PS设计教程之制作WordPress新闻博客模(5)
来源:站长之家
作者:佚名 发布
学习:1747人次
第四步:图片轮换区域

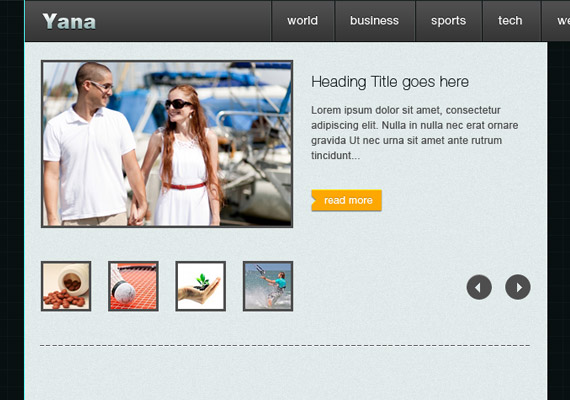
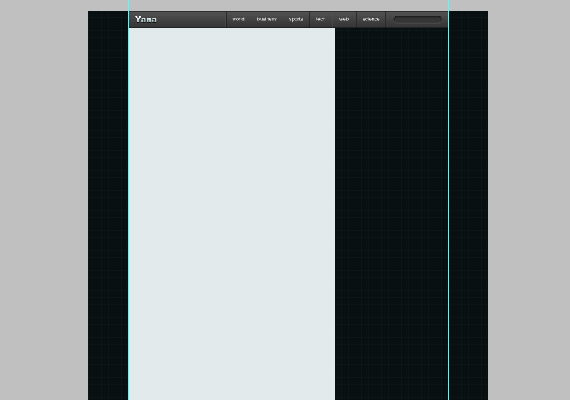
图片轮换区域包含图像预览,缩略图,标题,内容,read more按钮以及轮换控制键。首先,创建一个大小为620像素 x 1305像素,颜色为#e1eaea的矩形,做安放内容之用。

在基本图层上添加噪点。进入滤镜-转换为智能滤镜,然后再进入滤镜-杂色-添加杂色-数量-1

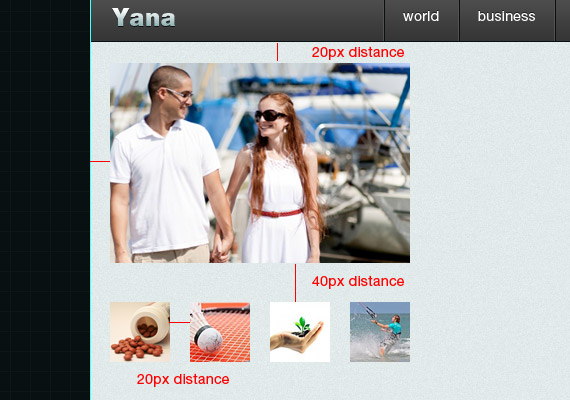
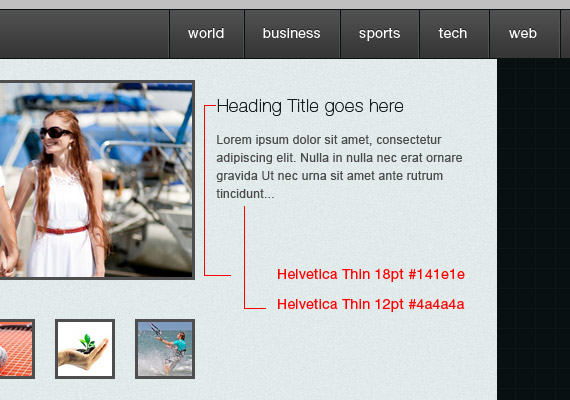
在下图所示位置分别放上大小为300像素 x 200像素的预览样图和60像素 x 60像素的缩略样图。(图片的摆放距离如图上的红体字所示)

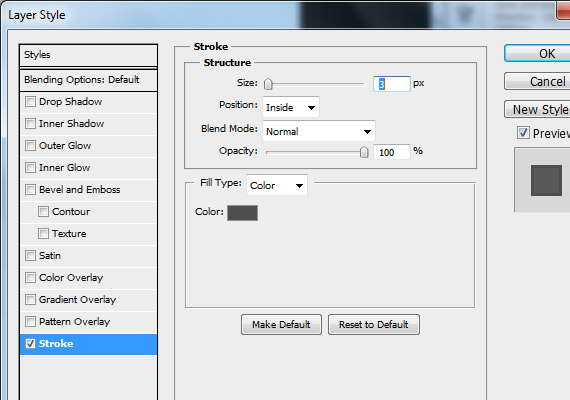
应用图层样式
· 描边(颜色): #4e4e4e


接下来,我们为预览图和缩略图分别添加标题,内容以及read more 按钮。文字的字体参数参见下图的红体字部分。

学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!