Photoshop壁纸制作教程:变形金刚壁纸(7)
作者:佚名 来源:eNet硅谷动力
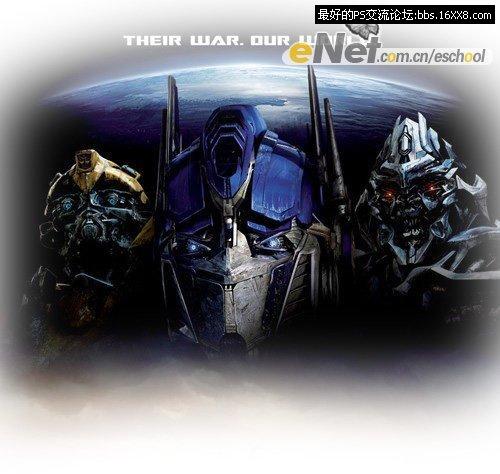
先看一下最终效果:
(1)自己动手制作变形金刚壁纸

(2)在photoshop视图中新建一800×800象素的图纸,选择渐变工具绘制黄色到蓝色的渐变效果,如图所示。

(3)选择菜单“滤镜>风格化>凸出”,弹出凸出对话框,设置类型为“块”,“大小100象素左右”,“深度100”,“随机”。

(4)选择菜单“滤镜>艺术效果>塑料包装”以默认设置确定。

(5)选择菜单“滤镜>扭曲>旋转扭曲”

(6)再次运用滤镜“凸出”。

(7)再次运用滤镜“塑料包装”。

(8)这里也可以再次“旋转扭曲”一下,根据自己喜好而定。

(9)再次运用滤镜“凸出”。

(10)再次运用滤镜“塑料包装”。好了,差不多了。

(11)如果你喜欢,也可以再“旋转扭曲”一下。

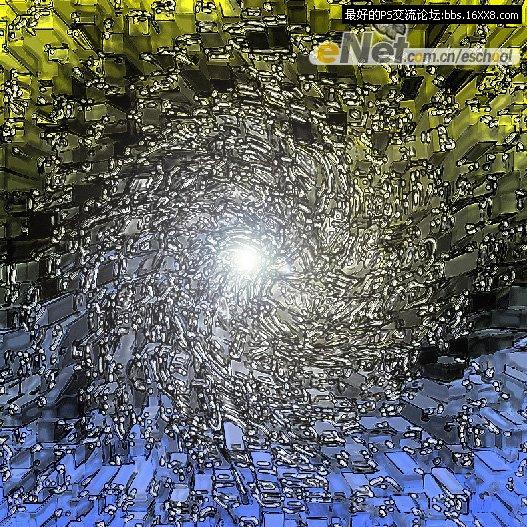
(12)选择菜单“滤镜>画笔描边>墨水轮廓”,可以以默认设置确定。

(13)选择菜单“滤镜>渲染>镜头光晕”,弹出“镜头光晕”对话框,选择“105毫米聚焦”。放置在图纸中心。

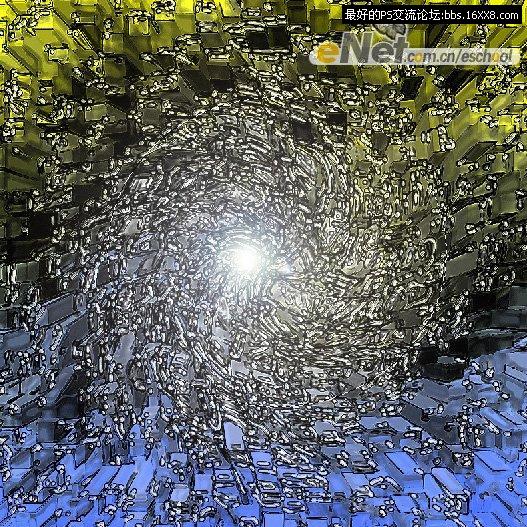
(14)用“椭圆选框工具”选择图纸中心区域,如图所示。

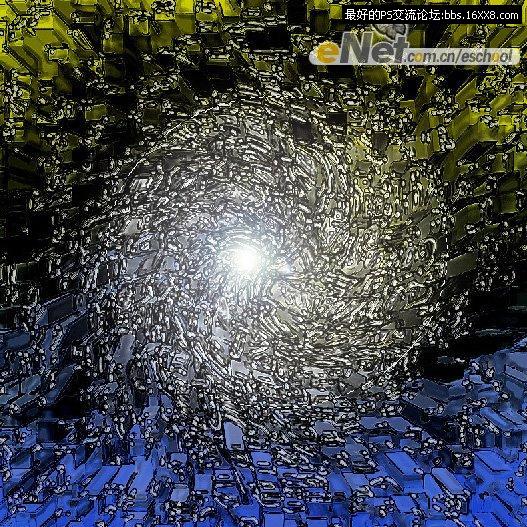
(15)选择菜单“选择>反向”, 选择菜单“图象>调整>亮度对比度”,弹出“亮度对比度“对话框,适当降低亮度。

(16)再次“凸出”一下。

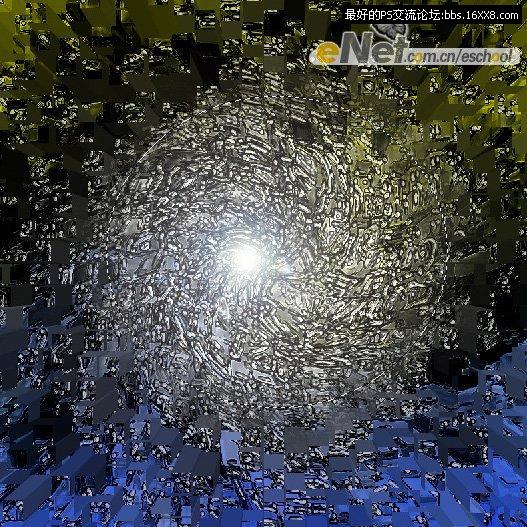
(17)再次降低亮度。

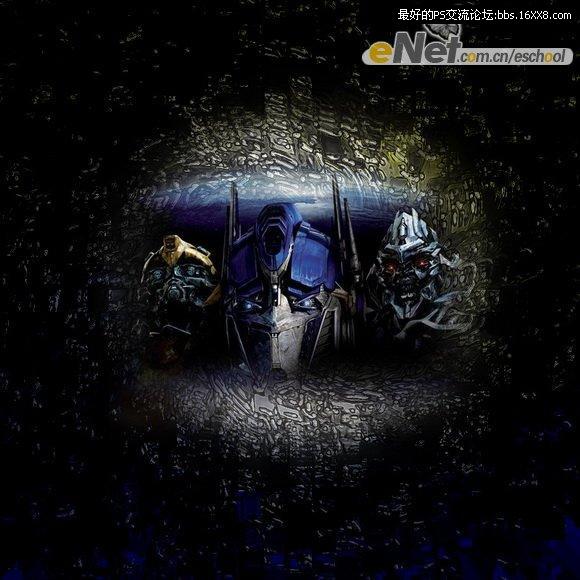
(18)最终调整如图。

(19)打开素材01,将素材01复制到调整好的背景图上。


(20)打开素材02,复制到背景图上。


(21)如果你喜欢也可以裁减一下最终效果如图。

学习 · 提示
相关教程







