ps设计橙色RSS玻璃图标(2)
来源:站酷
作者:大眼仔旭
学习:5234人次
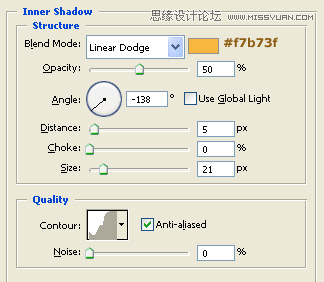
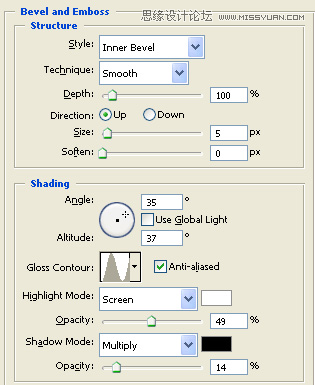
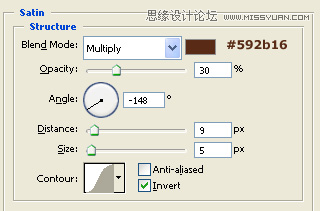
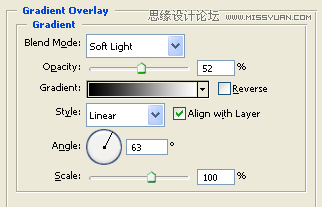
8.调整好后,为其添加图层样式,参数如图,效果如图。






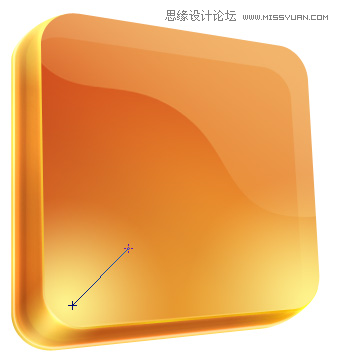
9.新建空白图层,注意图层顺序,使用渐变工具结合画笔工具,为其增加高光效果,如图。

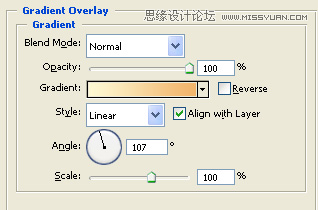
10.用同样的方法继续制倾斜的正方形,并为其添加渐变样式,效果如图。



11.继续调整其高光,中间调,阴影效果,如图。



12.继续使用渐变工具对其进行高光区域进行加强调整,如图。

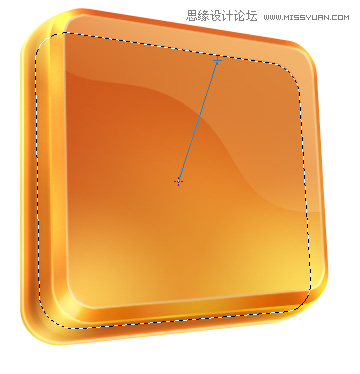
13.调出图层选区,新建空白图层,使用渐变工具,设置颜色由透明到橙色(#c35c18),由中心向右上角拉出,效果如图。

学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!