用ps制作高光质感电池logo(6)
来源:一起ps
作者:一起ps吧
学习:4386人次
本教程学习如何用photoshop的自定义形状工具、钢笔工具和图层样式打造高光质感的电池图标,先看效果图。

新建文档950x1024像素,背景白色,建新层填充黑色,添加图层样式。

效果如下。

建新层,画一黑色圆角矩形。

添加图层样式,颜色值请用吸管采样我的截图。

效果如下。

新建图层2,调出形状1选区,选择矩形工具按alt键减选底部,得到上部选区,填充白色。

添加图层样式。

效果如下。

建新层,画下图所示形状,颜色白色。

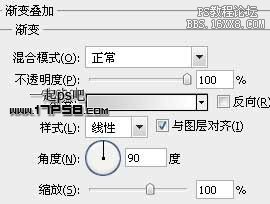
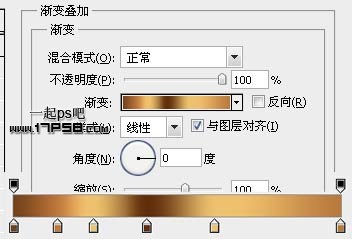
添加渐变叠加样式,设置请参考上一个渐变叠加样式图。

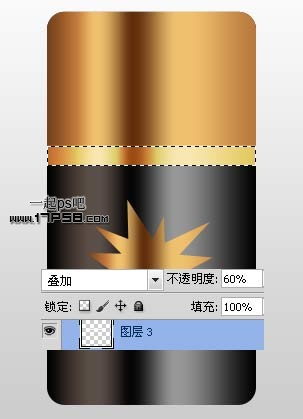
建新层,做如下矩形选区,填充白色,图层模式叠加,不透明度60%。

建新层,用矩形工具做出黑色十字符号,具体步骤你懂的。

下面制作电池高光,新建图层4,用钢笔做下图所示路径,10像素白色画笔描边,之后添加蒙版去除多余部分。

底部建新层,画半径40像素的圆角矩形,颜色红色,这是电池头部的金属疙瘩。

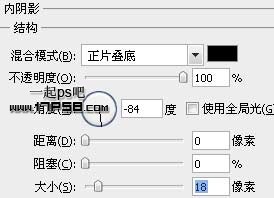
添加图层样式。


效果如下。

底部建新层添加阴影,最终效果如下。

学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!







