ps网页设计:博士帽形状按钮
来源:
作者:
学习:1238人次
作者:不详 作者: 来源:Xiaobaov2
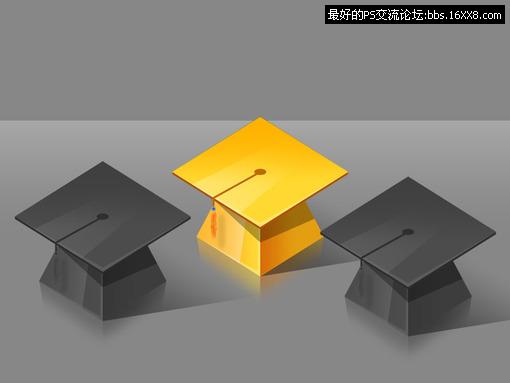
本Photoshop教程详细介绍透明水晶风格博士帽图标的制作方法。制作的效果非常逼真,细节也处理得相当不错。不愧为国外大师的作品。
最终效果
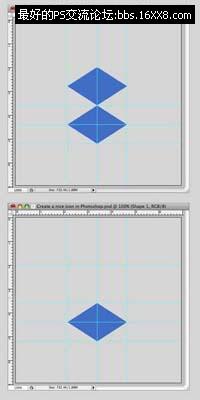
第三步 用变形工具(Ctrl+T)将我们创建这个形状旋转九十度,然后减小它的高度
本Photoshop教程详细介绍透明水晶风格博士帽图标的制作方法。制作的效果非常逼真,细节也处理得相当不错。不愧为国外大师的作品。
最终效果



第三步 用变形工具(Ctrl+T)将我们创建这个形状旋转九十度,然后减小它的高度



学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!







