PS网页制作中切片应用(3)

12.3.4网页制作


下面我们来通过使用ps的切片制作一个网页,对切片工具以及网页格式的存储和链接做一深入的学习。
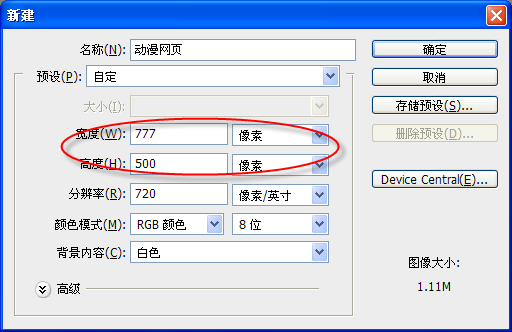
1.首先我们打开ps,选择【文件】,【新建】,再弹出的对话框中,我们输入网页的名称以及它的长宽比。一般正规网站的宽度为777,高为500。我们输入数值,如图12-3-57所示。

图12-3-57
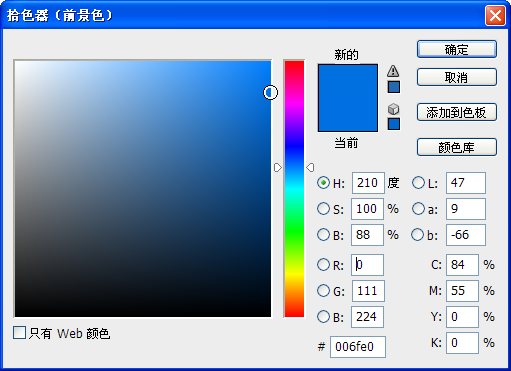
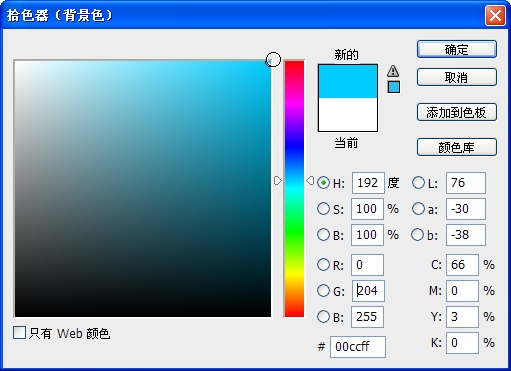
2.输入完成后,我们单击【确定】。下面我们要制作网页的背景,我们设置它的前景色以及背景色。如图12-3-58所示。


图12-3-58前景色背景色
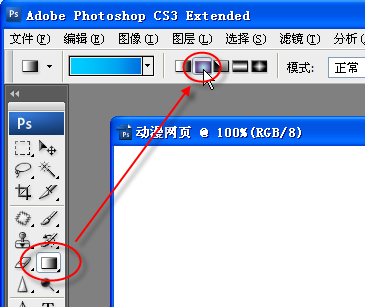
3.设置好了前景色和背景色,我们选择渐变工具,在渐变工具选项栏中我们选择【径向渐变】,如图12-3-59所示。然后我们对图像进行填充,如图12-3-60所示。

图12-3-59

图12-3-60
4接下来我们制作网页的标题,我们单击文字工具,进行文字的输入,如图12-3-61所示。

图12-3-61
5.设置文字的大小,字体以及颜色。如图12-3-62所示。

图12-3-62
6.接下来我们选择画笔工具,简单的为标题绘制背景来对其进行优化,绘制效果如图12-3-63所示。

图12-3-63
7.使用以上方法我们再来制作一个文字按钮,作为跳转到下页的链接。如图12-3-64所示。

图12-3-64
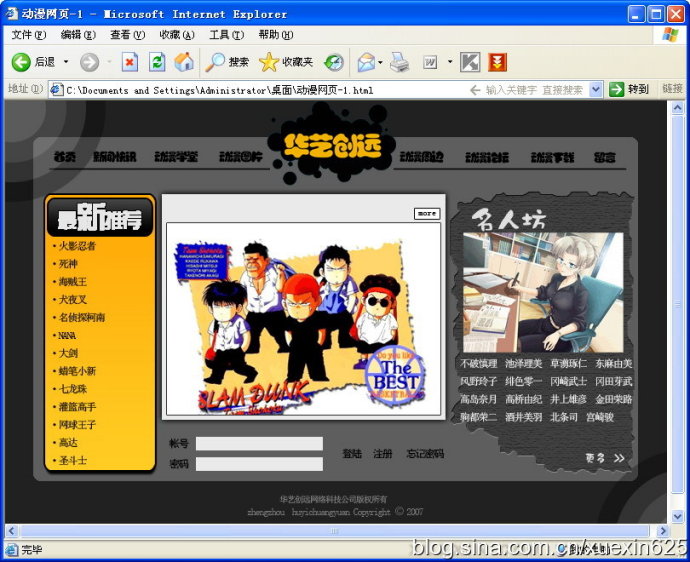
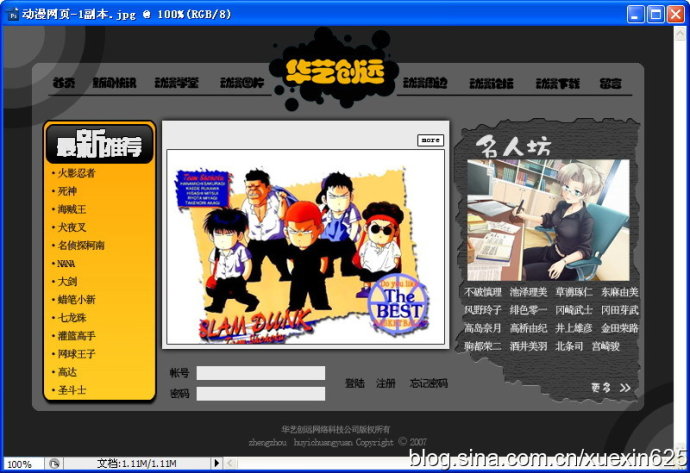
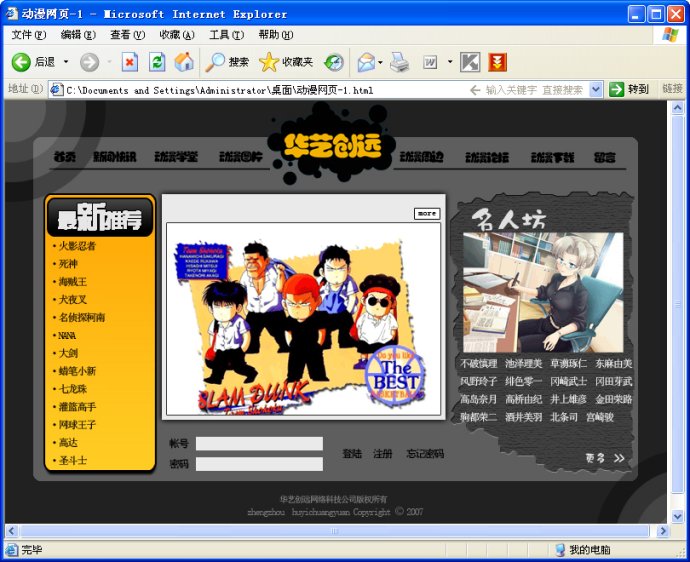
8.那么这样呢我们网页的第一个页面就制作完成了,下面我们打开一张网页的首页图像,如图12-3-65所示。

图12-3-65
9.这是一张已经做好的首页,下面我们就通过使用ps的切片工具将这个页面的文字以及图像部分进行切分。
首先我们在工具栏中选择【切片】工具,然后对图像整体进行一下切割,这时我们会看到在图像的左上角出现了一个标注,如图12-3-66所示,这说明我们的图像已被切割。

图12-3-66
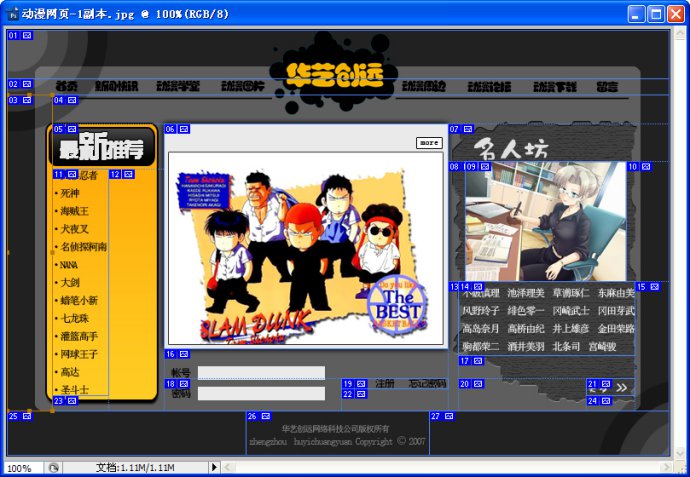
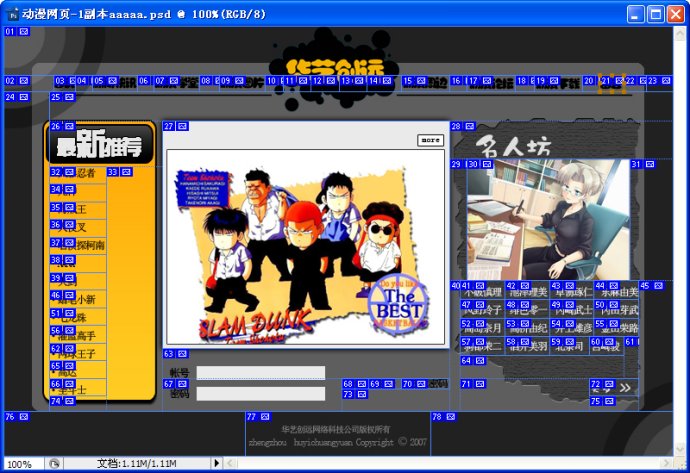
10..接下来,我们继续切分。我们先将页面的大致结构切分出来,切分后效果如图12-3-67所示。

图12-3-67
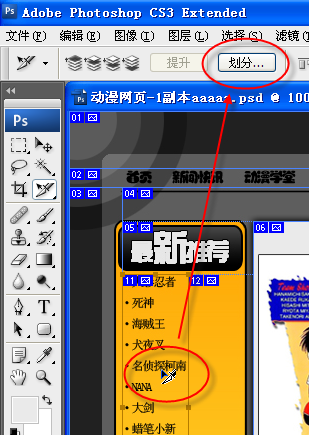
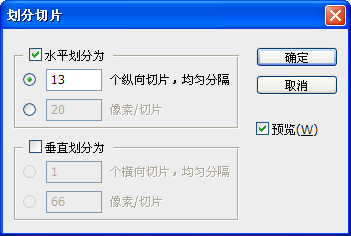
11.大致的结构切分完成后,我们再来对文字信息进行细致的切分,我们选择【切片选择】工具,选择【最新推荐】这一栏中的切片,然后选择选项栏中的【划分按钮】,如图12-3-68所示。这时会弹出划分选项对话框,我们可以在这里对划分的属性进行设置,我们选择【水平划分】,在第一栏中我们输入数值13,如图12-3-69所示。


图12-3-68图12-3-69
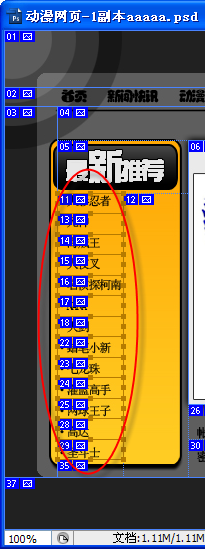
12.单击【确定】,这样【最新推荐】这栏的内容就被我们平均划分了,如图12-3-70所示。
图12-3-70
13.用同样的方法,我们接着对【名人坊】以及【导航】等内容进行划分,有时我们的划分不一定特别的精确,我们可以放大图像对切片进行一下调节,划分后效果如图12-3-71所示。

图12-3-71
14.我们接着打开第一张图像,对其也进行一下切片的划分,如图12-3-72所示。

图12-3-72
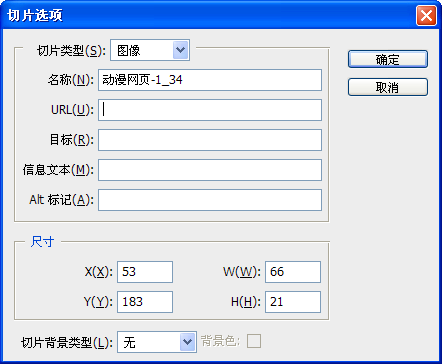
15.我们将图像全部切分完以后,就可以对图像添加链接了,我们使用切片选择工具对切片34进行双击,这时就弹出了切片选项的对话框,如图12-3-73所示。

图12-3-73
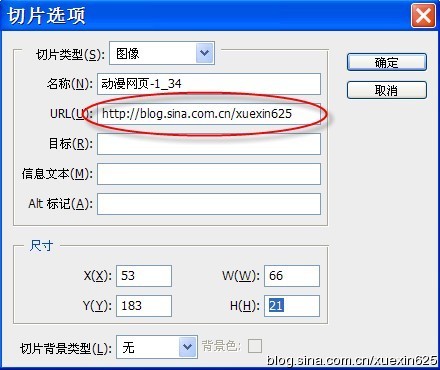
16.在URL这栏中我们可以输入我们需要链接的网址,比如:。如图12-3-74所示。那么用同样的方法,我们对其他的切片也可以这样添加链接。

图12-3-74
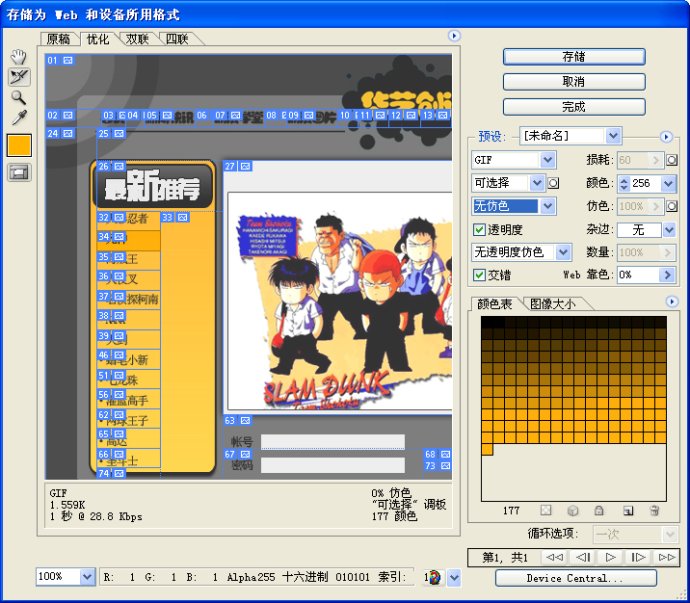
17.单击【确定】,链接添加完以后,我们就可以对图像进行导出,我们选择【文件】,【存储为web和设备所用格式】,弹出的对话框,如图12-3-75所示。

图12-3-75
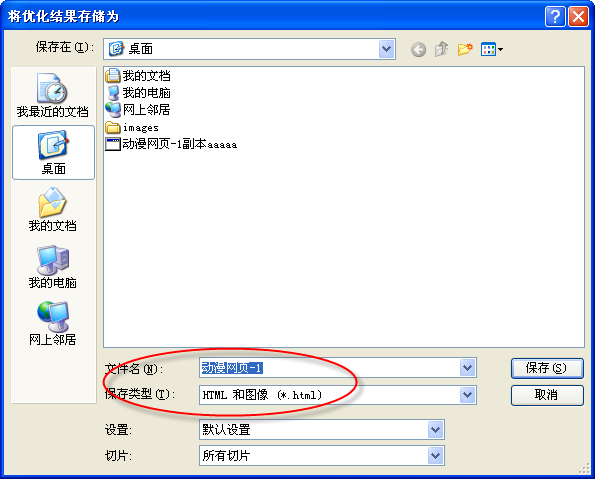
18.单击【存储】,在此对话框中我们输入文件保存的名称,保存类型我们设置为HTML,如图12-3-76所示。然后单击【保存】。

图12-3-76
19我们再次打开第一张图像对其也添加链接,链接的URL设置为我们第二个网页。然后进行输出,方法同上。这样我们的网页就制作完成了。
最终效果:
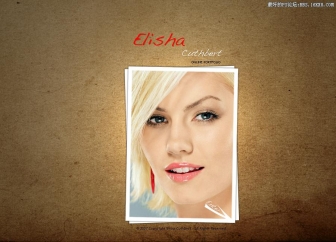
第一张网页的预览效果,如图12-3-77所示。

图12-3-77
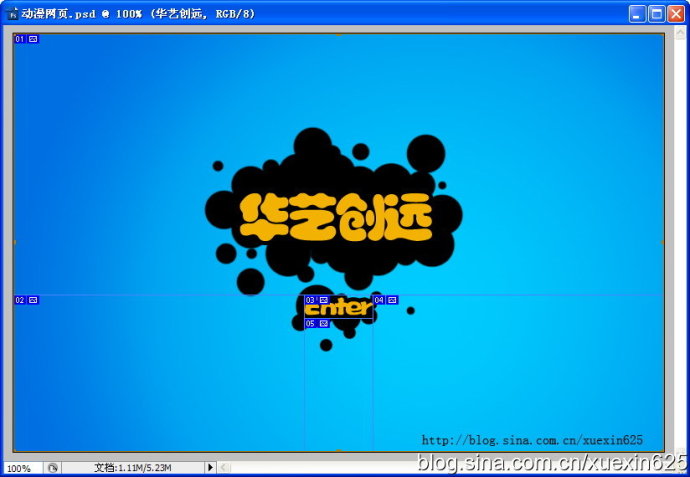
我们用鼠标单击【Enter】按钮,这样我们就链接到了第二个页面,如图12-3-78所示。

图12-3-78
我们再次单击我们在首页添加的链接,就会链接到其他的网站页面,如图12-3-79所示。

图12-3-79
学习 · 提示
相关教程