用photoshop结合ImageReady制作简单小动画(3)
来源:未知
作者:学photoshop
学习:335人次
Adobe公司的photoshop软件提供了运用工具来创建和制作在Web上使用的静态图像的功能;而ImageReady软件提供了和它相同的编辑功能外,还包括了一些工具和调板,用来进行创建动态的动画功能。这里就简单介绍一下,运用photoshop及ImageReady制作一个简单的“Merrry Christmas”字幕的动画片段的过程。 首先,在photoshop中创建一个背景文件,可以把背景设为喜欢的颜色,然后新建一个图层,并在新图层上拖入房子影像。

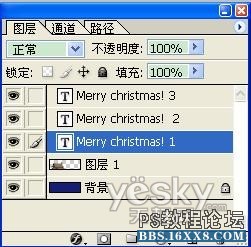
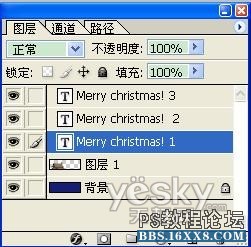
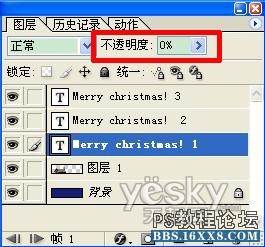
使用文字T工具,在图像右上角添加文字“Merry Christmas!”,并将文字图层复制两个,并将3个图层依次命名为Merry christmas!1、Merry christmas!2和Merry christmas!3。

图片1

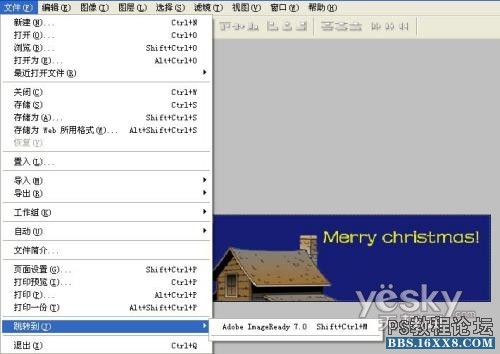
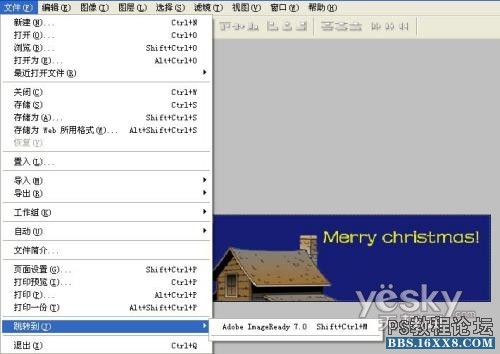
制作完图像后,选择文件-跳转到-ImageReady中,即可打开ImageReady软件相应窗口。

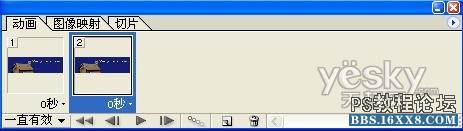
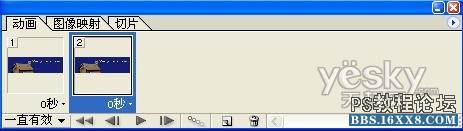
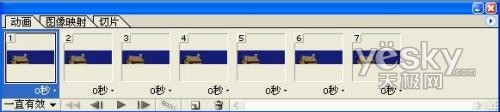
在ImageReady中,打开动画调板,将第一帧进行复制,便得到两帧相同的动画。

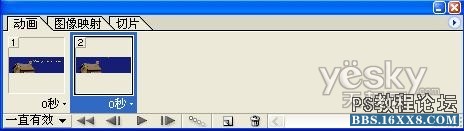
选择第2帧,在图层调板中,将Merry Christmas!1图层移动工具向左移动至隐藏;将Merry Christmas!2图层移动工具向上移动至隐藏;将Merry Christmas!3图层移动工具向右移动至隐藏。

复制帧

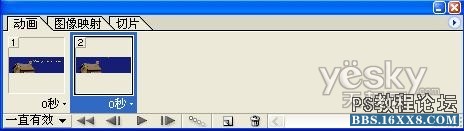
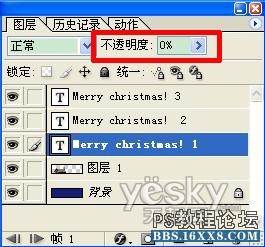
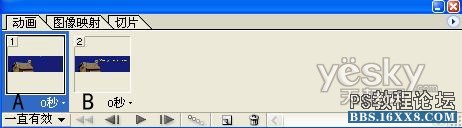
将动画调板中A、B两帧位置进行互换,并在图层调板中,将3个文字层的填充不透明度都改为0%。

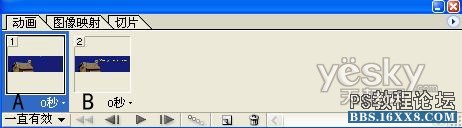
A、B互换

在动画调板中,按住Shift键将A、B两帧一并选中,单击动画调板中的过度按钮,便会跳出过度设置对话框。

点击过度按钮

, 在过度对话框中,便可以添加过度的帧数、所要过度的图层是所有图层还是当前图层,以及透明度、位置、效果等。全部设置完后,点击“好”,便完成了文字由3个方向向一个位置集中的动画,同时还是文字从透明变为了实心的动画过程。

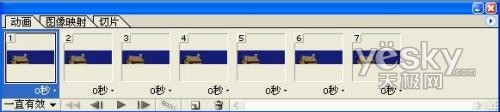
添加完的帧

动画截图 小动画就这么简单的做完了,这样的动画同样适合于2种有特定关系的图像的装换过程哦

使用文字T工具,在图像右上角添加文字“Merry Christmas!”,并将文字图层复制两个,并将3个图层依次命名为Merry christmas!1、Merry christmas!2和Merry christmas!3。

图片1

制作完图像后,选择文件-跳转到-ImageReady中,即可打开ImageReady软件相应窗口。

在ImageReady中,打开动画调板,将第一帧进行复制,便得到两帧相同的动画。

选择第2帧,在图层调板中,将Merry Christmas!1图层移动工具向左移动至隐藏;将Merry Christmas!2图层移动工具向上移动至隐藏;将Merry Christmas!3图层移动工具向右移动至隐藏。

复制帧

将动画调板中A、B两帧位置进行互换,并在图层调板中,将3个文字层的填充不透明度都改为0%。

A、B互换

在动画调板中,按住Shift键将A、B两帧一并选中,单击动画调板中的过度按钮,便会跳出过度设置对话框。

点击过度按钮

, 在过度对话框中,便可以添加过度的帧数、所要过度的图层是所有图层还是当前图层,以及透明度、位置、效果等。全部设置完后,点击“好”,便完成了文字由3个方向向一个位置集中的动画,同时还是文字从透明变为了实心的动画过程。

添加完的帧

动画截图 小动画就这么简单的做完了,这样的动画同样适合于2种有特定关系的图像的装换过程哦
学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!