用ps制作干净立整的高光按钮(8)
来源:一起ps
作者:一起ps吧
学习:531人次
本教程学习如何用photoshop的钢笔和图层样式制作一个干净漂漂的发光按钮,先看效果图。

新建文档600x400像素,前景色#ffba00背景色#ff7200做一径向渐变。

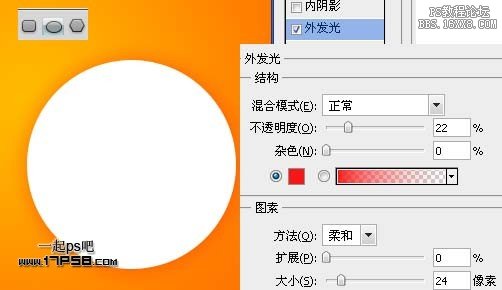
建新层,画一个白色正圆,添加外发光图层样式。

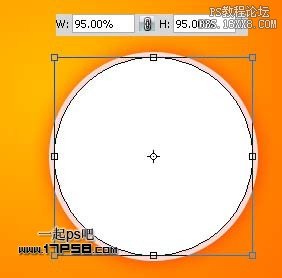
Ctrl+J复制一层,ctrl+T缩小5%。

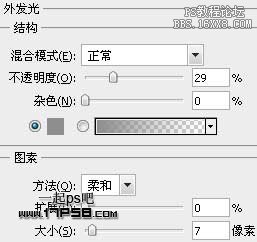
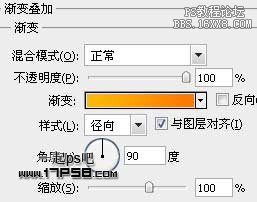
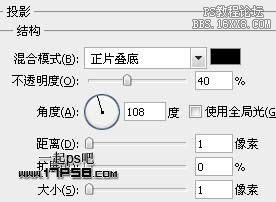
添加图层样式。



效果如下。

调出复制圆的选区,用钢笔画下图所示路径,右击>建立选区。

会得到下图所示选区。

白到透明直线渐变,黑箭头所在的位置和方向,图层模式叠加。

添加图层样式。

建新层,用钢笔画下图所示弧线路径,设置画笔,描边路径。

复制一个,挪到右侧,旋转一定角度,效果如下。

输入白色文字。

添加图层样式。



下面制作文字倒影。复制一层,ctrl+T右击垂直翻转。

添加蒙版,黑白直线渐变,图层模式叠加,不透明度42%。

最终效果如下。

学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!







