ps设计橙色RSS玻璃图标(3)
来源:站酷
作者:大眼仔旭
学习:5234人次
14.注意四个角的高光加强,如图。

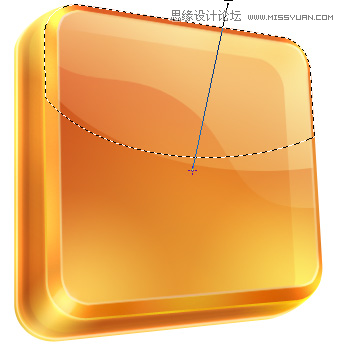
15.新建空白图层,使用钢笔工具绘制选区,选择渐变工具,设置颜色由透明到白色,拉出渐变,并调整其不透明度,效果如图。

16.继续用同样的方法去制作,设置图层混合模式的强光和降低其填充至25%左右。

17.使用钢笔工具结合矢量工具中的一些图形,来制作RSS符号,并按CTRL+T对其进行调整,如图。

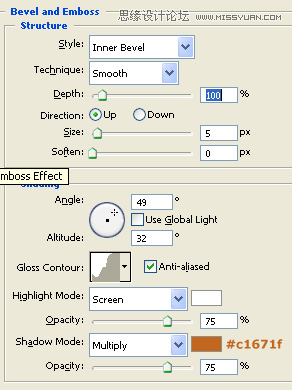
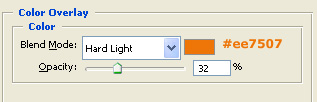
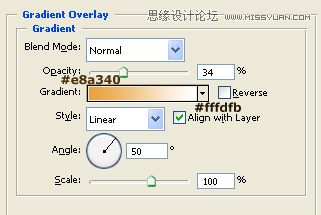
18.为RSS符号添加图层样式,效果如图。




19.为RSS符号继续添加阴影效果,这样看起来更加的立体,如图。


20.调整其阴影不透明度,修饰细节,完成最终效果。

学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!