ps制作导航按钮(3)
来源:
作者:找不到
学习:6118人次
本教程将详细介绍如何使用Photoshop制作出绿色水晶导航按钮。
最终效果图

图00
1、新建文件,大小500x 200px ,选择渐变工具(G),(径向渐变)从#363636到#252525。 最左边拖动到右下角。

图01
2、新建层, 选择选区工具(M),固定大小为100 x 40px角。

图02
3、填充线性渐变从 #68ad40和#4c8c2c。

图03
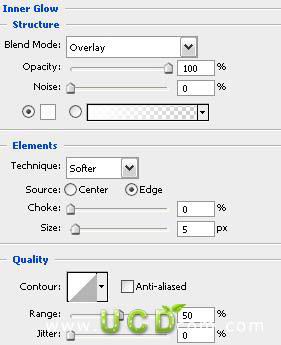
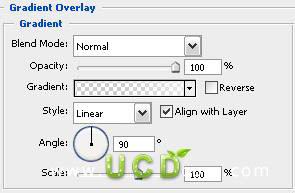
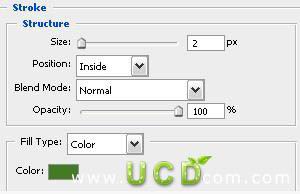
4、选着图层样式 > 内发光 > 渐变叠加 > 描边#427a25。

图04

图05

图06
现在您的按钮应该是这样的。

图07
5、新建层,同时选种新层和按钮层合并(ctrl+E),现在做一些发光效果,加深工具(O),笔头大小为45px,不透明度为10%,围绕按钮四周加深。

图08
6、现在,选择减淡工具(O),使用了一个14像素的软刷,不透明度为10%。

图09
7、复制按钮如图:

图10
8、新建层,灰色到透明,选择编辑 >变换 >透视:

图11
9、降低透明度为10%。

图12
10、最后,添加一些文字,完成最终效果。

图13
学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!