PS制作Google Chrome浏览器Logo图标(4)
来源:未知
作者:admin
学习:14740人次
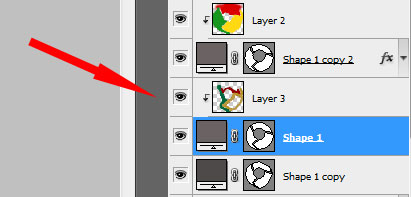
Create a new layer again situating it above the previous made one and do the same operations we did when painting the top layer (meaning the layer situated above the shadow layer, but lower than the logotype one).
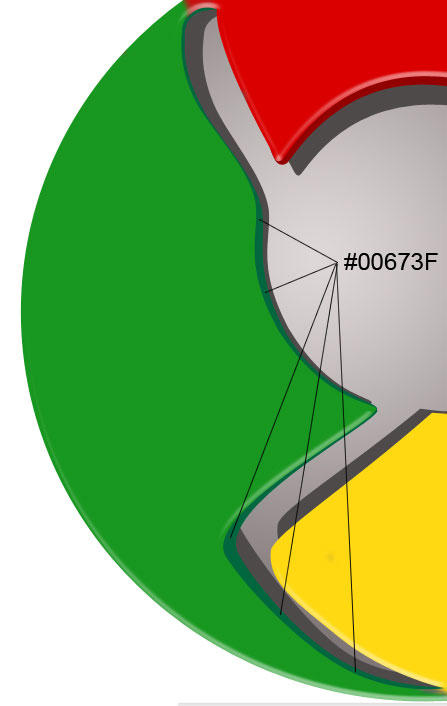
再创建一个新图层,重复之前给扇叶上色时的步骤,为上一步骤复制的形状图层上色,具体参数如下图:



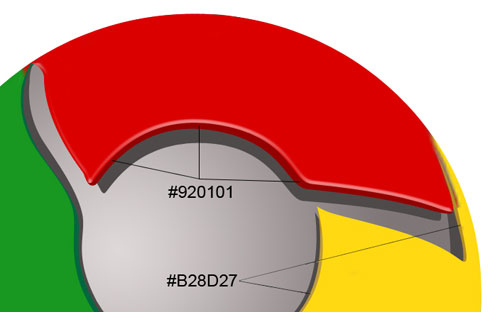
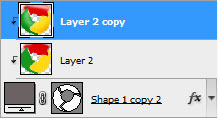
将为表面扇叶上色时的颜色图层复制一份,使用加深和减淡工具画上一些高光和阴影(如图)


学习 · 提示
关注大神微博加入>>
网友求助,请回答!







