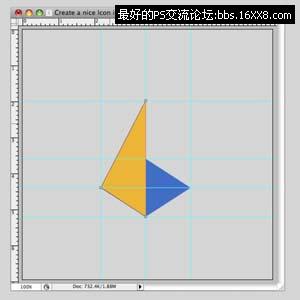
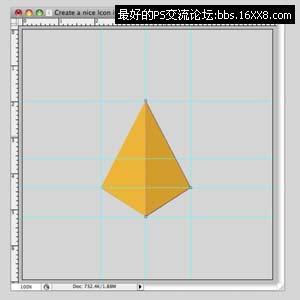
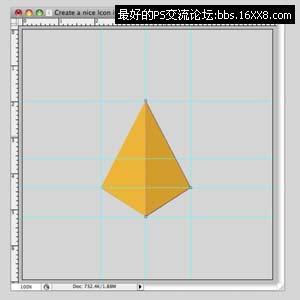
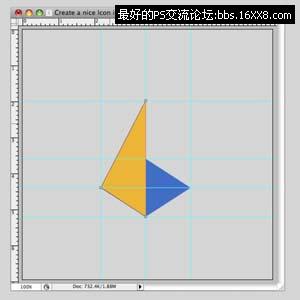
第六步 现在使用钢笔工具创建菱形的左侧,使用橙色(#FEB624)填充。

第七步 现在使用第六步的方法来创建菱形的右半部分,但是现在填充的颜色改为更暗一点的橙色(#E49E11)。

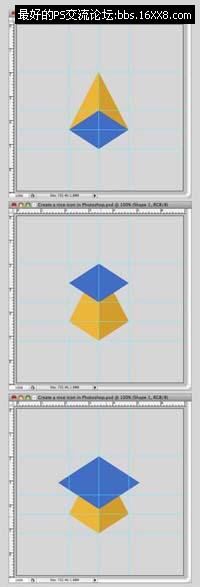
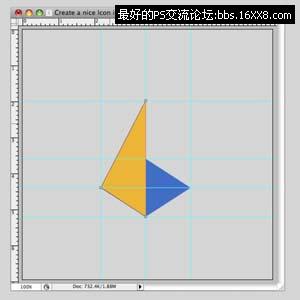
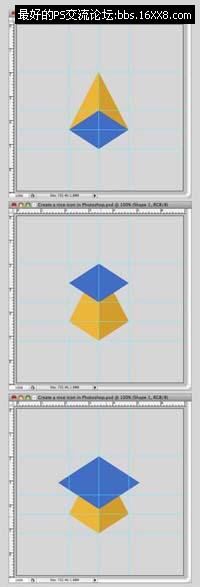
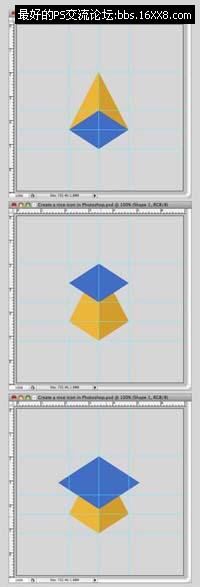
第八步 现在移动蓝色的图层到所有图层的上部。然后移动形状的位置,像我那样。然后使用变形工具将它变得大一点。

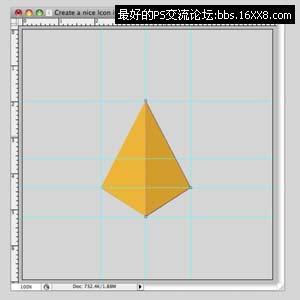
第九步 这个形状将是整个帽子的顶部。将它命名为Top part并且使用较为亮的橙色(#FFD931)填充。然后复制一层。

第十步 向Top part 的复制图层命名为border,使用(#EB14F00)填充,现在移动Top part图层到border图层的上面。

第十一步 选中border图层,现在按一下“向下键”,将使这个形状向下移动一个像素。接下来按住“Alt键”的同时按“向下键”四次,这步操作将会复制border图层四次。