ps设计心形网页模板教程(5)
来源:站酷
作者:wangyufeng_888
学习:4856人次
15、然后使用滤镜>模糊>高斯模糊。设置8-10px为半径。

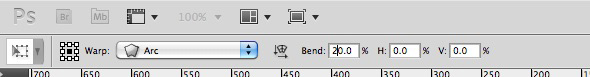
16、然后使用编辑>变换>扭曲,设置如下图。


17、下一步是在橙色铅笔。并用圆角矩形工具画一个橙色的形状,加入文字信息。
英文原教程是给了一个下载矢量素材的网站,不过可惜这个网站不复存在,用了代理翻墙也没找到这个网站,所以只能用位图代替。

18、继续创建一个简单的橙色按钮。这个按钮要非常明显,它会增加你的转换。换成你网站热点的关键词,醒目的Button可以赢得更多的点击。

学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!