PS设计透明ICON图标(2)
来源:思缘设计
作者:大眼仔旭
学习:4856人次
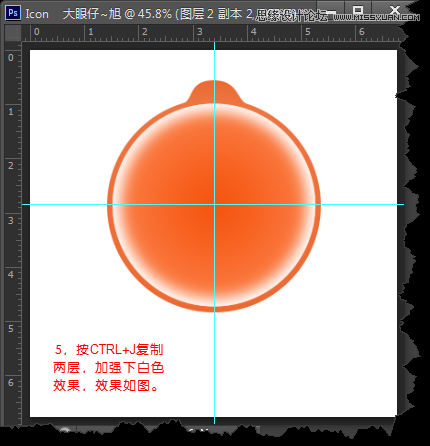
5、按Ctrl+J复制两层,加强下白色的效果,如图:

6、新建图层,用画笔工具,选择合适的画笔大小,设置前景色为白色,单击,得到白色笔点,按Ctrl+T对其变形,如图:

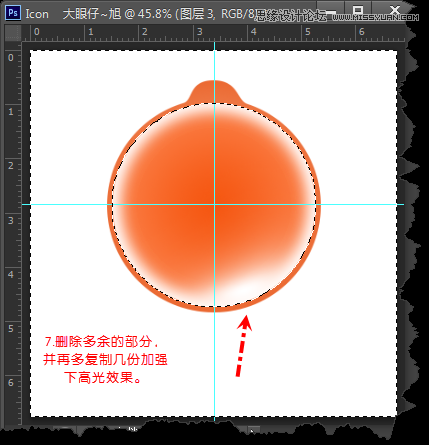
7、删除多余的部分,并再多复制几份,加强下高光效果。

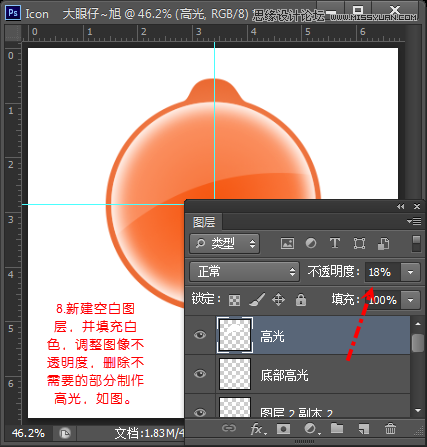
8、新建空白图层,填充白色,调整图层不透明度,删除不需要的部分制作高光,如图。

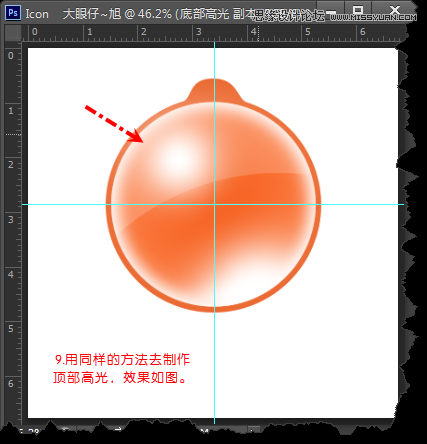
9、用同样的方法制作出顶部的高光,效果如图。

学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!







