教你如何用photoshop制作网页外壳界面(8)
21.
Ok – 该增加一些文字了...
在所有层上新建一层并用Type Tool(文字工具) 敲入你想要的文字.
执行Edit - Transform - Rotate 90° CCV(编辑 – 变形 – 左旋转90度).
选中text层并点击 Create Warped Text(建立弯曲文字) 按钮.
按钮.
图二十一是我的设置,但不同的文字具体设置可能有所不同,在这里我只是教你如何使用建立弯曲文字工具罢了....

22.
回到 Background 层新建一 Background Buttons.
选择Rounded Rectangle Tool(圆角矩形工具) 画出如图二十二的圆角矩形.
确保 Create Filled Region(建立填充区域) 是选中的 改变前景色为#737373.
改变前景色为#737373.
接着在 Background Buttons 层是建立一layer Button层.
选择 Rounded Rectangle Tool(圆角矩形工具) 改变前景色为黑色,建立一个如图二十二的按钮外形.


23.
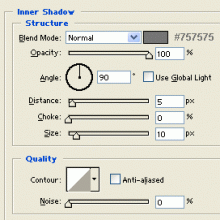
同样的,为这一层也加如第五步中Interface的层特效.
加入Drop Shadow(阴影) – 默认设置 – 但Distance(距离): 2 pixels, Size(尺寸): 2 pixels.
用拖拽置新建按钮的方法复制该Button 层. 重复复制,直到你要的数量并把它们移动到合适的位置.
连接 所有我们刚刚复制的按钮层. 按 Ctrl + E合并为一层. 重命名为Buttons.
所有我们刚刚复制的按钮层. 按 Ctrl + E合并为一层. 重命名为Buttons.
加入Drop Shadow(阴影) – 默认设置 – 但Distance(距离): 1 pixels, Size(尺寸): 1 pixels.

学习 · 提示
相关教程