如何快速的掌握改稿技巧(2)
方法C:终极大法 直接用浏览器改文字颜色吧!
这招是向重构同学学习的,所谓“艺多不压身” 嘛,我认为网页视觉还是需要掌握一定的CSS知识,对工作很有帮助。 具体操作,推荐使用Chrome浏览器。
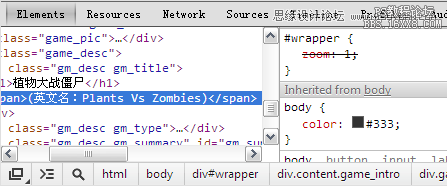
1. 选中需要修改的文字,右键“审查元素”

2.下面蓝色的是你选中文字的html代码,右边的是CSS代码,看到color:#333没有?可以直接改颜色了,改完页面会直接刷新,然后截图就OK了。

这招适合已经上线的站点做迭代时的设计,某个模块需要修改文字颜色时,完全不必用PS打字分层来增加工作量。完成之后再截图放入PS中调整即可,本人屡试不爽强烈推荐。
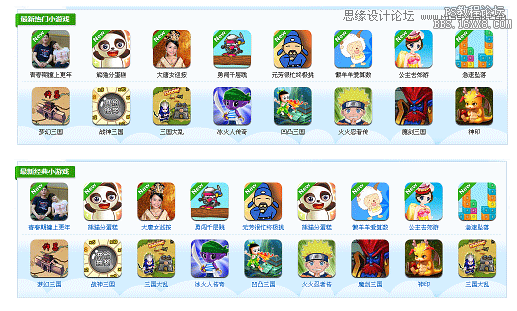
案例3:利用chrome解决简单的布局调整。
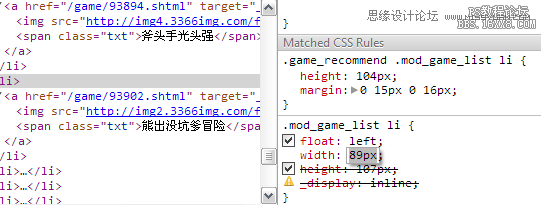
例如:要把上面的板块增加一列,从一行8个图,增加到一行9个图。很简单的问题。

用PS操作无疑比较繁琐,选中每个图层再操作,而且图片都没分层的话,就慢慢一个一个像素移吧,而且移得不一定准,这对我这种像素对齐控来说,无疑是很痛苦的事情。 但用chrome的这个调试功能就舒服得多了,改改数字就好,上面的效果轻松搞定。而且妈妈再也不用担心你像素对不齐了。

该方法要求设计师能看懂HTML和CSS代码,这些并不困难,如果肯花一天的时间,写可能还写不好,但咱改还是能改的。
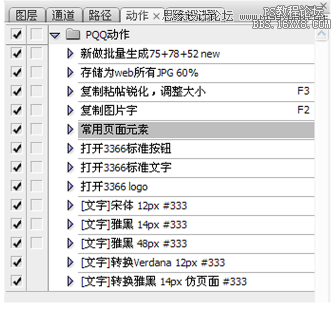
案例4:PS“动作”功能的充分利用

懒人才是推动整个世界进步的先驱。如上图所示,我已经把我最重复干的事编写成了动作。我再也不用因为忘了logo放在哪里而发愁了(从动作列表中可以看到我有多健忘了。)
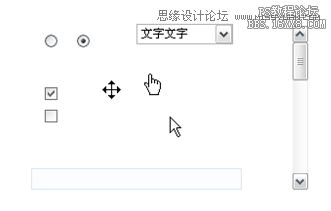
例如点击“常用页面元素”后:

PS会自动打开硬盘中我已经整理好的PSD,里面有经常用到的表单元素。这些都是已经扣好的图片,不用每次再临时去截图浪费时间。
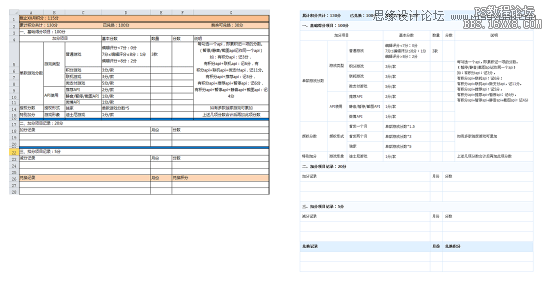
案例5:画表格!PS的噩梦

每次用PS画表格,脑子里都是满满的郁闷的回忆吧。的确,PS不擅长这类工作,效率和效果都很不理想。专业的事情还是交给专业的工具来做吧,推荐使用PS的好兄弟、重构同学的好基友——Dreamweaver。 DW画表格我觉得比word还是要方便的。一些渐变等质感,可以截图到PS里面再调整。
好处有3个:
1. 效率提升 这个不用说了,谁用谁知道哇。
2. 扩展性好 如上图所示,您花了一个上午好容易在PS里把上面的表格排整齐了,产品MM说不好意思,我要在中间加2列内容~~~想哭吗?用了DW后,来,随便插吧。
3.用DW画好表格后,重构同学也不用再花时间去写页面表格结构了。
这么好的事情,一石三鸟,何乐而不为呢?
以上一些不成熟的小伎俩希望抛砖引玉,祝大家都能快起来!
学习 · 提示
相关教程