PS设计教程之如何制作一个时尚的商业模(2)
来源:站长之家
作者:佚名 发布
学习:2423人次
我们要让背景表面呈现出3D效果,以放置幻灯片展示区。顶部安放的是网站标志,导航条和RSS订阅图标。
使用矩形工具(U)创建一个960像素的,颜色为#092f56的矩形。接下来,用标尺工具从该矩形的底部拉一条距离(该矩形)顶部为140像素的水平参考线。

添加一条颜色为#062340,大小1像素的分割线,记住,只有该分割线在横向参考线的上方,距离为1像素。

用矩形选取工具(M)创建一个图示选区。设置前景色为#000,然后选择线性渐变(Linear Gradient)前景色到透明填充该选区。设置图层样式为正片叠底,不透明度为30%。

用矩形工具(U)创建一个45像素的矩形,放在图示位置。

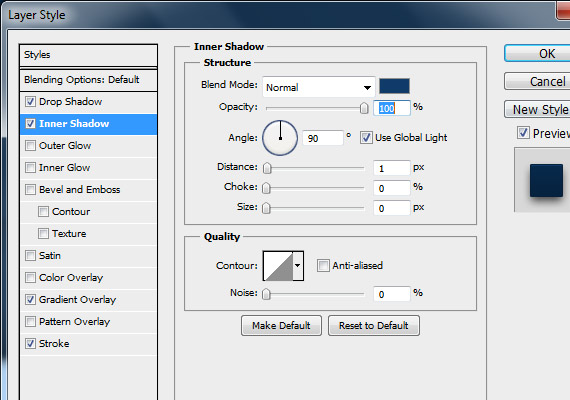
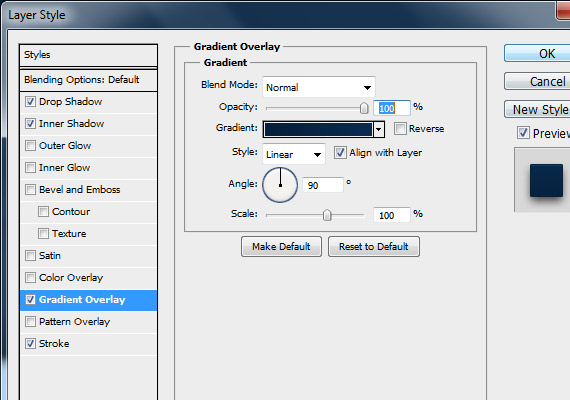
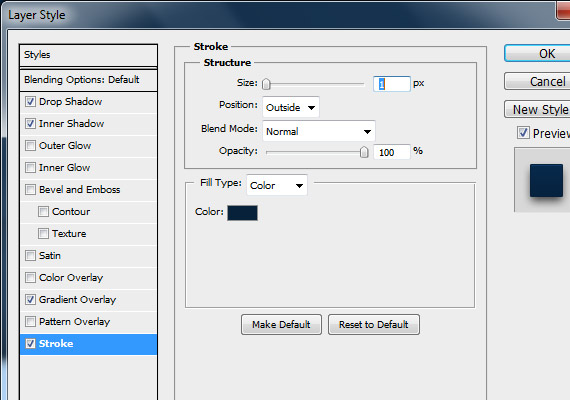
应用图层选项
投影颜色:#000

内阴影(内阴影颜色)颜色:#0f3b6

渐变叠加:使用线性渐变拉渐变色:#051f3a, #082c50

描边颜色: #06213a

效果

学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!







