贴图样机,把我的图印上你的屏,自定义屏幕显示(4)
今天来讲一下“样机”,英文名为“mockup”,简单的说,就是一种图形模板,在特定的地方可以简单的更换自定义内容,完成与原图的融合,网上也有很多提供“mockup”的网站,大家可以用搜索引擎自行搜索,下载几个用用看。合成对素材的需求千千万,并不是所有的“mockup”素材都能满足我们的需求,学会自己动手做才是王道,接下来我通过一个实例来讲解一个“mockup”制作流程,什么是“mockup”?怎么用“mockup”?这个实例一看便知。进入正题,我们需要在下图pad的屏幕上显示我们的自定义内容,把他做成“样机”今天讲一下“样机”,英文名为“mockup”,简单的说,就是一种图形模板,在特定的地方可以简单的更换自定义内容,完成与原图的融合,网上也有很多提供“mockup”的网站,大家可以用搜索引擎自行搜索,下载几个用用看。合成对素材的需求千千万,并不是所有的“mockup”素材都能满足我们的需求,学会自己动手做才是王道,接下来我通过一个实例来讲解一个“mockup”制作流程,什么是“mockup”?怎么用“mockup”?这个实例一看便知。进入正题,我们需要在下图pad的屏幕上显示我们的自定义内容,把他做成“样机”,一起来学习一下吧。
效果图:

原图:
操作步骤:
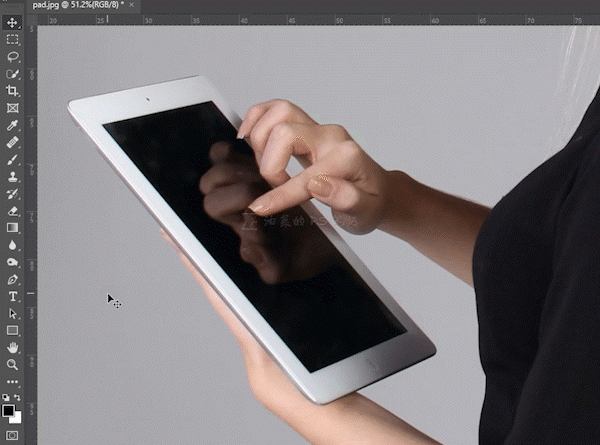
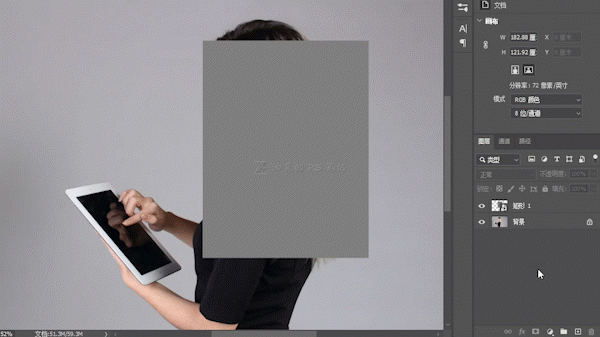
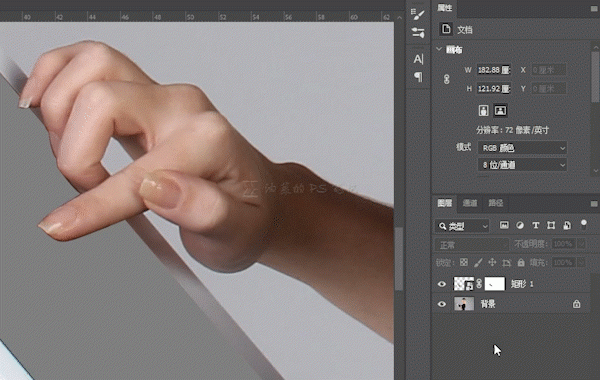
首先我们来判断一下这个pad的大体型号,好像型号是air,记得分辨率是2048x1536,选择“矩形工具”,在画面任意位置单击鼠标左键,就会出现“创建矩形”对话框
宽度输入1563,高度输入2048,因为这个屏幕是直角的,所以半径输入0,单击确定。

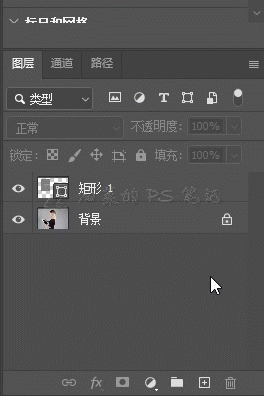
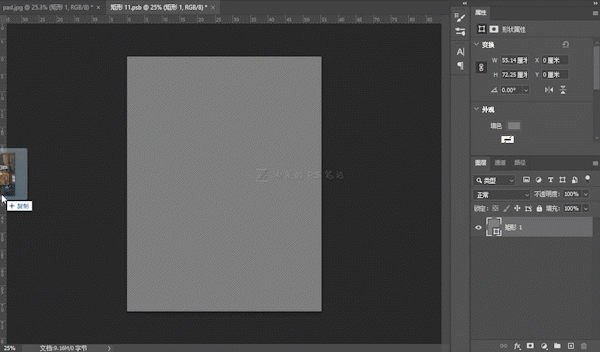
将这个矩形的填充色改为中灰色(#808080),并且去掉描边,一个符合屏幕比例的矢量矩形就做好了。
*Tip:其实做这个矢量矩形只要满足两个条件即可,第一是矩形的长宽比尽量和屏幕的长宽比接近,第二是这个矩形的大小一定要比图中的屏幕大一些;
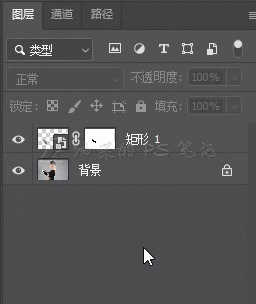
在图层名称的空白处单击鼠标右键,选择“转换为智能对象http://www.16xx8.com/tags/34209/”,这一步很关键,也是做“样机”的灵魂。
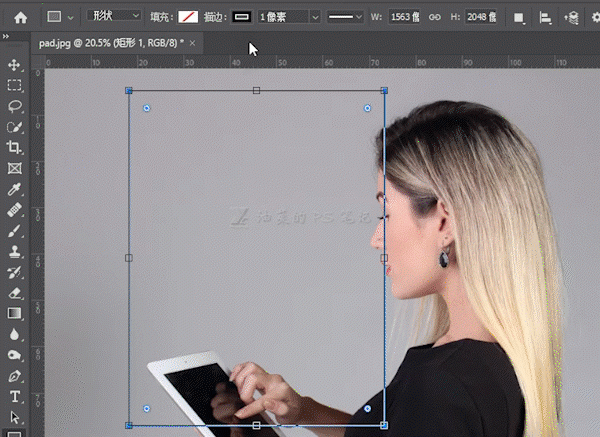
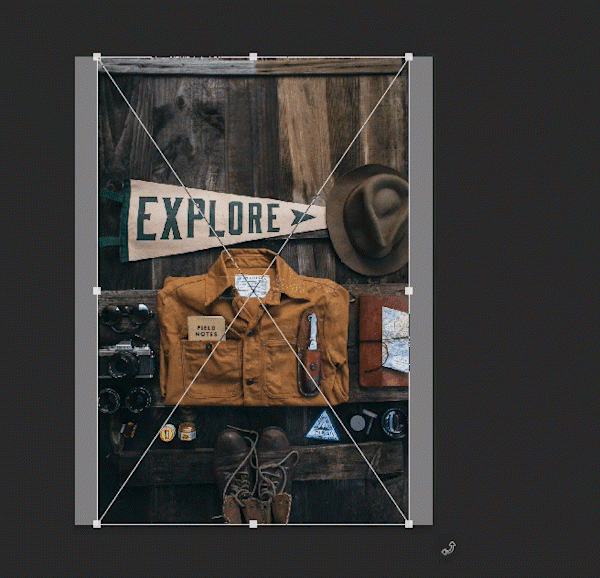
选中矩形图层,按下CTRL+T,打开自由变换工具;
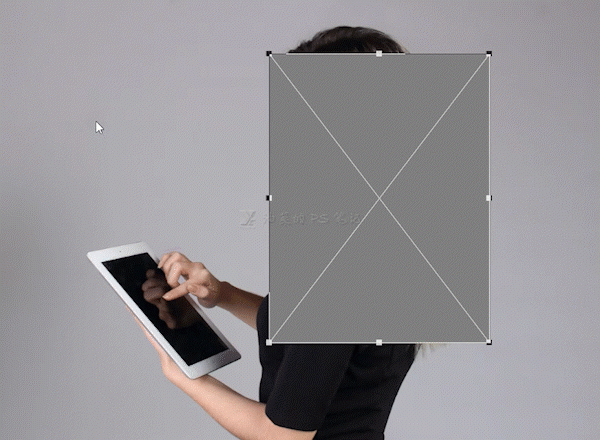
鼠标移动到矩形的顶点,指针会变成一个双向箭头,此时按下CTRL键,指针会变成白色的大箭头,按住CTRL不放,将矩形的四个顶点分别移动到pad屏幕的四个顶点上,位置要精准,最好放大图像后移动顶点,移动好后按下回车键确认。
 搜索公众号photoshop教程论坛,免费领取自学福利
搜索公众号photoshop教程论坛,免费领取自学福利
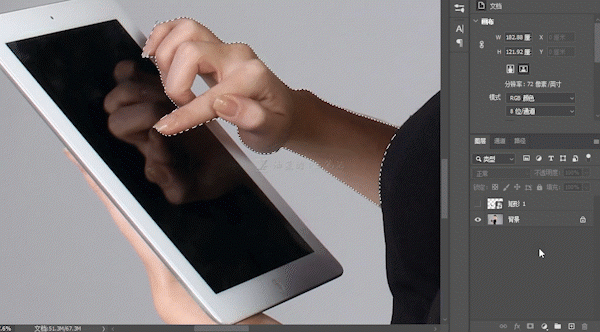
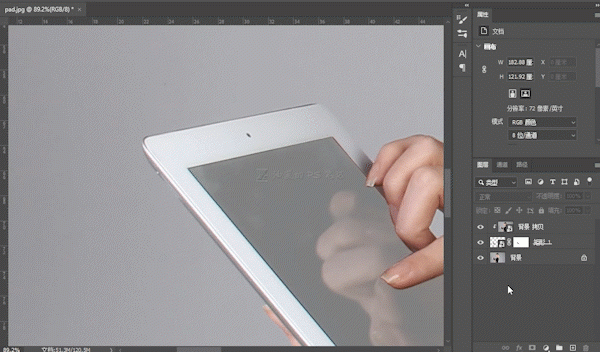
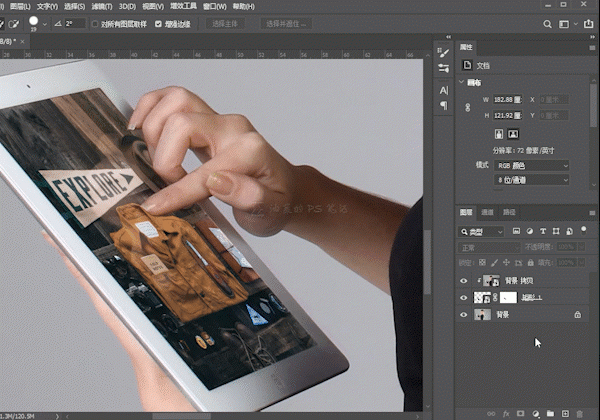
矩形挡住了手指,我们再用蒙版http://www.16xx8.com/tags/38847/让手指遮挡住屏幕,先关闭矩形图层的可见性以便于我们给手指做选区,选中pad图层,用“快速选择工具”选出遮挡矩形的手指部分;
打开矩形图层的可见性,在选区激活的状态下,选择矩形图层,按住ALT键,单击图层面板下方的“添加图层蒙版”按钮,创建蒙版;
*Tip:在有选区的情况下,直接单击“添加图层蒙版”按钮,建立的是正向蒙版,即非选中的部分被遮盖;按住ALT键单击“添加图层蒙版”按钮,建立的是反相蒙版,即选中的部分被遮盖。
此时手指的边缘过于锐利,选中矩形图层的蒙版,打开蒙版的属性面板,将羽化稍微调高一点,我们这里调整为1像素。
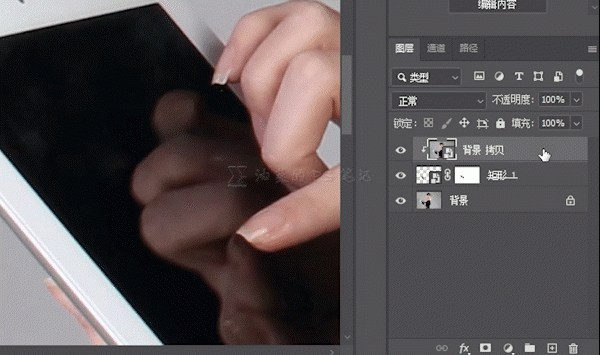
选中pad图层,按下CTRL+J键将其复制一层,将复制层拖动到矩形图层上方,按住ALT键,将鼠标光标移动到该复制层与矩形图层之间(光标由手型变为下箭头+白方块时),单击鼠标左键,建立剪切蒙版;具体什么是剪切蒙版以及如何建立剪切蒙版,可以移步“特效 | 哈利波特守护神效果,自己的守护神自己做”(单击文章名可跳转)了解。
将该复制层转换为智能对象,混合模式改为“滤色”;这样就制做好了周边环境在屏幕上的投影;
到这里,距离“样机”完成还差关键一步,但是目前无法制作,先搁置;我们先来介绍下这个“样机”的用法,用法简单到侮辱智商;
记得我前面提到的“样机”的灵魂吗?对,就是那个代表pad屏幕的矩形智能对象图层;选中这个矩形图层,双击图层缩略图,一定注意是双击图层缩略图;这样会打开一个只有这个矢量矩形的新文件;
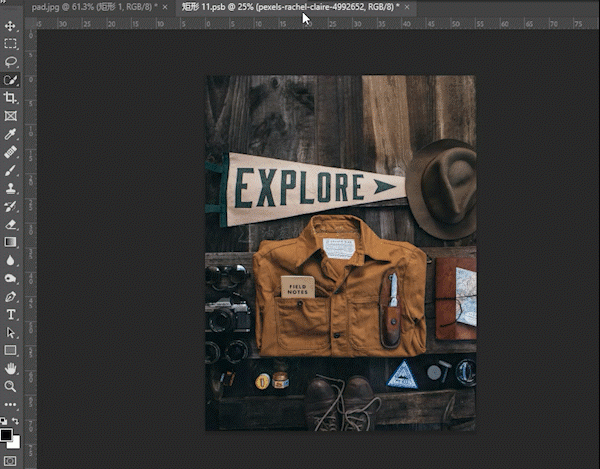
将需要在屏幕上显示的图片拖动到这个文件中,或者在这个文件中打开;
图片拖动进来后,会自动进入自由变换模式,我们拖动角点,改变图片的大小覆盖整个矩形,不要留缝隙,完成后按回车键确定;
*Tip:如果图片拖动到文件中没有自动进入自由变换模式,是因为在“编辑”—“首选项”—“常规”中“在置入时调整图像大小”前的勾没有勾选;此时可以按下CTRL+T,手动进入自由变换工具即可。
调整好大小后,按下CTRL+S保存,强调一遍,一定要保存一下,再回到制作好的样机文件中,此时屏幕上的内容就会变成我们刚才导入的图片了,是不是很简单;
还没完,合成小白和大神的区别就是对细节的把握,放大图像再看看;

发现问题了吗?屏幕中显示的图像非常清晰锐利,而边框,手看起来比较模糊,这就是“假”的原因;制作“样机”最后一步,也是最关键的一步就是让“样机”中的可替换内容与原图融合,
在这个例子中,就是pad屏幕图需要一点点模糊了,这个例子比较简单,pad边框各处的模糊程度相当,所以屏幕中的图片只需要简单的“高斯模糊”即可;
选中矩形图层,选择“滤镜”—“模糊”—“高斯模糊”;
向右侧拖动半径,直到屏幕图片模糊程度与边框相当即可,我这里模糊半径设定为0.5,单击确定,看一下模糊前后对比;
之所以没有在做“样机”时完成这一步,原因就在于我们无法给一张灰色的矩形图添加合适半径的模糊,另外,导入图片不同,模糊半径也不同,因此,必须在导入一张图片后,再调整模糊半径。
最后降低一些矩形图层的不透明度,我这里调整为60%,最终“样机”完成。
完成:

需要改变屏幕显示内容的时候,只需要双击矩形图层缩略图,替换图片即可。
 搜索公众号photoshop教程论坛,免费领取自学福利
搜索公众号photoshop教程论坛,免费领取自学福利 搜索公众号photoshop教程论坛,免费领取自学福利
搜索公众号photoshop教程论坛,免费领取自学福利 搜索公众号photoshop教程论坛,免费领取自学福利
搜索公众号photoshop教程论坛,免费领取自学福利 搜索公众号photoshop教程论坛,免费领取自学福利
搜索公众号photoshop教程论坛,免费领取自学福利 搜索公众号photoshop教程论坛,免费领取自学福利
搜索公众号photoshop教程论坛,免费领取自学福利 搜索公众号photoshop教程论坛,免费领取自学福利
搜索公众号photoshop教程论坛,免费领取自学福利 搜索公众号photoshop教程论坛,免费领取自学福利
搜索公众号photoshop教程论坛,免费领取自学福利 搜索公众号photoshop教程论坛,免费领取自学福利
搜索公众号photoshop教程论坛,免费领取自学福利 搜索公众号photoshop教程论坛,免费领取自学福利
搜索公众号photoshop教程论坛,免费领取自学福利 搜索公众号photoshop教程论坛,免费领取自学福利
搜索公众号photoshop教程论坛,免费领取自学福利 搜索公众号photoshop教程论坛,免费领取自学福利
搜索公众号photoshop教程论坛,免费领取自学福利 搜索公众号photoshop教程论坛,免费领取自学福利
搜索公众号photoshop教程论坛,免费领取自学福利 搜索公众号photoshop教程论坛,免费领取自学福利
搜索公众号photoshop教程论坛,免费领取自学福利 搜索公众号photoshop教程论坛,免费领取自学福利
搜索公众号photoshop教程论坛,免费领取自学福利 搜索公众号photoshop教程论坛,免费领取自学福利
搜索公众号photoshop教程论坛,免费领取自学福利