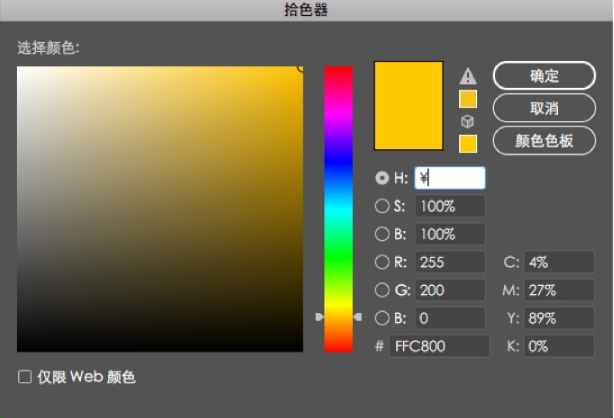
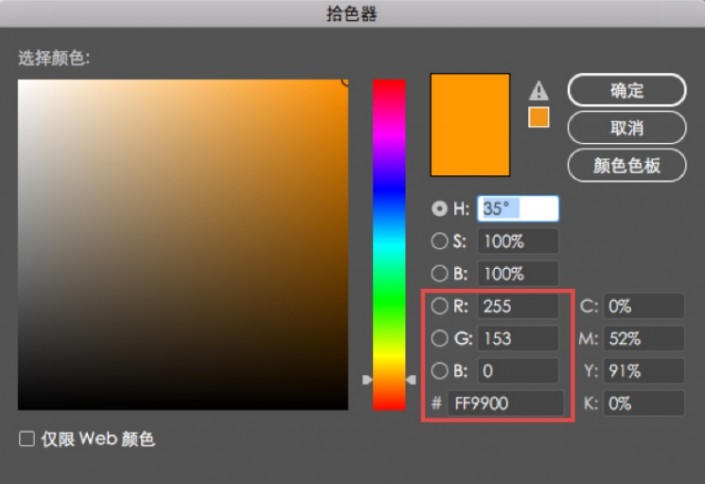
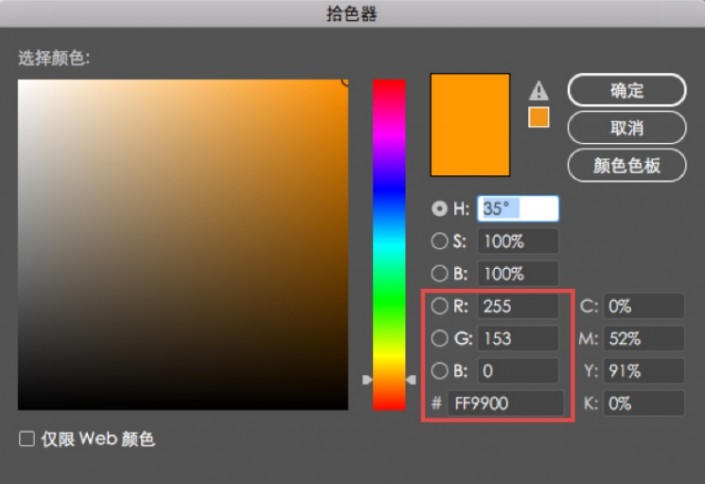
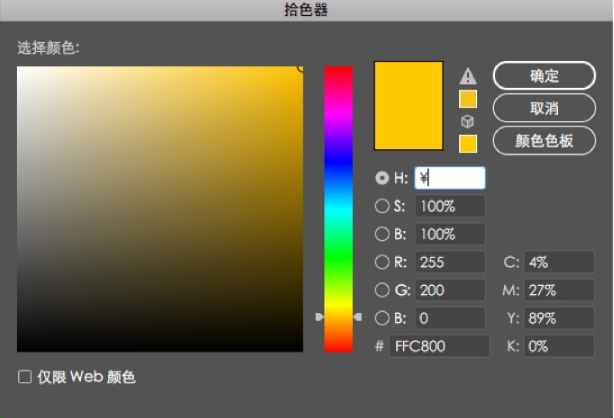
双击填色命令,出现弹窗,将颜色RGB色值分别更改
为图片显示的参数,当然你也可以根据你自己的喜好来更改颜色

效果如下图所示:

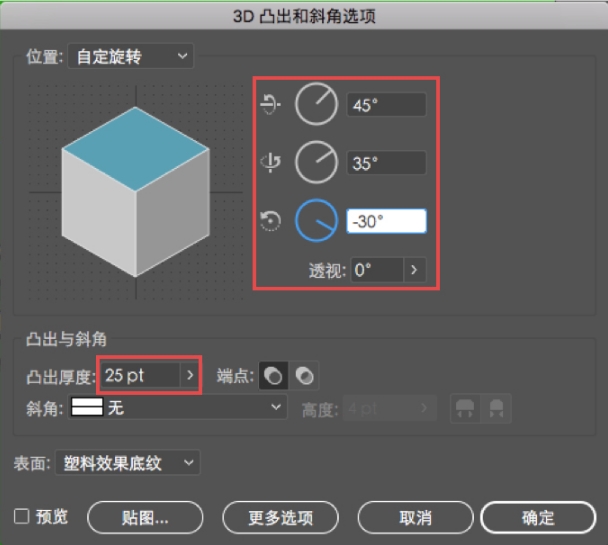
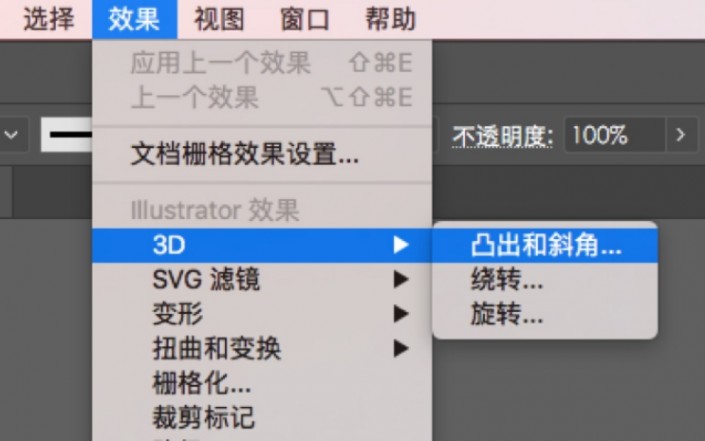
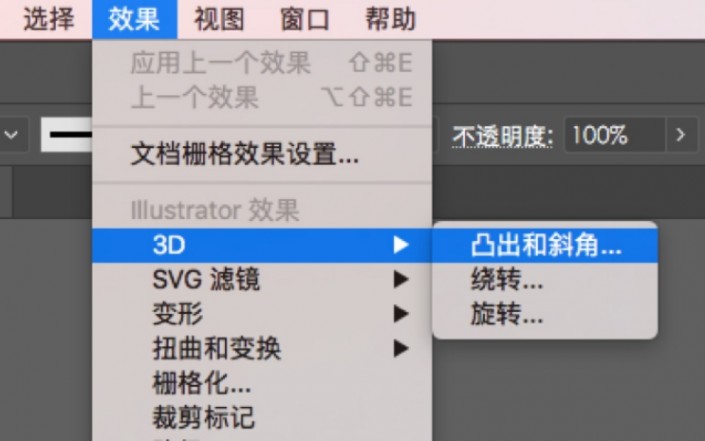
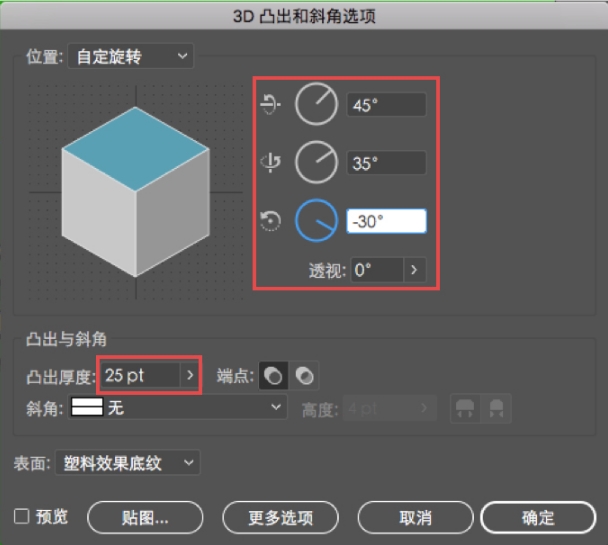
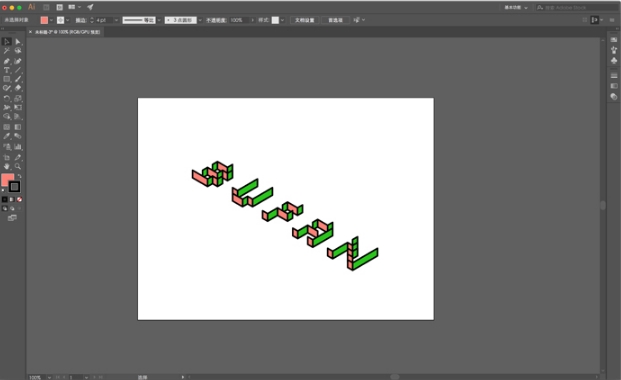
(三)3D效果制作 (1)选中编辑好文字,选择效果一3D凸出和斜角项命
令,根据红框里的参数来调整方向点击确定,如下图示:


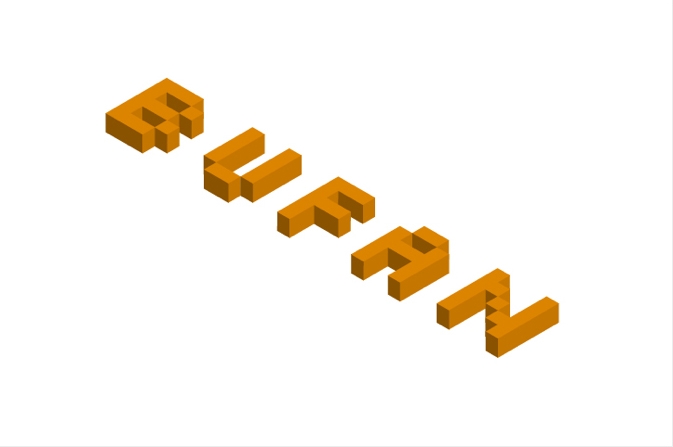
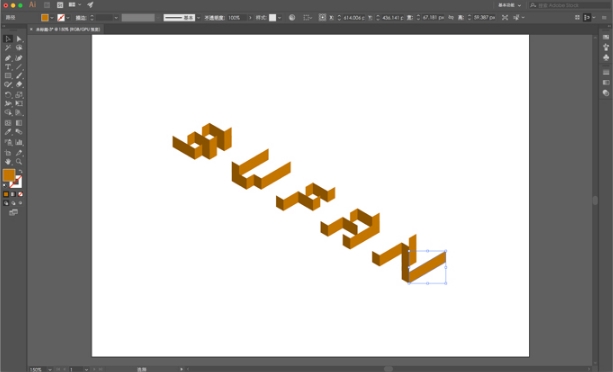
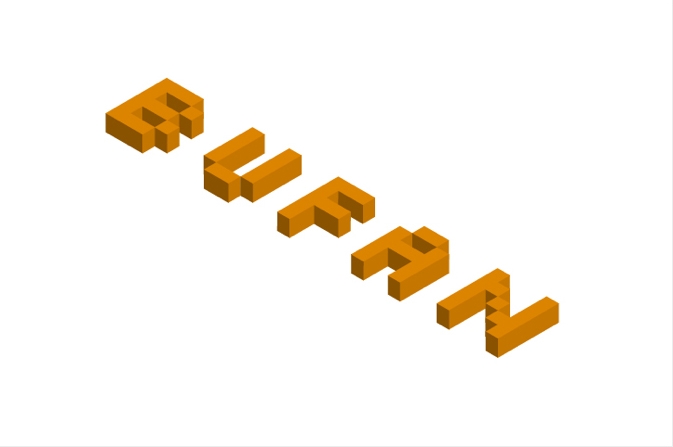
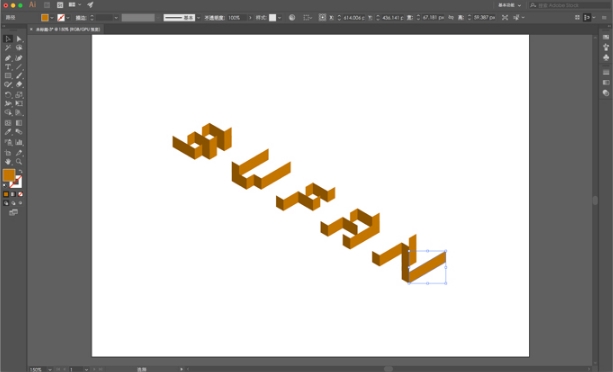
效果如下图所示:

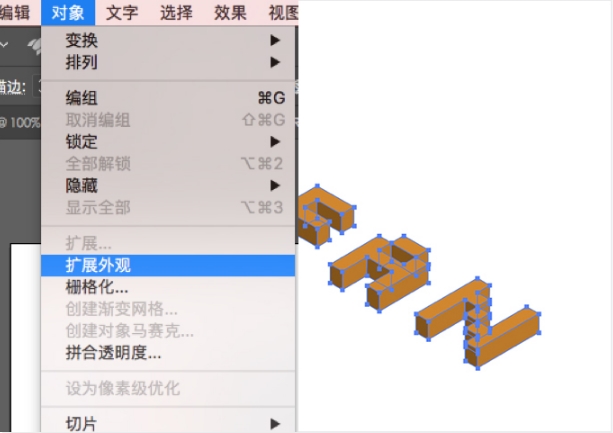
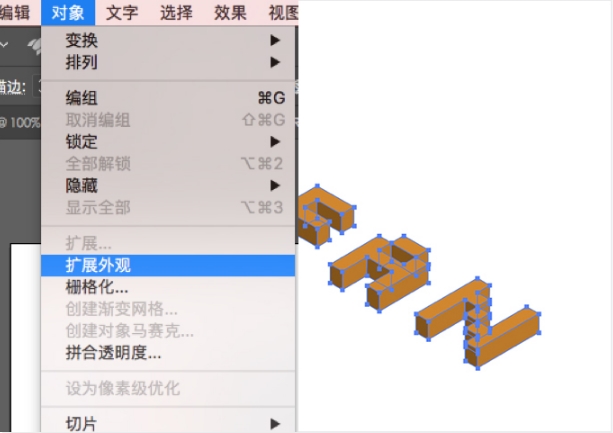
(2)选中变形好的文字,在进行「对象-扩展外观命令。 如图所示:

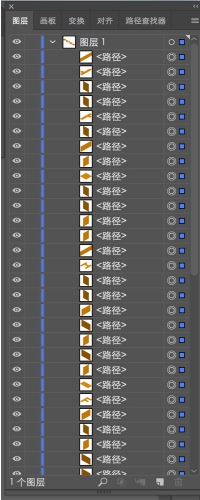
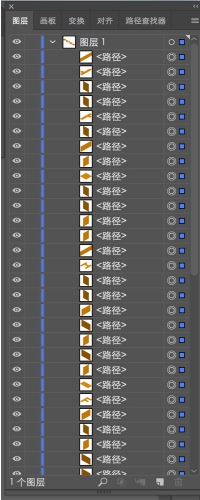
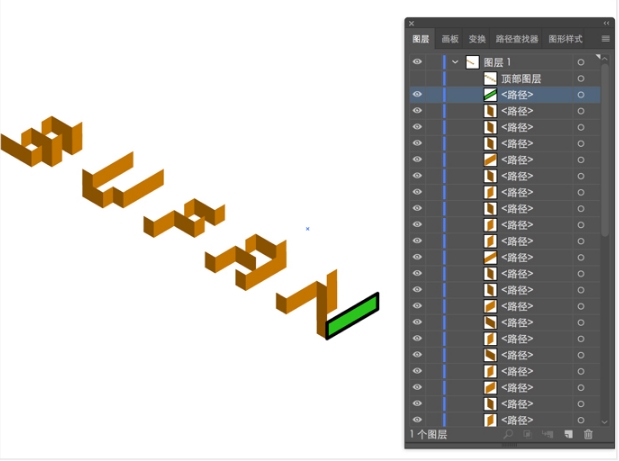
“Shift+ctrl+G”快捷键取消编组三次(或者右键取消编组)直到右键没有取消编组这个命令为止,然后打开“图层”面板,刚打散的所有形状都在里面,如下图示:


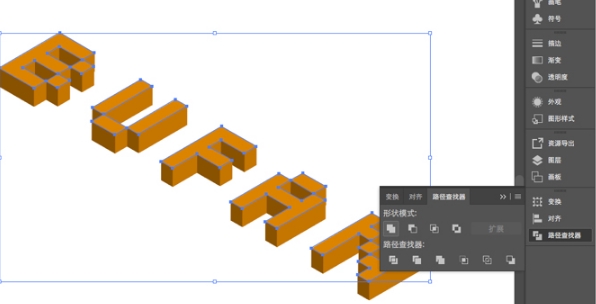
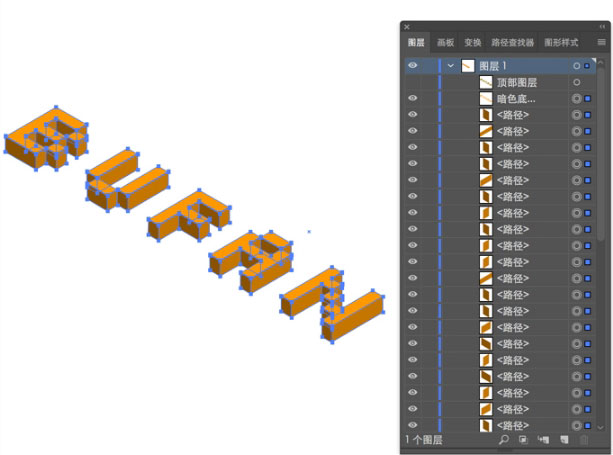
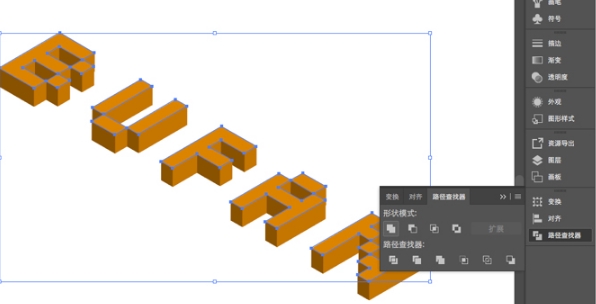
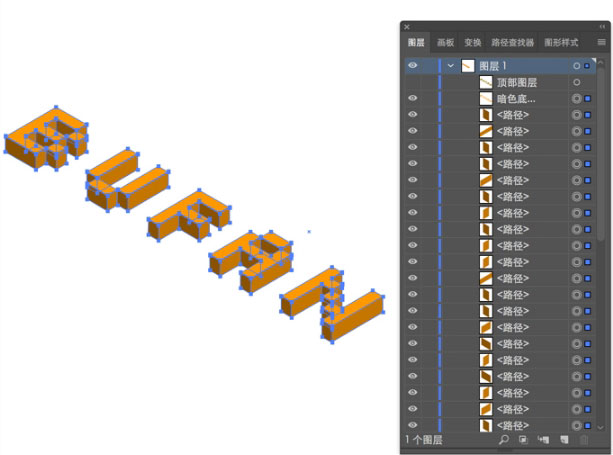
选择工具(V)国,将3D文本顶部的所有形状全部选中
选择[路径查找器一联集,命令。如图所示:

(2)打开现有图层,把上一步中联集的图层命名为“顶部图
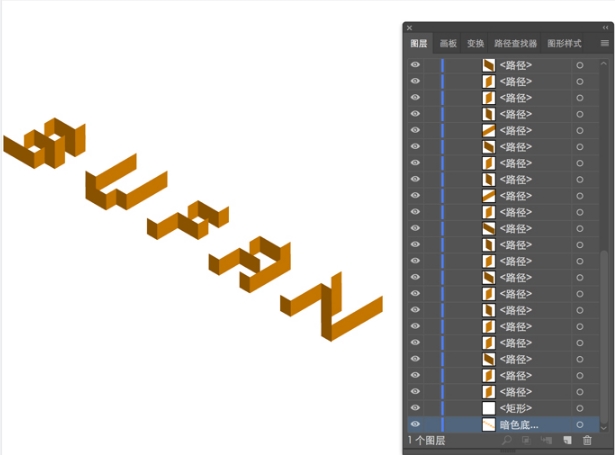
层”将其放置于顶部,并将其隐藏(点击眼睛图标隐藏)。同时再将另一个复制的图层命名为“暗色底部图层”,颜色填充为改为黑色(RGB均为0),如图所示:

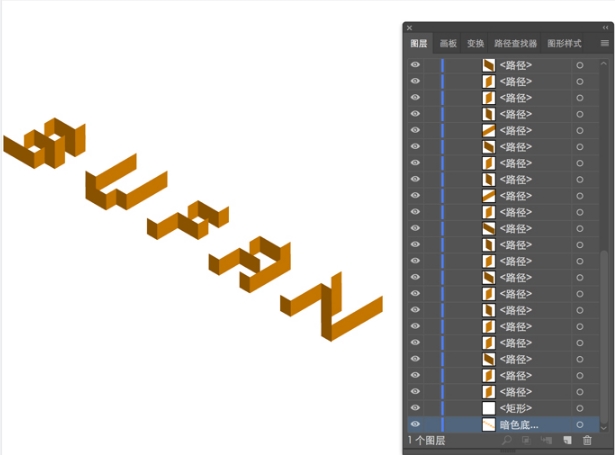
把命名为“暗色底部”的图层移动到图层最底层,快捷键
“Shift-Control-[”,将其锁定它并隐藏该图层(点击眼睛图标隐藏)。如图所示:

以上步骤为最后做铺垫的哦~可不是多余的步骤
(四)上色并组织你的形状
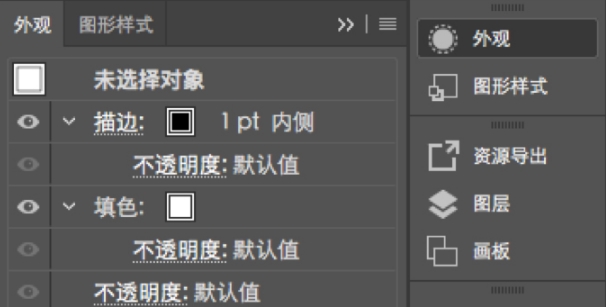
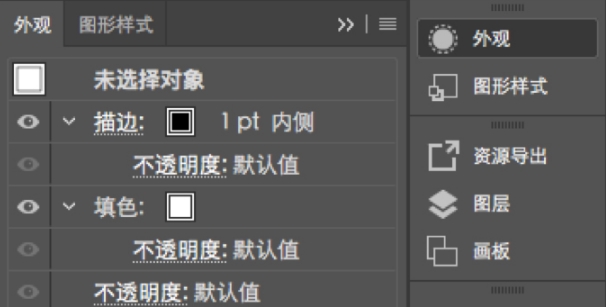
将命名为“顶部图层”的图层放置为顶端“Shift-Control-]”。在面板上找到外观命令,在弹出的窗口上进行编辑更改,如图所示

将选中的顶部图层颜色填充为(R=255G=200B=0) 如图所示:

描边选项粗细大小为4pt,颜色设置为RGB均为0,端点默
认,边角改为圆角链接,对齐描边为居中对齐。如图所示:


效果如下图所示:

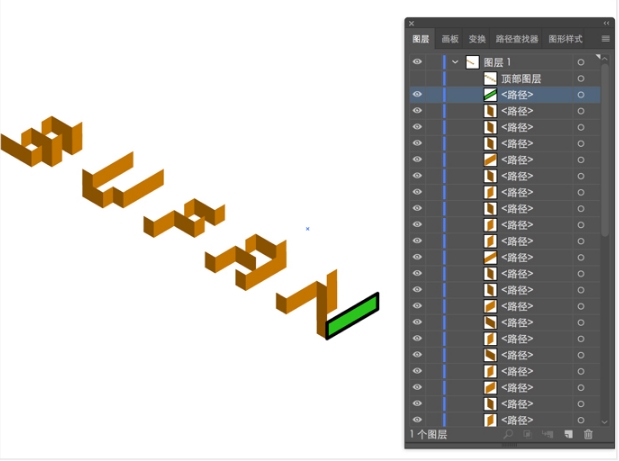
(2)选择图中框线内容,以上述同样的步骤方法来制作, 如图所示:

将该图层填充颜色(R=44G=196B=28),选择描边
粗细大小为4pt,颜色设置为RGB均为0,断点默认,边角改为圆角链接,对齐描边为居中对齐。如图所示:

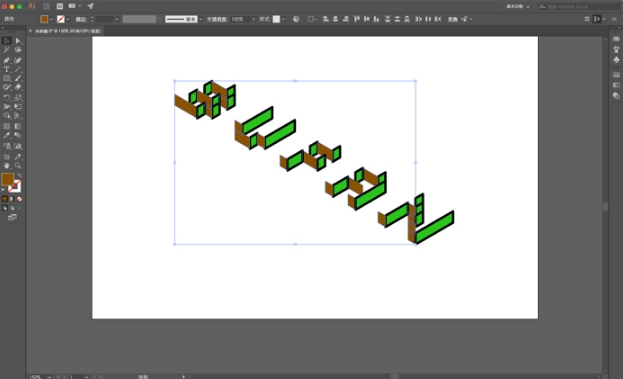
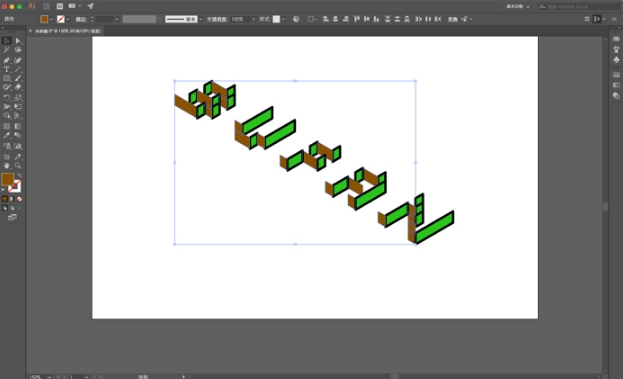
选中其余的相同方向的形状,用吸管工具园吸取编辑好的
绿色。如图所示:

(3)将剩下的棕色形状选中一个,依照上述描述的步骤方
法来制作,填充颜色(R=252G=130B=119),选择描边粗细大小4pt,颜色设置为RGB均为0,断点默认,边角改为圆角链接,对齐描边为居中对齐。选中其余的具有相同填充颜色的形状,用吸管工具吸取编辑好的粉色。如图所示:

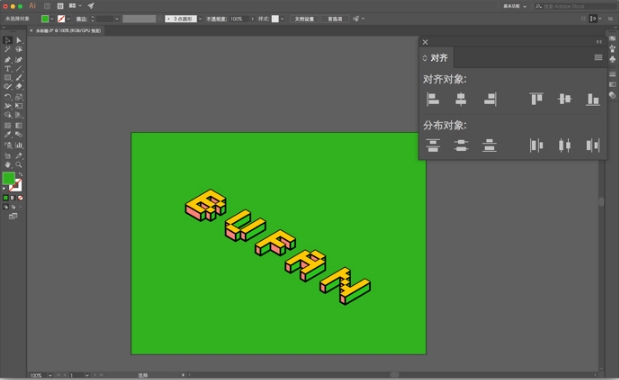
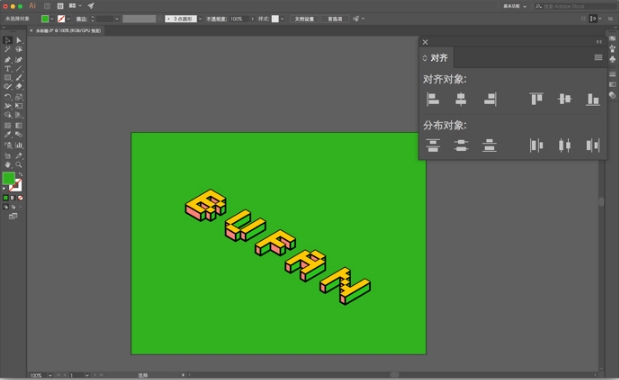
这一步基本上搞定了一大半,继续前进哈 (五)添加背景色和字体阴影 (1)使用矩形工具(M),创建一个800×600像素的形状,
填充颜色(R=44G=196B=28),对齐面板垂直居中对齐。

(2)选中“图层”面板中底部“暗色底部图层”解锁。
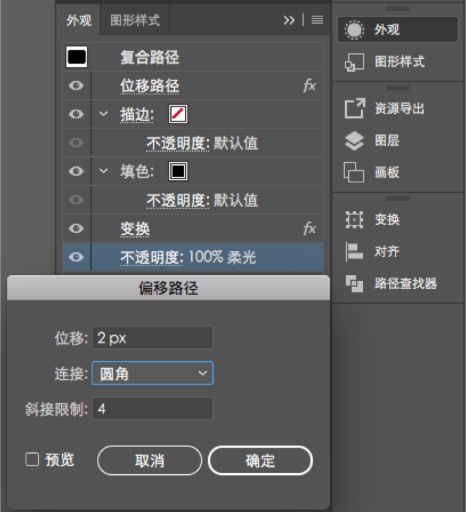
将“暗色底部涂层”图层的命令进行编辑外观面板-不透明度!命令进行编辑:将混合模式更改为柔光。如图所示:

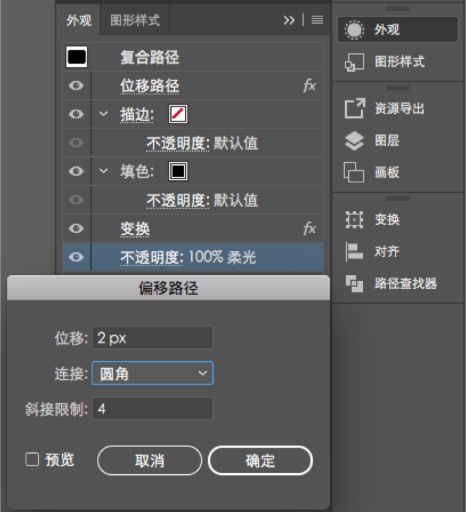
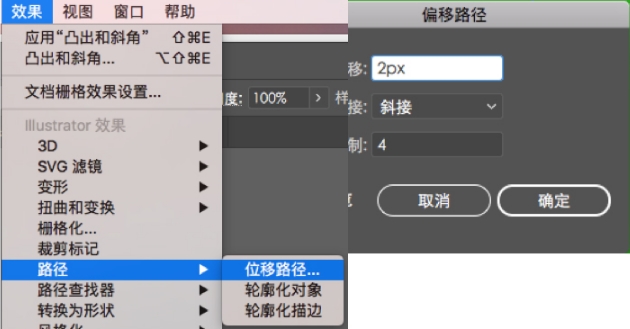
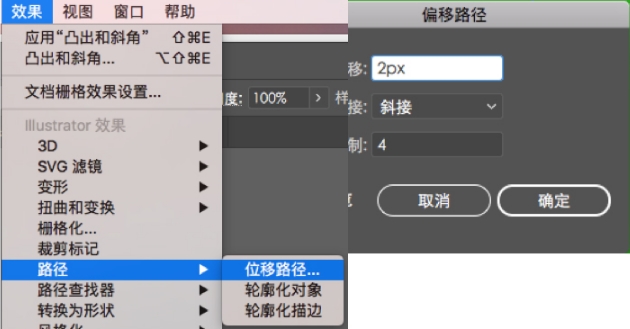
选择[效果一路径一位移路径」。注意输入2px偏移量,并
将连接设置为圆角,然后单击确定按钮。如图所示:

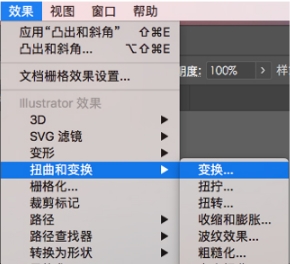
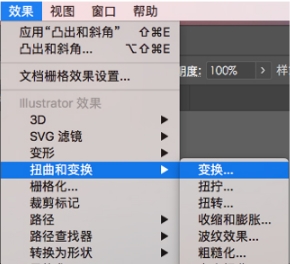
再进行「效果一扭曲和变换一变换!命令编辑。注意将“
水平”滑块拖动到0.2像素,在“副本”框中输入100,点击“确定”按钮。选中阴影和最底层的绿色方块,底部对齐,如图所示:

完成:

做完同学们是不是觉得确实很简单呢,快动手来制作你喜欢的3D像素风格字体吧。