PS制作简洁大气的网站首页界面..。(4)
PS制作简洁大气的网站首页界面..。
效果觉得很不错.~稀饭的亲们可以试试.~
本教程是介绍网站首页的制作方法,界面大气简洁是现在比较流行的一种表达形式,其中都是运用平时我们都熟悉的表现手法,制作过程也不复杂。如果你喜欢网页设计话可以动手试一下!
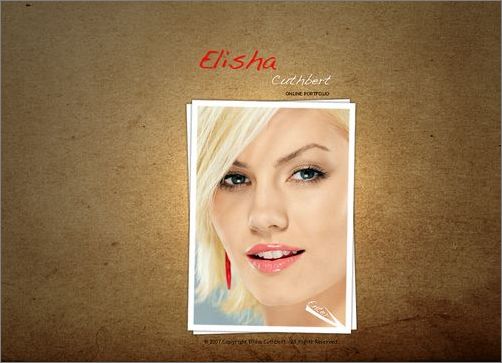
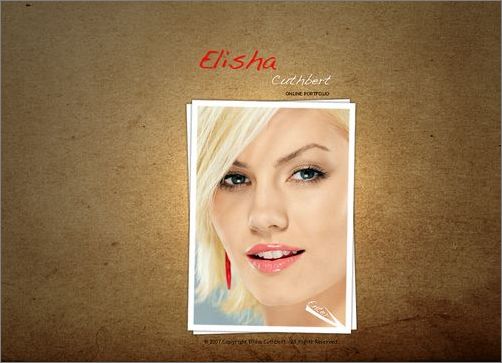
最终效果

素材1

素材2

1.打开Photoshop,创建新画布,大小根据个人网站需要而定,这里我们设置为900*650像素。打开素材1,使用移动工具(V)将背景素材拖动到刚刚创建的画布中。效果如图1(注:为了方便浏览素材和图片都已经压缩过了,制作的时候请以实际大小制作)

<图1>
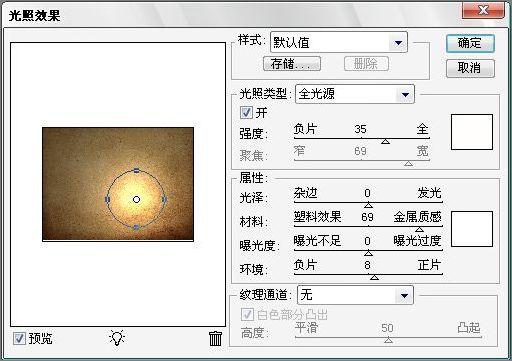
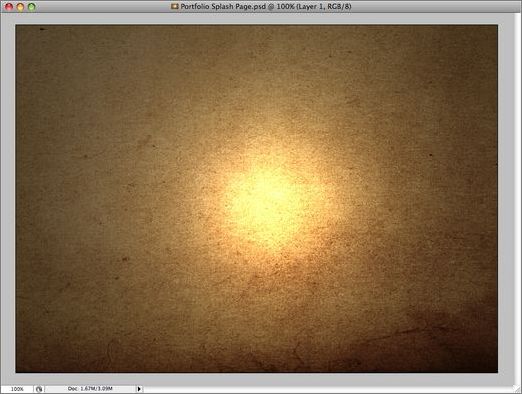
2.选择菜单:滤镜 >> 渲染 >> 光照效果。参数设置如图2,效果如图3

<图2>

<图3>
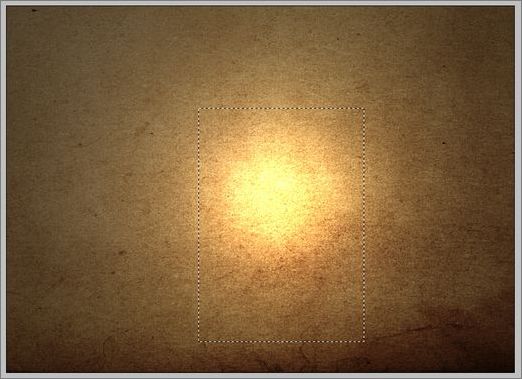
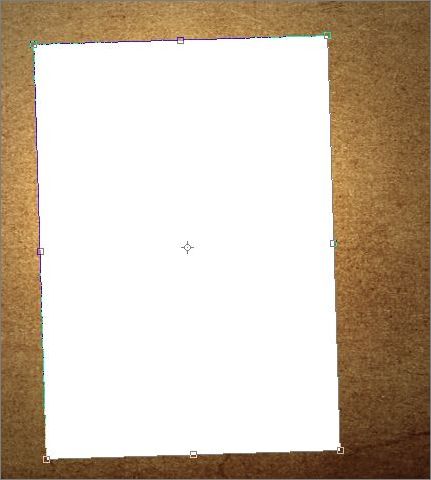
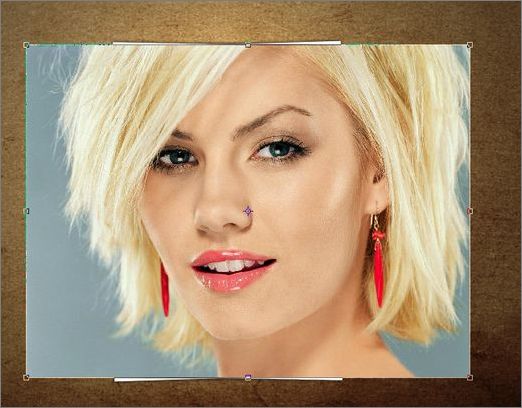
3.使用矩形选框工具(M)建立如图4所示的选区。新建一个图层填充为白色,按Ctrl T 变形效果如图5

<图4>

<图5>
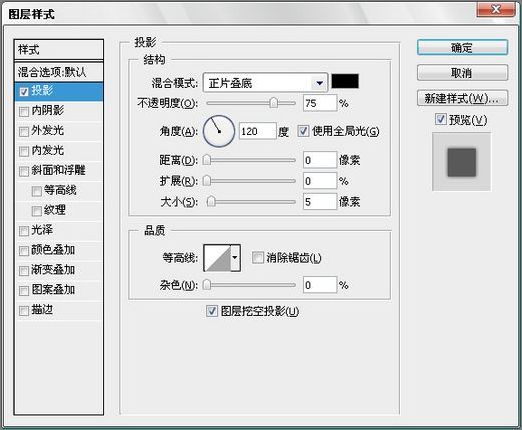
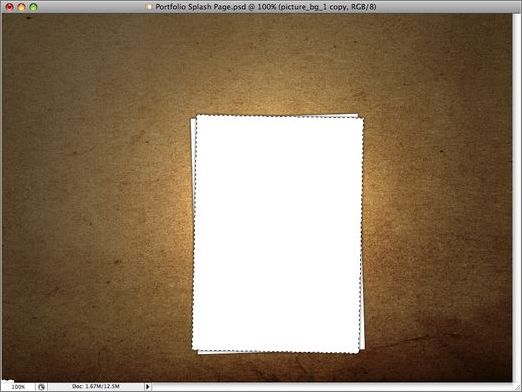
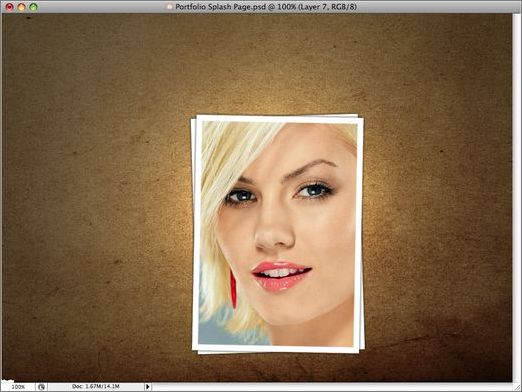
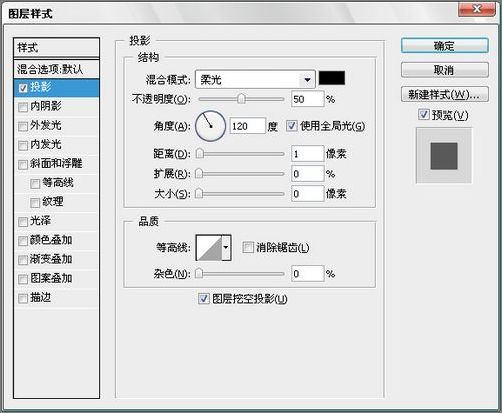
4.双击图层调出图层样式选择投影参数设置如图6,确定后按Ctrl J 复制一层,按Ctrl T 变换角度效果如图7

<图6>

<图7>
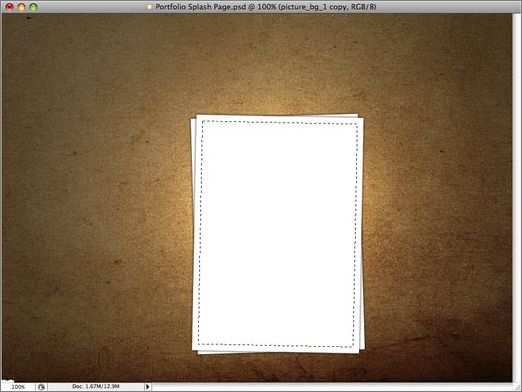
5.按Ctrl 点图层调出选区如图8,选择菜单:选择 >> 变换选区,按住Alt键,缩小选区如图9,再选择菜单:选择 >> 存储选区,将选区保存。

<图8>

<图9>
6.打开素材2直接拖进来,并调整大小。选择菜单:选择 >> 载入选区,将之前存储的选区载入,选择 >> 反选,删除。效果如图11

<图10>

<图11>
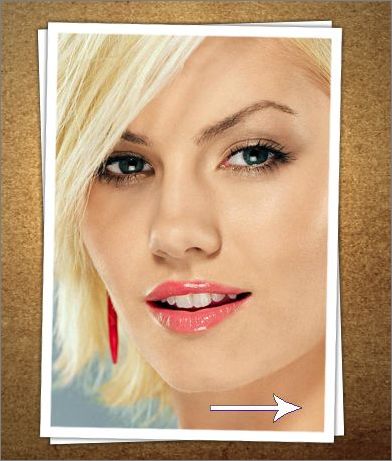
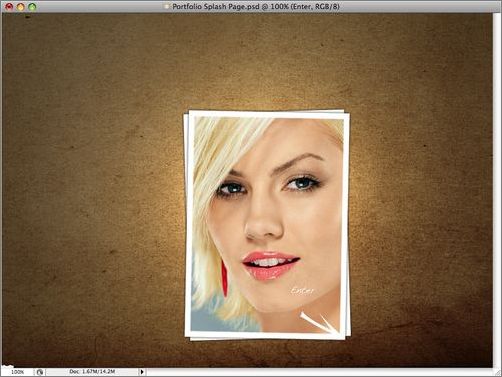
7.新建图层,使用笔刷工具,并选择箭头笔刷,绘制图12所示效果。选择菜单:编辑 >> 变换 >> 变形。变形设置如图13,这个只适合cs2及以上版本。低版本的建议按效果图直接勾出来。

<图12>

<图13>
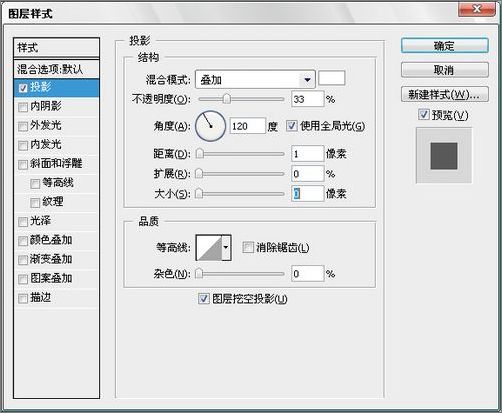
8.输入登录提示文字“Enter”。双击图层调出图层样式选择投影参数设置如图15,效果如图15

<图14>

<图15>

<图16>
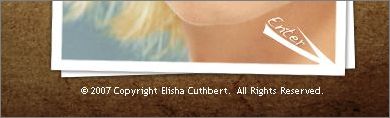
9.自由变换(Ctrl T),调整文字层的位置及角度如图17,输入网站版权申明文字如图18。 双击图层调出图层样式参数设置如图19-20,效果如图21

<图17>

<图18>

<图19>

<图20>

<图21>
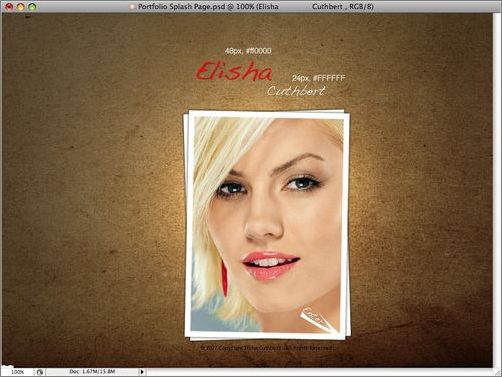
10.输入标题文字,并采用与“Enter”层相同的图层样式。完成最终效果。

<图22>

<图23>







