PS设计透明ICON图标(3)
来源:思缘设计
作者:大眼仔旭
学习:4856人次
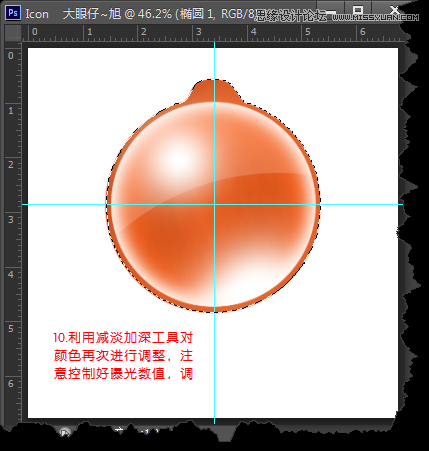
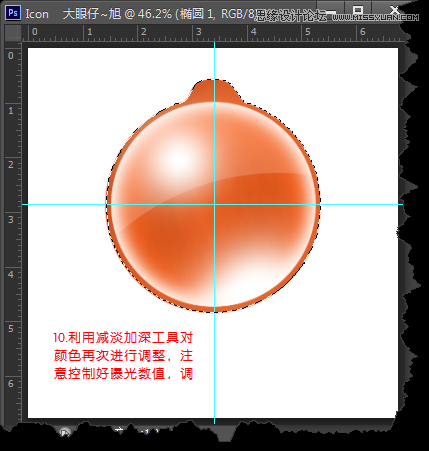
10、用减淡/加深工具对颜色再次进行调整,注意控制好曝光数值,调整立体,

11、用同样的方法制作出上面的部分,如图

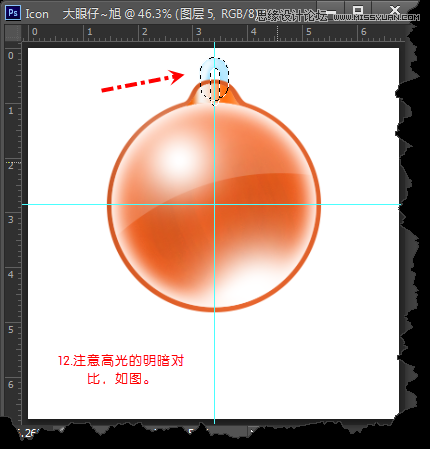
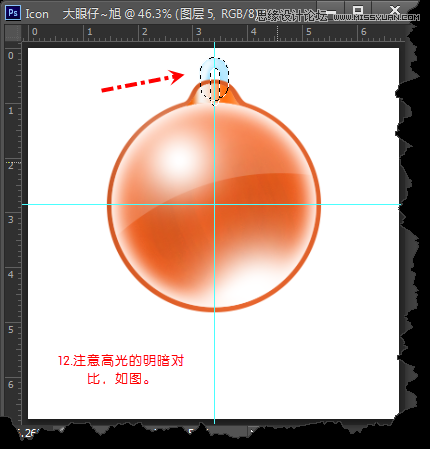
12、注意高光的明暗对比,如图。

13、为其简单添加一个投影,修改细节,用相应的ICON图标工具生成APP ICON即可。

如果不喜欢颜色可以随意换。
最终效果!

学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!
10、用减淡/加深工具对颜色再次进行调整,注意控制好曝光数值,调整立体,

11、用同样的方法制作出上面的部分,如图

12、注意高光的明暗对比,如图。

13、为其简单添加一个投影,修改细节,用相应的ICON图标工具生成APP ICON即可。

如果不喜欢颜色可以随意换。
最终效果!

相关教程