PS网页GIF动画广告设计(2)
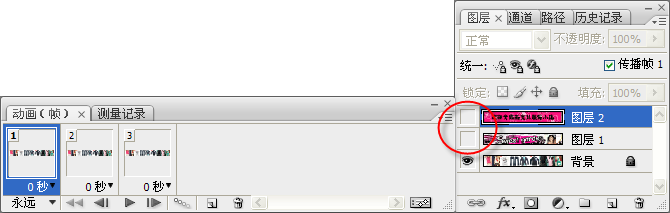
7.那这时的图像仍然是不会动的,现在我们通过对图层的隐藏为其添加动画效果。我们先来选中第一帧,然后在图层面板中点击图层前面的小眼睛按钮将图层1、2隐藏,如图12-3-8。

图12-3-8
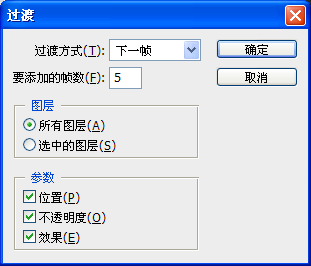
8.然后我们选中第2个以及第3个动画帧,对其进行同样的操作。完成后,我们点播放进行一下预览,那这样一个简单的帧切换动画我们就创建好了。我们还可以在图层之间添加一些渐变的效果,我们选中第1帧(要注意的是我们要为第一帧添加渐变,在图层中我们也要选中第1帧所对应的图层)。单击 过渡动画帧按钮,出现了过度的对话框,如图12-3-9所示。
过渡动画帧按钮,出现了过度的对话框,如图12-3-9所示。

图12-3-9
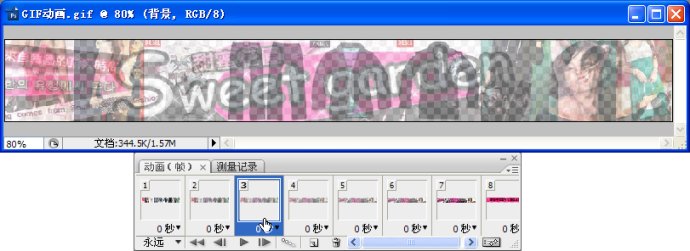
9.这里我们可以对其进行过度的设置,比如:过度的方式、需要过度的帧数等等。我们点确定。这样第1帧的过度动画我们就添加成功了,我们可以选中其中一个帧看下过度的效果,如图12-3-10所示。

图12-3-10
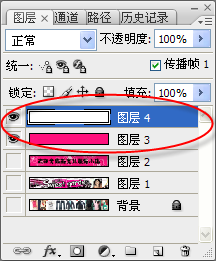
10.同样对于其他2帧我们也可以使用同样的操作。设置完后,我们再新建2个图层填充为粉红色和白色,如图12-3-11所示。新建图层的同时我们也要再动画面板中为其添加动画帧。如图12-3-12所示。

图12-3-11

图12-3-12
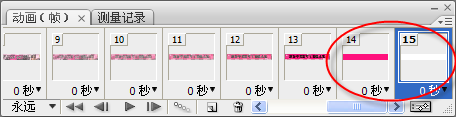
11.我们对14和13帧进行复制,如图12-3-13所示。那么这一步的目的是使两个不同颜色的图层进行互相切换,起到一个闪烁的效果。

图12-3-13
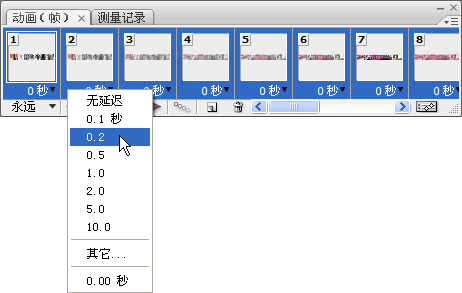
12.闪烁效果设置完以后,我们将图层2对应的动画帧拖到最后最为动画结束帧。最后我们设置动画的延迟时间以及播放的次数,如图12-3-14所示。我们设置成0.2秒,闪烁部分我们设置成0.1,最后结束帧我们设置为1。

图12-3-14
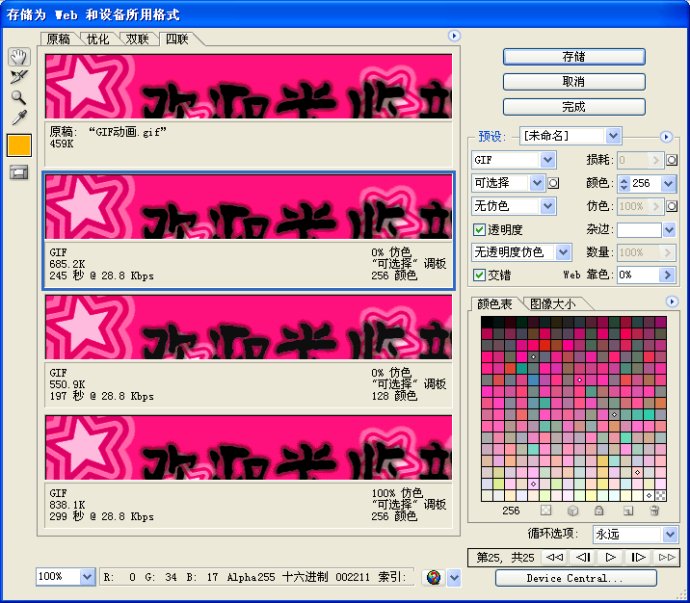
13.完成后,我们就可以预览了。预览无误,我们就可以进行最后的输出了。选择【文件】,【存储为web和设备所用格式】,弹出对话框如图12-3-15所示。

图12-3-15
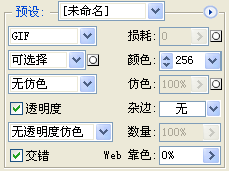
14.我们对预设进行一下设置,各参数设置如图12-3-16所示。

图12-3-16
点【存储】,选择文件保存路径,选择【保存】,这样一个网页中GIF的动画就制作完成了。
最终效果:
学习 · 提示
相关教程







