文字制作,在PS中设计具有炫彩动感文字效果的照片(4)
在PS中设计一款动感文字,比较炫彩的颜色,同学们可以根据教程来设计一下,不需要学习和教程中一模一样的,可以设计有自己风格的,文字设计用到图层样式的时候多,同学们要对图层样式有一定的了解,具体还需要通过具体联系才制作一下,这样才能完成的更好,学习PS要有耐心,相信同学们可以制作更有创意的文字。
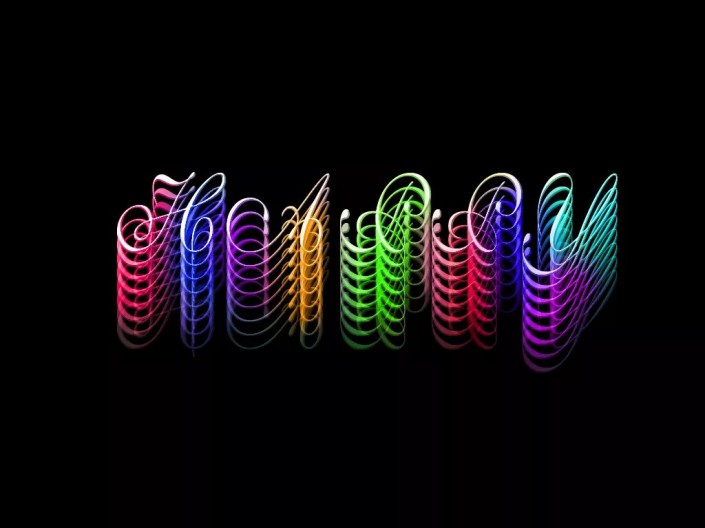
效果图:
炫彩动感文字效果
嗨喽大家好~我是爱知趣教育,小玉老师。今天给大家更新一个有趣的炫彩动感文字效果。
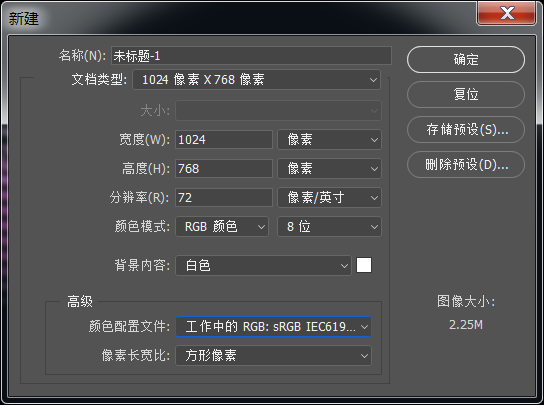
1、先在文件里新建一个1024X768分辨率为72像素的文档,给背景填充黑色:

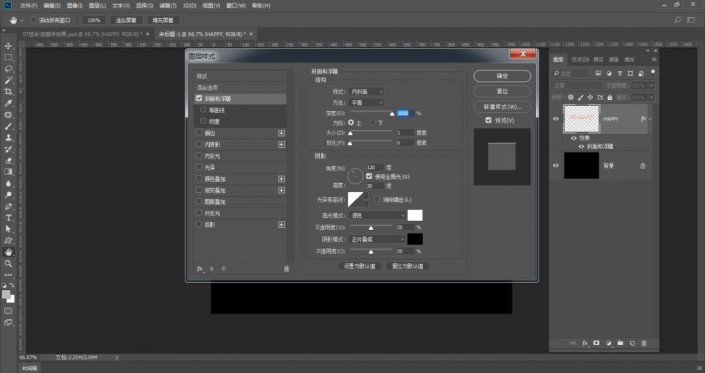
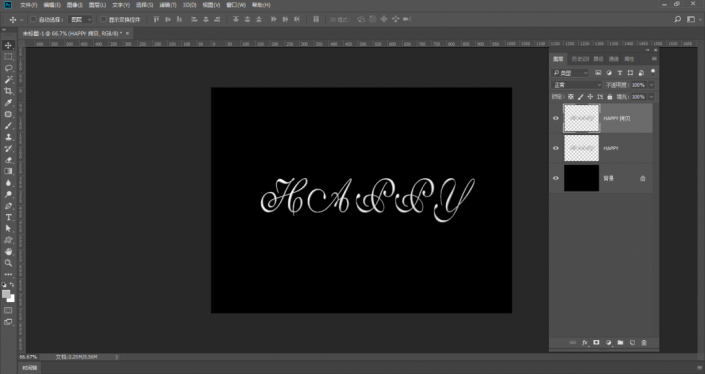
2、然后点击“T”文字工具,选择一个好看的字体,这里我选择的是168-CAI978的英文字体,然后打字,随便选一个字体颜色,右键栅格化文字,双击图层,调出图层样式,先编辑斜面浮雕:
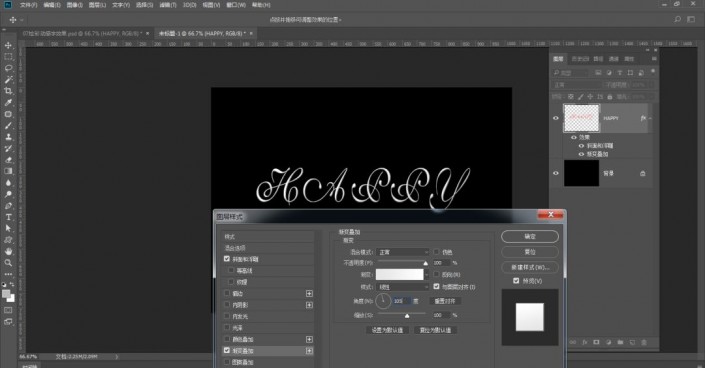
3、再编辑渐变叠加,渐变样式选择线性,角度105度,其他默认:
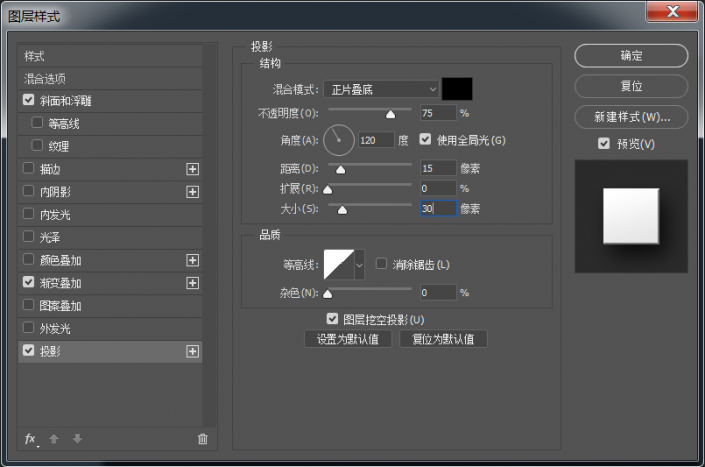
4、然后编辑投影:
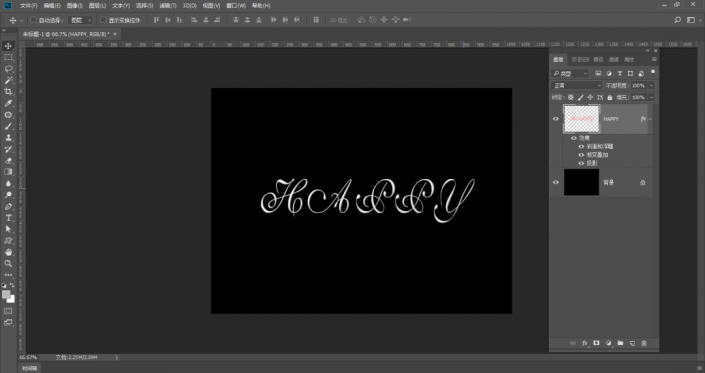
5、选中文字图层,右键,栅格化图层样式,然后Ctrl+J复制图层:
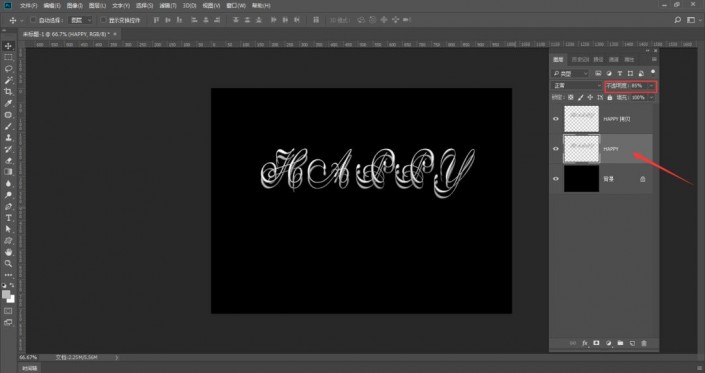
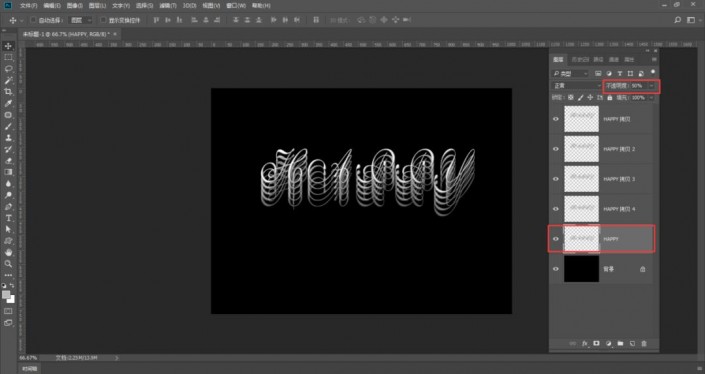
6、选择下面的原文字图层,按住Shift+向下的方向键向下移动两次,再把不透明度降低到85%:
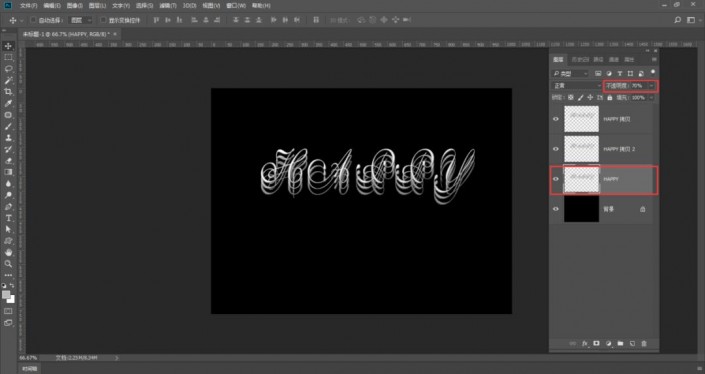
7、再继续复制HAPPY原图层,选择下面的图层(这里还是指原图层),然后按住Shift+向下的方向键向下移动两次,再把85%的不透明度降低到70%:
8、第三次复制HAPPY原图层,选择下面的图层(这里还是指原图层),然后按住Shift+向下的方向键向下移动两次,再把70%的不透明度降低到65%:
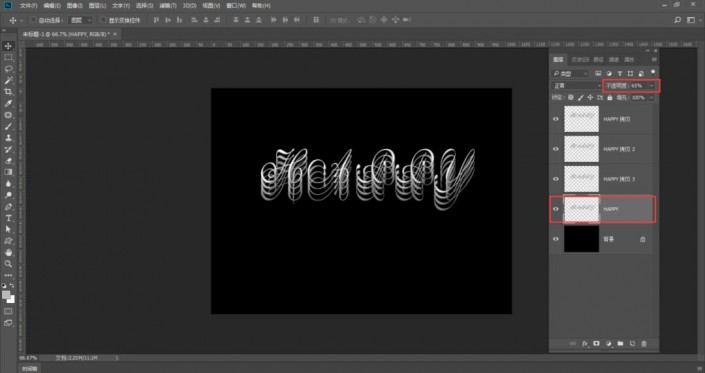
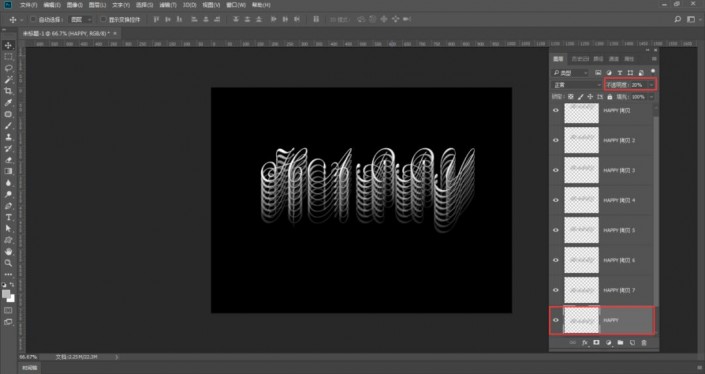
9、第四次复制HAPPY原图层,选择下面的图层(这里还是指原图层),然后按住Shift+向下的方向键向下移动两次,再把65%的不透明度降低到50%,以此类推,直到最后的文字出现渐隐的效果:
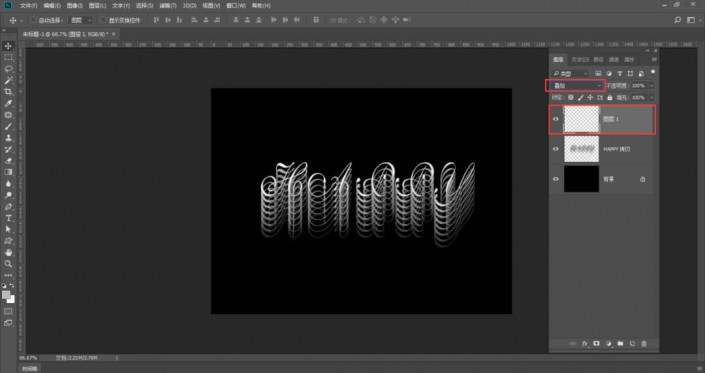
10、合并所有文字图层,新建图层1,图层模式改为叠加:
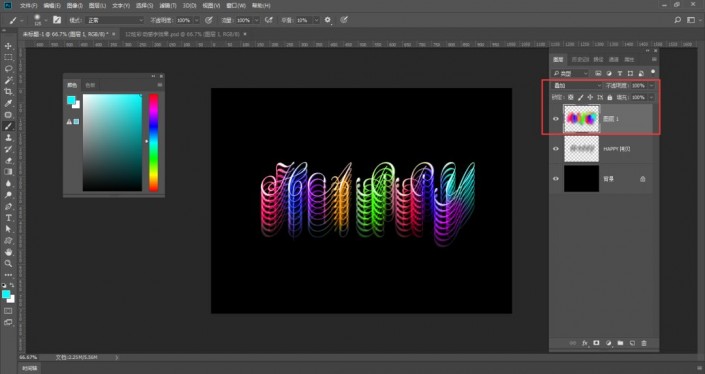
11、选择窗口菜单,打开颜色色板,用画笔工具在文字上涂抹:
完成:
动感效果的文字就制作完成了,但是不能多看,眼睛有点受不了,同学们在制作的时候不需要做这么多层,根据实际情况来练习即可。
学习 · 提示
相关教程
 搜索公众号photoshop教程论坛,免费领取自学福利
搜索公众号photoshop教程论坛,免费领取自学福利