贴图样机,把我的图印上你的屏,自定义屏幕显示(2)
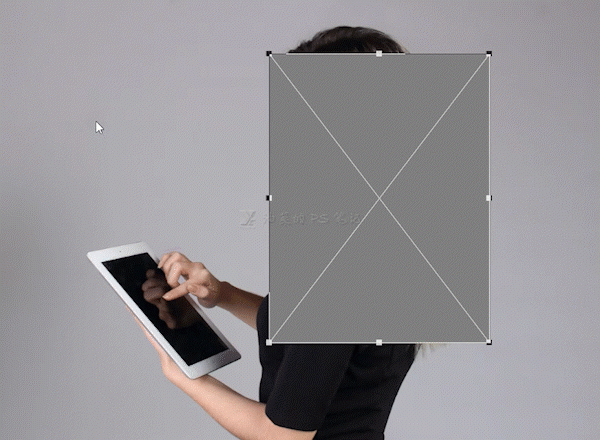
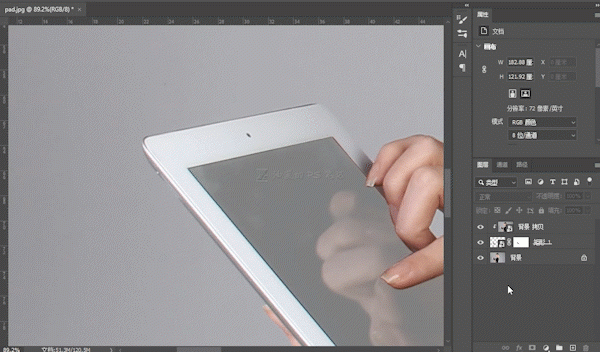
鼠标移动到矩形的顶点,指针会变成一个双向箭头,此时按下CTRL键,指针会变成白色的大箭头,按住CTRL不放,将矩形的四个顶点分别移动到pad屏幕的四个顶点上,位置要精准,最好放大图像后移动顶点,移动好后按下回车键确认。
 搜索公众号photoshop教程论坛,免费领取自学福利
搜索公众号photoshop教程论坛,免费领取自学福利
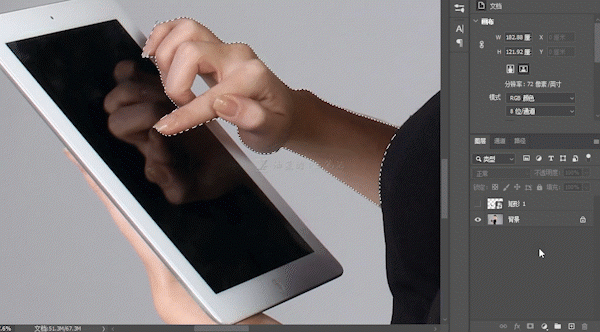
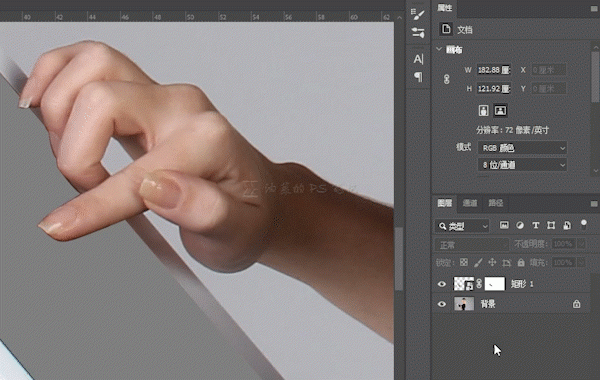
矩形挡住了手指,我们再用蒙版http://www.16xx8.com/tags/38847/让手指遮挡住屏幕,先关闭矩形图层的可见性以便于我们给手指做选区,选中pad图层,用“快速选择工具”选出遮挡矩形的手指部分;
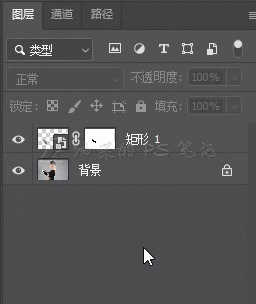
打开矩形图层的可见性,在选区激活的状态下,选择矩形图层,按住ALT键,单击图层面板下方的“添加图层蒙版”按钮,创建蒙版;
*Tip:在有选区的情况下,直接单击“添加图层蒙版”按钮,建立的是正向蒙版,即非选中的部分被遮盖;按住ALT键单击“添加图层蒙版”按钮,建立的是反相蒙版,即选中的部分被遮盖。
此时手指的边缘过于锐利,选中矩形图层的蒙版,打开蒙版的属性面板,将羽化稍微调高一点,我们这里调整为1像素。
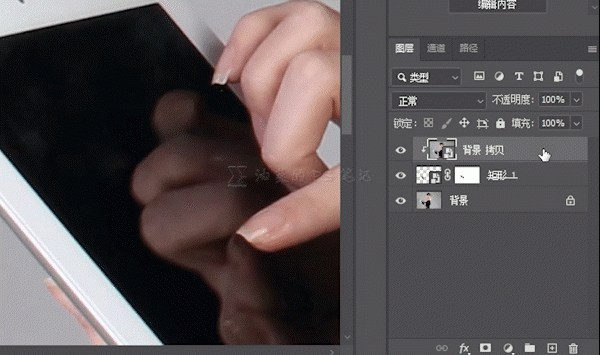
选中pad图层,按下CTRL+J键将其复制一层,将复制层拖动到矩形图层上方,按住ALT键,将鼠标光标移动到该复制层与矩形图层之间(光标由手型变为下箭头+白方块时),单击鼠标左键,建立剪切蒙版;具体什么是剪切蒙版以及如何建立剪切蒙版,可以移步“特效 | 哈利波特守护神效果,自己的守护神自己做”(单击文章名可跳转)了解。
将该复制层转换为智能对象,混合模式改为“滤色”;这样就制做好了周边环境在屏幕上的投影;
到这里,距离“样机”完成还差关键一步,但是目前无法制作,先搁置;我们先来介绍下这个“样机”的用法,用法简单到侮辱智商;
记得我前面提到的“样机”的灵魂吗?对,就是那个代表pad屏幕的矩形智能对象图层;选中这个矩形图层,双击图层缩略图,一定注意是双击图层缩略图;这样会打开一个只有这个矢量矩形的新文件;
将需要在屏幕上显示的图片拖动到这个文件中,或者在这个文件中打开;
图片拖动进来后,会自动进入自由变换模式,我们拖动角点,改变图片的大小覆盖整个矩形,不要留缝隙,完成后按回车键确定;
 搜索公众号photoshop教程论坛,免费领取自学福利
搜索公众号photoshop教程论坛,免费领取自学福利 搜索公众号photoshop教程论坛,免费领取自学福利
搜索公众号photoshop教程论坛,免费领取自学福利 搜索公众号photoshop教程论坛,免费领取自学福利
搜索公众号photoshop教程论坛,免费领取自学福利 搜索公众号photoshop教程论坛,免费领取自学福利
搜索公众号photoshop教程论坛,免费领取自学福利 搜索公众号photoshop教程论坛,免费领取自学福利
搜索公众号photoshop教程论坛,免费领取自学福利 搜索公众号photoshop教程论坛,免费领取自学福利
搜索公众号photoshop教程论坛,免费领取自学福利 搜索公众号photoshop教程论坛,免费领取自学福利
搜索公众号photoshop教程论坛,免费领取自学福利