几种常见的网站友情链接动态Logo制作教程(8)
闪电、下雨效果Logo的教程 








最后用imagereday加工一下做成动态郊果。
这个是下雨的!我想这种方法不是很科学,但好在简单。




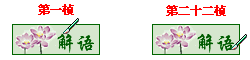
效果:

制作方法:





下面是源文件:
说说FW做LOGO,还是先看效果只有桢动画造成的视觉暂留,虽然是最简单的方式,却也是我制作得最繁杂的一个LOGO。
1.打开原图,剪接取舍得到88*31大小的图。

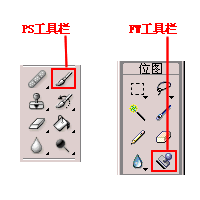
2.这个LOGO里还有一支笔和一个印章的图案,我借用了PS和FW工具栏里的两个小图标。
3.在图象输入“解语”,均匀去除锯齿,颜色为#005A00,大小21号,方正行揩字体。
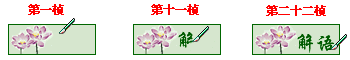
4.加入笔刷图案后,将该桢复制成22桢。在每一桢上,将笔刷图案依照“解语”的笔画顺序,移动到相应位置。
5.依照笔画,将笔刷图案未移动到的笔画用于背景相同的颜色覆盖。
6.第十三桢就该开始做印章的过程了,先将图章工具的图案进行适当的拉伸、倾斜、翻转,使其与印迹的大小、倾斜度基本适宜。印章的过程分成“印章出现”—>“按在纸上”—>“稍稍移动,显露出印迹边缘”—>“印章上移”—>“完成”五步完成,适当调整每一步的时间,使其流畅即可。
7.最后还该在说说“丁丁冬”三字制作中,自己的一点具体做法。在FW里,输入的文本和矩形框组成的印章在进行倾斜变形后,会走样,变得不清晰。我的做法是建立一适当大小背景透明的画布,输入文本及矩形框后导出成图形,然后再打开,这时候选取图形,复制粘贴到LOGO中,这个时候再做倾斜处理,一般就不会太走样了。
这个LOGO耗时间最多,但过程不难,只要注意每一步的变化,心细些就做出效果来。边框虚线运动的Logo
步骤一、建立一个88*31的空白图片,背景色为白。
步骤二、选中线段工具,拉出一条长88的直线(水平)。
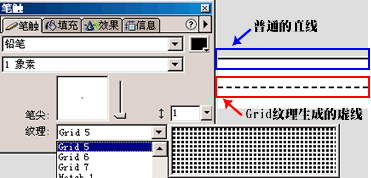
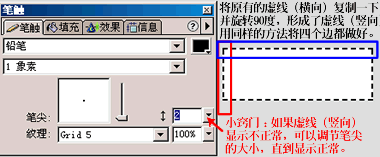
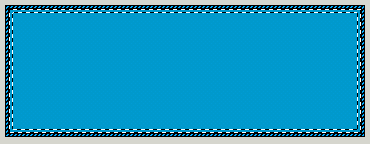
步骤三、将这条直线的笔触选择铅笔,1像素,纹理为Grie5 100%,这条直线就形成了虚线的效果(也可以通过Fireworks的Command命令插件完成虚线的制作--此插件需自行加入)。如图:
步骤四、选中刚才制作的虚线,按Ctrl+C复制,再按3次Ctrl+V粘贴,这样就有了4条这样的虚线,将其中的两条旋转90度,成为竖直的虚线,将4条虚线(2横2竖)分别放到图形的4个边上。(如果旋转后无法显示虚线,请调节线段的笔触大小)如图:
步骤五:点击帧面板下面的增加一个桢,复制第一桢中的所有线段图形到第二帧,再细微调节四个边上的相交处的虚线位置,叫2个帧有所区别。如图:
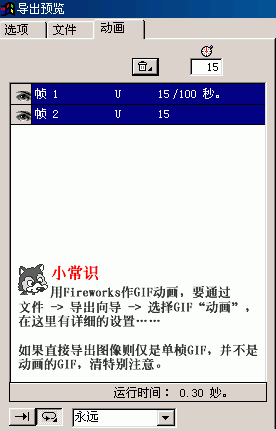
步骤六:选择菜单中的文件->输出向导,按默认进行,最后选择输出预览中的动画菜单,将2个帧都选中,调节没帧的速度为15,输出成为GIF动画,如图:
完成实例:
好了,一个边框虚线移动的logo做好了,很简单吧?同样的,这也是一般动画logo的制作基础,希望大家举一反三,做出各种效果来。Fireworks制作Logo

 光照边框运动的Logo制作
光照边框运动的Logo制作
如何做出像下图一样的LOGO呢?
不急慢慢来!以下是在Firework MX下做的,FW 4.0下可能有些命令不一样!
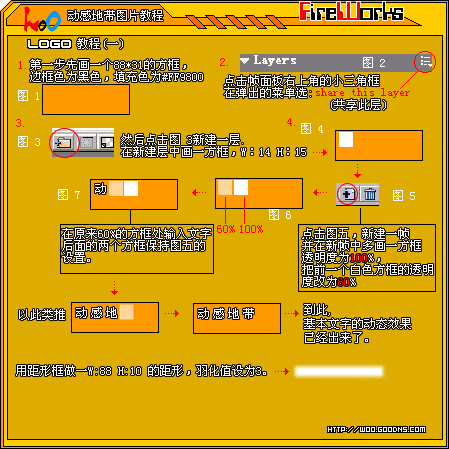
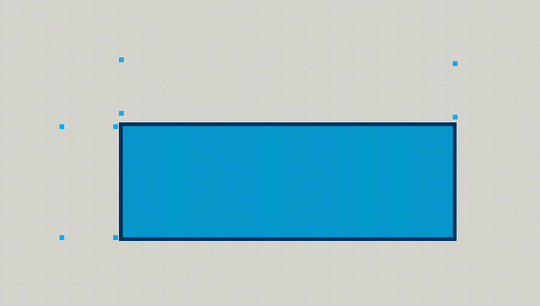
新建一88X31大小的图像,选中Custom这项,背景随便选,接着按Ctrl+=四次,使其放大到400倍,然后用marguee tool工具,在背景上正击一下,接着按Ctrl+a进行全选,再执行Select/contract Marquee命令,弹出来方框里填1PX接着按Ctrl+Shift+I后如图:
再用油桶工具填充为深一点的颜色。如图:
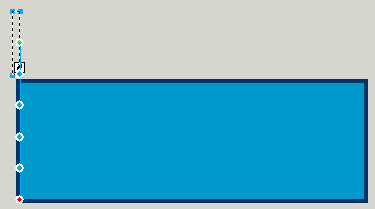
新建一层,然后用Line Tool工具画出一个长14px,宽1px的直线,设置为白色,透明度为75%,再画一个长6px,宽1px的白色直线,再把个图重合放在一起按Ctrl+G进行组合。
接着Clone一个出来,并执行Modify/Transform/Rotate 90 转90度。并且最后一样Clone一个,再把这四个直线放在他们相应的位置,如图:
再把图层一设为共享层。
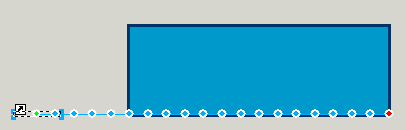
然后选中左上角准备向下运动的直线,按Modify/animation/animation selection,在Frame这项里填6帧,点确定,再按住红色的那个圆点,拖成如下图的样子:
在选左上角准备向右运动的直线,按Modify/animation/animation selection,在Frame这项里填14帧。
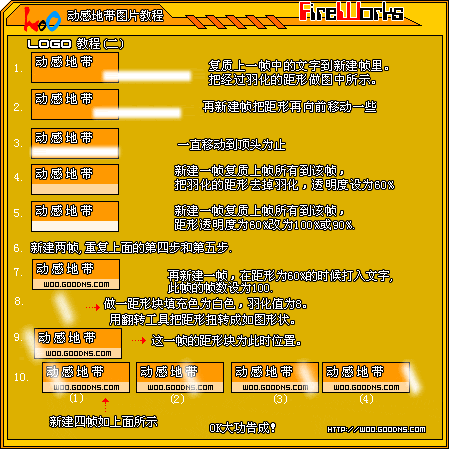
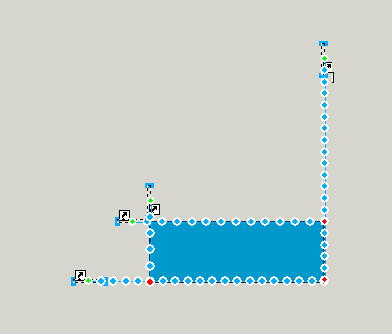
再选下面同样执行上述命令,但Frames这项里填20,出来后把他的位置拖放如下图:
记得把第5帧的位置话这个图的开始,这样前5帧就空出来了,使其第5帧正好到图上。
最后一个当然也一样执行上述命令,Frames也为20帧,当然最后一个是只留最后5帧在图像上,最终这四个Animation Symbol成如下图的样子:
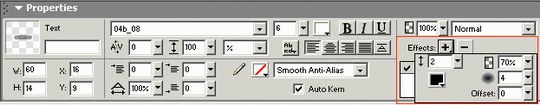
再回到第一层上添加你想要的文字!本文以04-8号字体做例,输入议定Animation,设置好大小后确定。然后再在属性面板里另上Effect里的Shadow and Glow/Glow命令,如图:
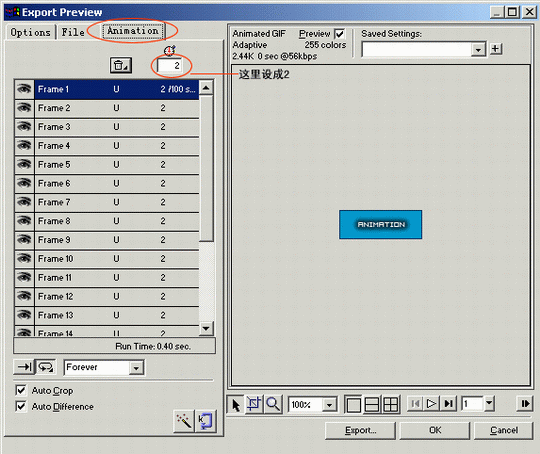
OK搞定了!最后一步了,输出 执行File/Export Preview,弹出窗口如图:
选择上面的Animation标签,把第一帧都设置成2/100S 如图设计成2就行啦!Export保存!一个新的边框运动的logo就诞生了。
学习 · 提示
相关教程







