用ps制作高光多媒体按钮(10)
来源:一起ps
作者:一起ps吧
学习:500人次
本教程学习如何用photoshop的自定义形状工具和图层样式制作高光多媒体按钮,先看效果图。

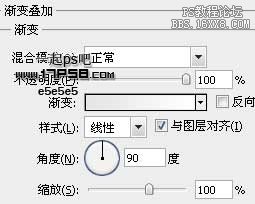
新建文档1280x1024像素,背景白色,建新层填充黑色,添加图层样式。

效果如下。

建新层,画一个白色椭圆。

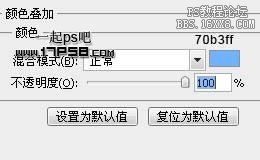
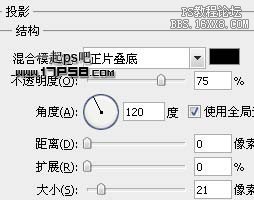
高斯模糊35像素,添加图层样式。

Ctrl+T拉长一些,图层不透明度25%。

建新层,画一个黑色椭圆。

添加图层样式。



效果如下。

建新层,用黑色柔角笔刷涂抹按钮底部,适当高斯模糊一下。

添加图层样式,效果如下。

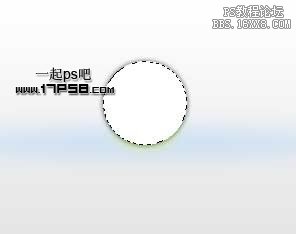
建新层,调出大圆选区,填充白色。

去掉选区,ctrl+T缩小些,往上挪一段距离。

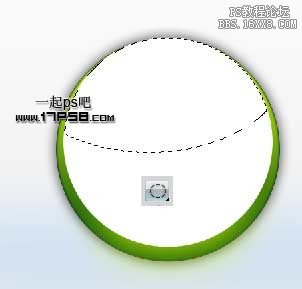
回车确认变形,调出这个复制圆的选区,选择椭圆工具按住alt和shift键,得到交集选区。

反选删除。

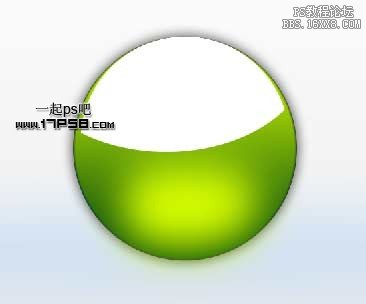
添加蒙版,黑白直线渐变,我们会得到类似下图的效果。

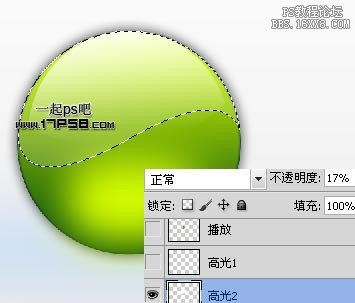
建新层,用钢笔画如下路径转为选区,填充白色,图层不透明度17%。

建新层,用同样的方法画出底部的月牙图形,填充c9fc00,图层不透明度25%。

建新层,画出黑色播放图标。

添加图层样式。


效果如下。

合并所有图标层,复制一层,ctrl+T垂直翻转挪到底部,高斯模糊一下,添加蒙版,黑白直线渐变。

最后添加一个阴影,最终效果如下。

同样方法做出其它按钮,效果如下。(教程是昨天做的,今天又做了一次,截图可能会不太一样,但基本过程是一致的)

学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!







