PS网页GIF动画广告设计(3)
GIF动画最初显示的图像效果,如图12-3-17所示。

图12-3-17
GIF动画播放至中间所显示的渐变效果,如图12-3-18所示。

图12-3-18
GIF动画闪烁后播放至最后一张图像所显示的效果。如图12-3-19所示。

图12-3-19
12.3.2网页中透明GIF图片的制作
在网页的制作过程中总是少不了透明GIF图像的添加,往往网页中透明图像的添加并不像图片和动画中的那么简单,所以我们在添加时需要使用ps来完成这项工作。
1.打开或制作一个需要制作成透明GIF图片的PSD文件,如图12-3-20所示。
2.在图层面板中将最底层的白色背景删除掉,或者将图案图层白色的部分删除掉。让当前图像显示为图12-3-21中的效果,也就是透明的状态。


图12-3-20图12-3-21
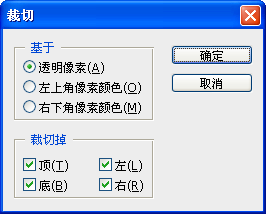
3.在菜单栏上选取【图像】>【裁切】,打开裁切对话框,如图12-3-22所示。在【基于】类别中选中【透明像素】项,这样就可以按照像素所在区域进行自定剪裁。如图12-3-23所示。


图12-3-22图12-3-23
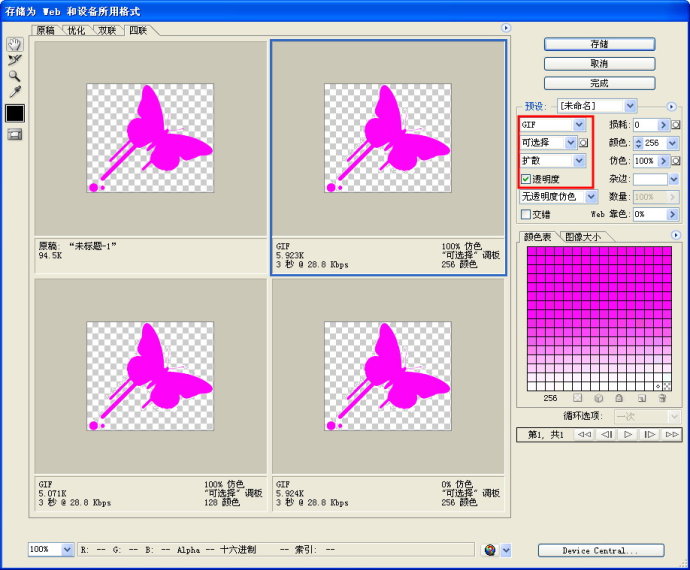
4.剪裁好以后,在【文件】菜单栏中选择【存储为Web和设备所用格式】项。在打开后的对话框中将优化的文件格式选择为GIF或PNG,接着再将选项后面的【透明度】想勾选。如图12-3-24所示。

图12-3-24
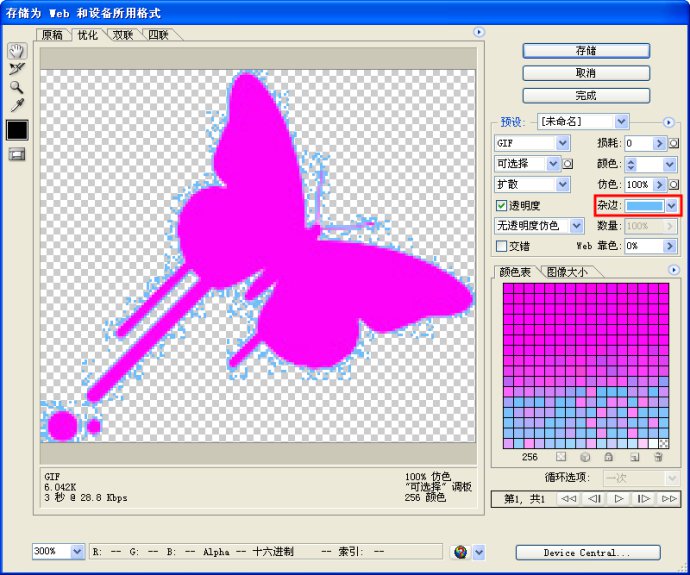
5.另外需要我们注意的就是GIF图像的杂边设置。如果这个透明GIF图像是要用到一个底色为蓝色或绿色的网页中,那么就需要使用杂色来使图片边缘和网页很好的结合。在设置杂边时,为了使颜色更准确可以先在网页中取得底色的颜色值,然后再将杂边的颜色值设置为和底色的一样即可。如图12-3-25所示。

图12-3-25
6.设置完毕后点击【存储】按钮将图片保存,然后在Dreamweaver中插入该图片时就可以看到之前设置的透明效果。
学习 · 提示
相关教程







