用ps制作联系我们按钮续集(6)
来源:一起ps
作者:一起ps吧
学习:1419人次
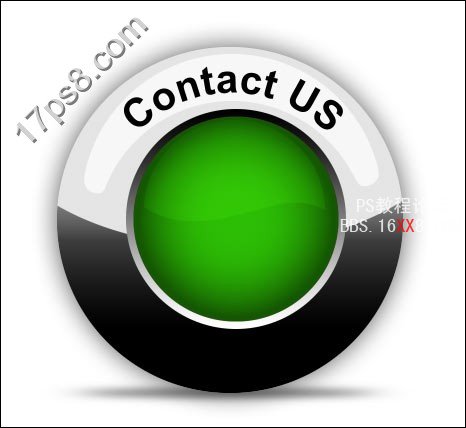
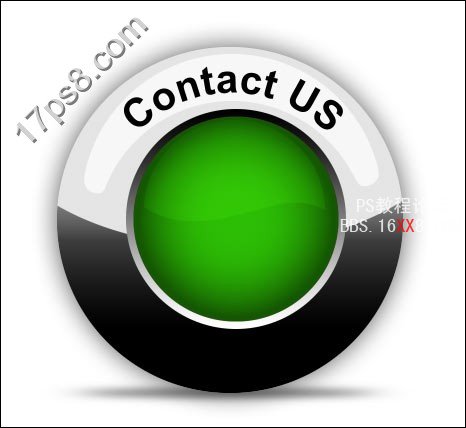
上一个教程我们制作过联系我们按钮,本教程是姊妹篇,效果简洁明快,落落大方,主要用到了钢笔和图层样式,先看效果图。

新建文档1280x1024像素,背景白色,建新层,画一正圆选区,填充#e5e4e5。

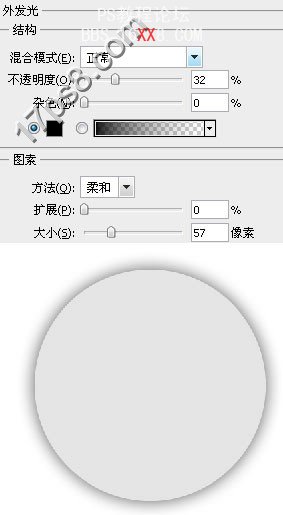
添加外发光图层样式。

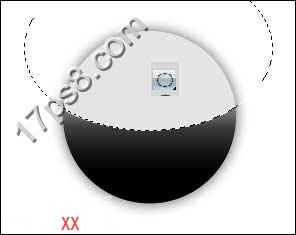
建新层,调出这个正圆选区,填充黑色,然后做一椭圆选区删除。

添加图层样式。

效果并不是很明显,因为渐变的样式很暗。

建新层,做一个小的黑色正圆,添加样式,这个样式很简单,就是黑白直线渐变,所以不截图了。

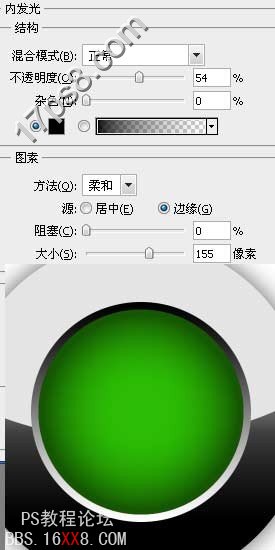
建新层,做一正圆选区填充#2cbd04。

添加图层样式,效果如下。

新建层,用钢笔做如下选区,填充白色,图层模式叠加,填充改为14%。

建新层,用钢笔做如下选区,填充白色,不透明度70%。

用自定义椭圆工具画一个正圆路径,选择文字工具在路径上点一下,输入一些黑色文字。

最后添加一个阴影,最终效果如下。

学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!







