ps设计晶莹水晶按钮教程(3)
来源:爱Adobe网
作者:
学习:1722人次
本文将详细介绍如何使用Photoshop制作出水晶按钮
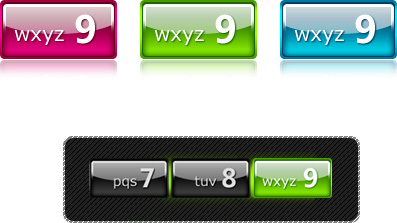
最终效果

图00
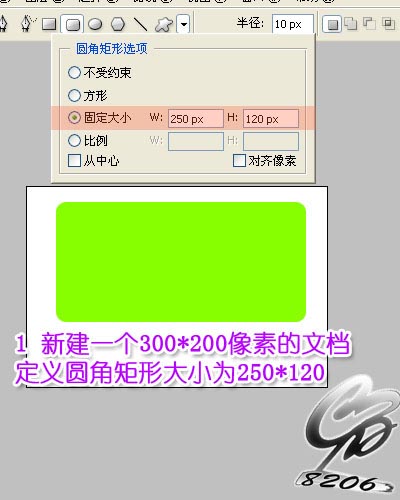
1.新建一个300 * 200像素的文件,定义圆角矩形大小为250 * 120

图01
2.复制圆角矩形图层并缩小

图02
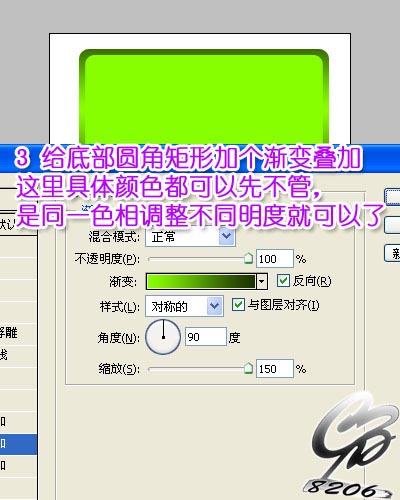
3.给底部圆角矩形加个渐变叠加,这里具体颜色头可以先不管,是同一色相调整不同明度就可以了。

图03
4.这是是具体的简便颜色设置

图04
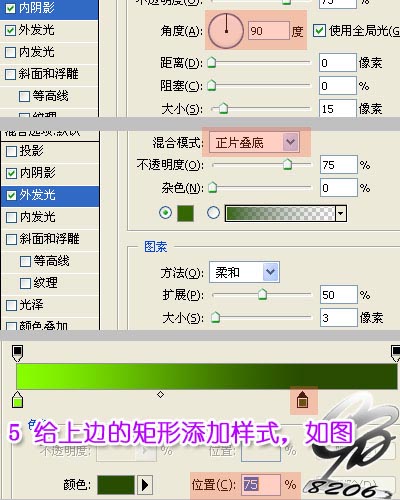
5.给上边的矩形添加样式

图05
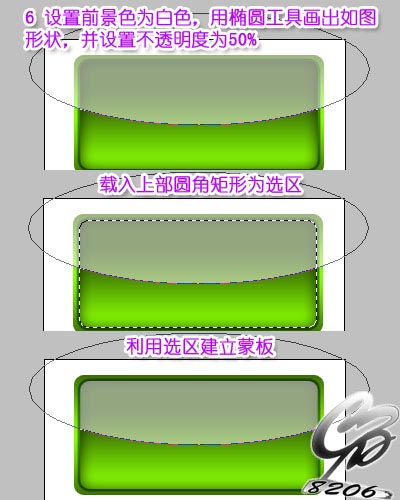
6.设置前景颜色为白色,用椭圆工具画出如图形状并设置不透明度为50%,操作如下图

图06
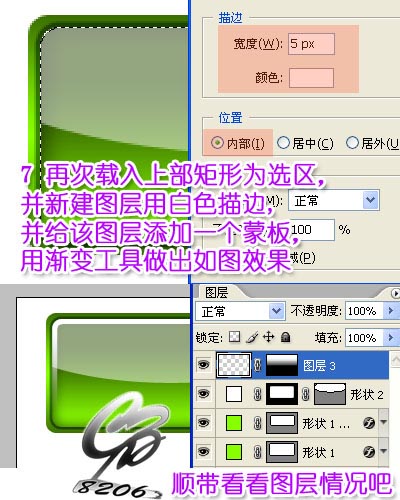
7.载入上部矩形为选区并新建图层用白色描边,并给该图层添加一个蒙版用渐变工具作出下图效果

图07
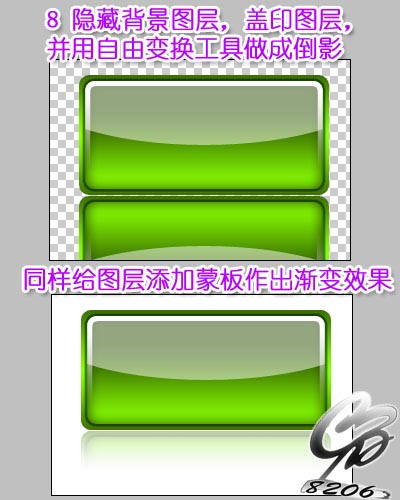
8.隐藏背景图层,盖印图层,并用自由变换工具做成倒影。

图08
9.加上文字。

图09
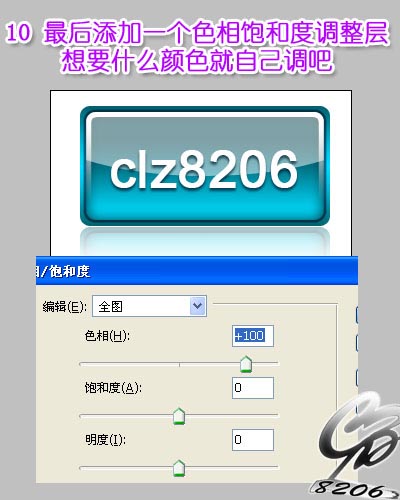
10.最后添加一个色相饱和度可以调成自己喜爱的颜色。

图10
学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!







