教你如何用photoshop制作网页外壳界面(7)
16.
回到背景层新建一新层Chrome Detail.
选择圆形选取工具 画出一椭圆形,填充灰色.在椭圆的右边画一较小的圆形,按Delete 键删除.
接着如图十六,再次画出一椭圆选取区域,按Ctrl + Shift + I进行反选, 按Delete 键删除.

17.
Duplicate(复制)此层,执行 Edit - Transform - Flip Horizontal(编辑 – 变形 – 水平翻转).
将Chrome Detail copy 层向右移动.
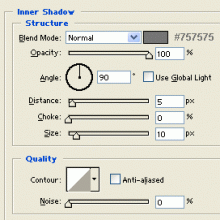
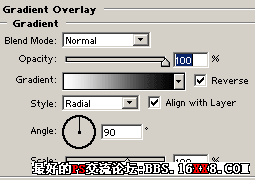
接着添加一些Drop Shadow(阴影) (默认设置) 和 Gradient Overlay(渐变覆盖)见下图.


18.
回到背景层新建一新层 Ring 1.
选择圆形选取工具 画出如图十八的椭圆选取工具.
确保你的前景色为深灰色(#212121) 执行
Edit - Stroke – Center(编辑 – 描边 – 中心) - 9 pixels - ok.
保持选择区域的浮动!
新建一新层 Ring 2, 将前景色该边为亮灰色 (#4B4B4B) 执行Edit - Stroke – Inside(编辑 – 描边 – 内部) - 5 pixels - ok.
取消选定.

19.
在 Ring 2 层上画出一矩形选择区域如图十九,按Delete 删除.
移动选择区域到圆环的底部,同样按Delete 删除.

20.
回到 Ring 1 layer.
画出一圆形选择区域如图二十,按Delete 删除.
现在是给Ring 1 层和 Ring 2 层添加特效的时候了.
Ring 1层的设置见下图.
Ring 2层特效设置:
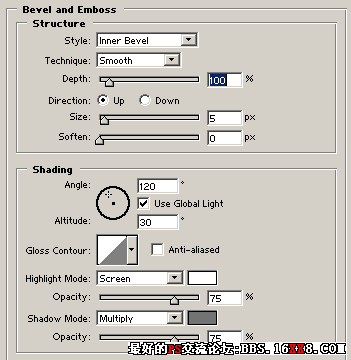
用和Ring 1层同样的Bevel and Emboss(斜面和浮雕)效果.
接着增加Drop Shadow(阴影) 特效. Distance(距离): 2 pixels 和 Size(尺寸): 2 pixels.
如果你愿意 – 可以加入Stroke(描边)特效: 1 pixel - Outside – 黑色.


学习 · 提示
相关教程