PS简洁网页美工教程(2)
9 将"SMASHING" 图层移动到距离顶部35px距离左侧参考线0px 的地方. 你可以使用移动工具配合方向键使用. 复制文字图层(图层 >复制图层). 移动复制文字到 "SMASHING" 的右边,更改为"Dzine". 重复步骤6, 7, 8 但颜色有些不同 (左边颜色: #b27625, 右边颜色: #e5ad27).
10 选择水平排版工具(T)在logo下面增加口号.

11 最后logo效果如图所示. 激活/撤销参考线, 进入视图>显示 > 网格或者使用快捷键Ctrl/Cmd + ;

创建导航栏
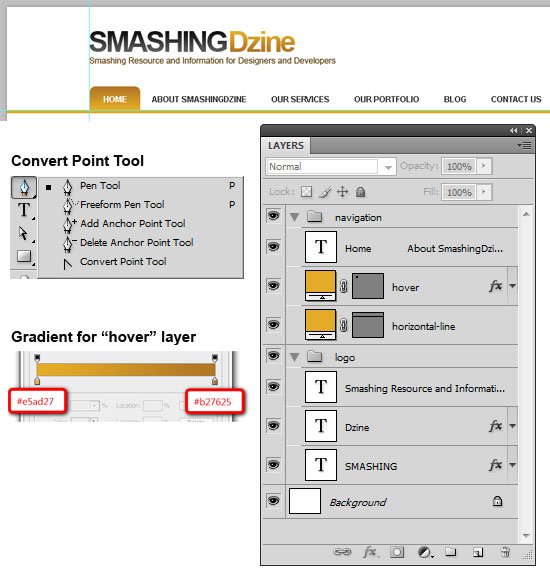
12 创建新组命名为"navigation",置于 "logo" 组上方. 从顶部标尺拖出一条参考线, 直到距离画布顶端150px 的地方. 选择矩形工具(U)画出一直宽度为4px 的水平线,颜色为#e3ab27, 贯穿画布.
13 增加导航链接文字,距离水平线 12px高距离左侧参考线 20px. 选择椭圆形工具画一个宽高分别为 72px *35px的矩形. 移动此图层到 "hover"下面. 使用转换点工具拉直底部圆角. 双击"hover"图层按钮打开图层样式对话框增加渐变颜色(左: #e5ad27, 右: #b27625).选择横向排版工具(T), 选中文字, "Home" 更改颜色#ffffff (白色).

创建"联系我们"选项
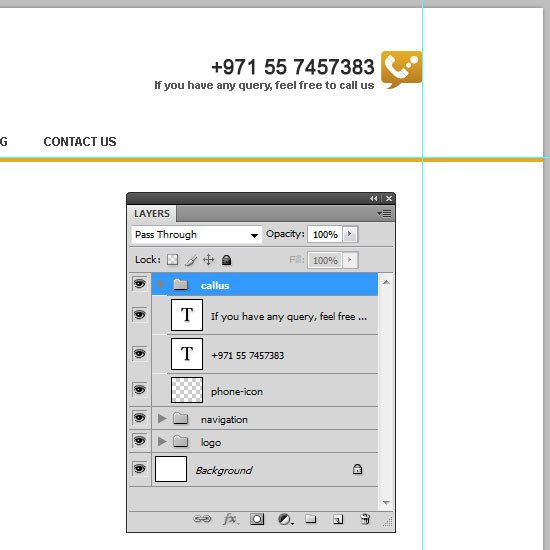
14 下一步我们创建"联系我们选项" 在设计的右上角( logo的相反方向). 将电话图标 放置在接近右侧参考线的地方.图层命名为 "phone icon". 选择水平排版工具(T). 在图标左侧增加一个电话号码字体 Arial, 大小20pt 颜色#292929.
在电话号码下面增加描述性文字,字体:Arial, 粗体, 大小 11pt颜色#595959.

新建页眉
15 现在我们开始创建顶部区域,新建一个组,命名为"header".
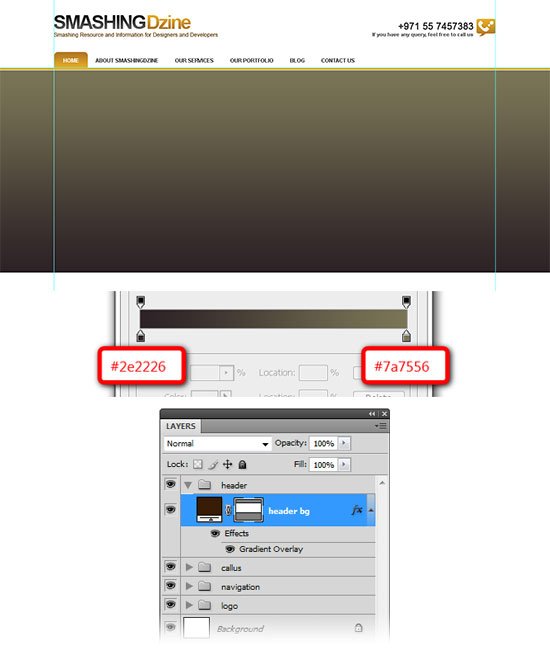
16 选择矩形工具 (U) 新建矩形宽和高分别为1200px *440px. 移动此图行到矩形,导航栏1px的地方命名为"header bg". 双击 "header bg"层, 选择渐变图层样式增加渐变颜色(左: #2e2226, 右: #7a7556). 如下图所示.

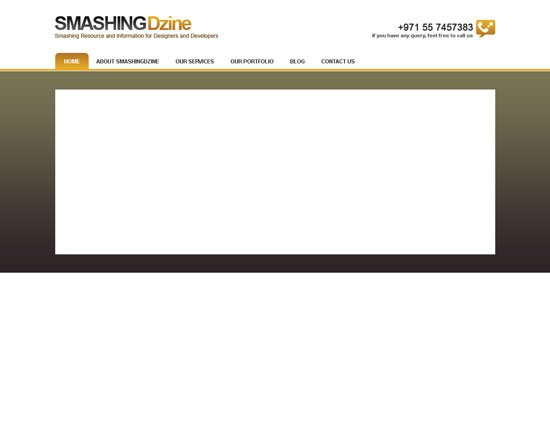
17 使用矩形工具新建一个新的矩形 (U) 大小为960px * 360px. 移动到距离"header bg"层顶端40px,距离左边参考线0px的地方. 命名图层为"header container".

创建 "特色项目" 选区
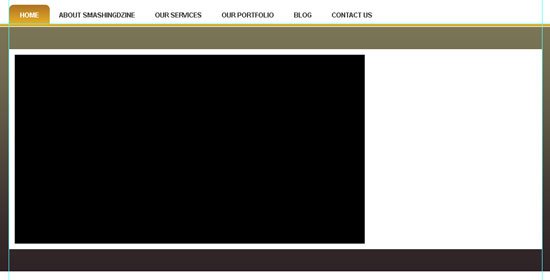
18 接着我们准备开始创建 "特色项目" 选区. 在header 组里面创建新组,命名为 "fp".选择矩形工具(U)创建大小为630px 乘以 340px , 距离header容器顶部和左侧10px的地方.给图层的颜色赋值为#000000 并命名为"fp container".

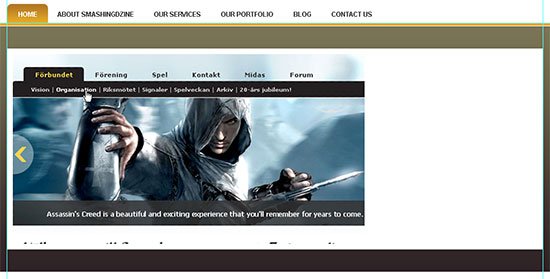
19 从你的ps里导入一张图片放置在特色区域上面. 按选择 >全部 (Ctrl/Cmd + A), 然后 编辑 > 复制(Ctrl/Cmd + C). 继续回到我们的网页设计.在"fp container"层上面新建图层,点 编辑> 粘贴 (Ctrl/Cmd + V) 粘贴你的特色项目图片. 重命名为"fp image". 右击"fp image"层选择剪切蒙版. 现在图片只有在矩形区域可见("fp container"). 根据如下所示调整你的图片.

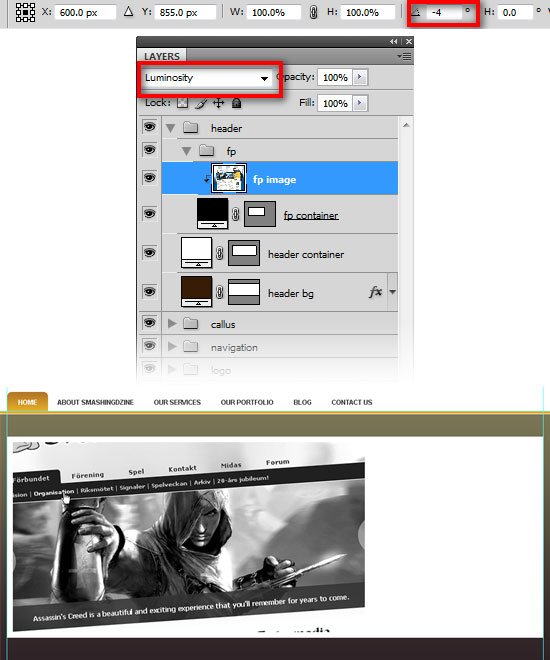
20 进入 编辑> 变形>角度(Ctrl/Cmd + T). 从选项条, 点击旋转框,键入-4按下两次调整图层. 继续选择该图层("fp image"), 设置图层样式为亮度.

学习 · 提示
相关教程







