浮雕效果立体按钮
来源:不详
作者:佚名
学习:1159人次
浮雕效果立体按钮看到国外站点中的一个按钮教程,一个纯用浮雕效果参数调节出来的一个很酷的按钮,今天六月用PHOTOSHOP7.0做出来给大家欣赏一下.

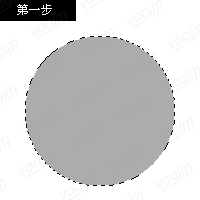
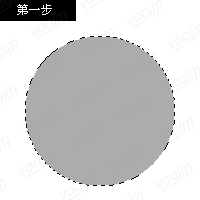
1.打开PS新建一个文件长宽是200*200象素.按住SHIFT键用矩选工具的画圆工具在图中间画一个圆,然后用灰色填充.

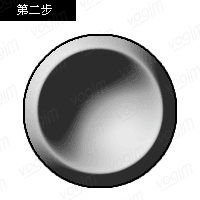
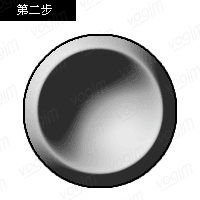
2.点选BEVEL AND EMBOSS\CONTOUR\STROKE的前面小方框.在BEVEL AND EMBOSS里将STRUCTURE>>SIZE:100PX.在SHADING里将ANGLE:135,ALTITUDE:30.其它的保持不变.
在CONTOUR里将ANTI-ALIASED点选;RANGE里选至70%.
在STROKE里将SIZE选至2PX.

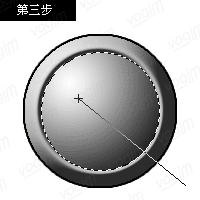
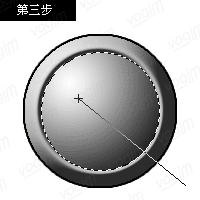
3.在圆形中间画一个相对较少的圆,设背景色为黑色,前景色为白色由左上角至右下角做一个渐变.点选BEVEL AND EMBOSS\STROKE里将SIZE选至2PX.

4.最后可以画一个小的椭圆形,再加点文字,这时就完成了一个很酷的按钮了.简单的,我们教你,深奥的,你来分享

1.打开PS新建一个文件长宽是200*200象素.按住SHIFT键用矩选工具的画圆工具在图中间画一个圆,然后用灰色填充.

2.点选BEVEL AND EMBOSS\CONTOUR\STROKE的前面小方框.在BEVEL AND EMBOSS里将STRUCTURE>>SIZE:100PX.在SHADING里将ANGLE:135,ALTITUDE:30.其它的保持不变.
在CONTOUR里将ANTI-ALIASED点选;RANGE里选至70%.
在STROKE里将SIZE选至2PX.

3.在圆形中间画一个相对较少的圆,设背景色为黑色,前景色为白色由左上角至右下角做一个渐变.点选BEVEL AND EMBOSS\STROKE里将SIZE选至2PX.

4.最后可以画一个小的椭圆形,再加点文字,这时就完成了一个很酷的按钮了.简单的,我们教你,深奥的,你来分享
学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!







