Photoshop设计制作冬天主题的网页教程
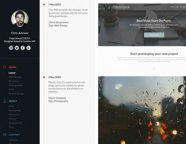
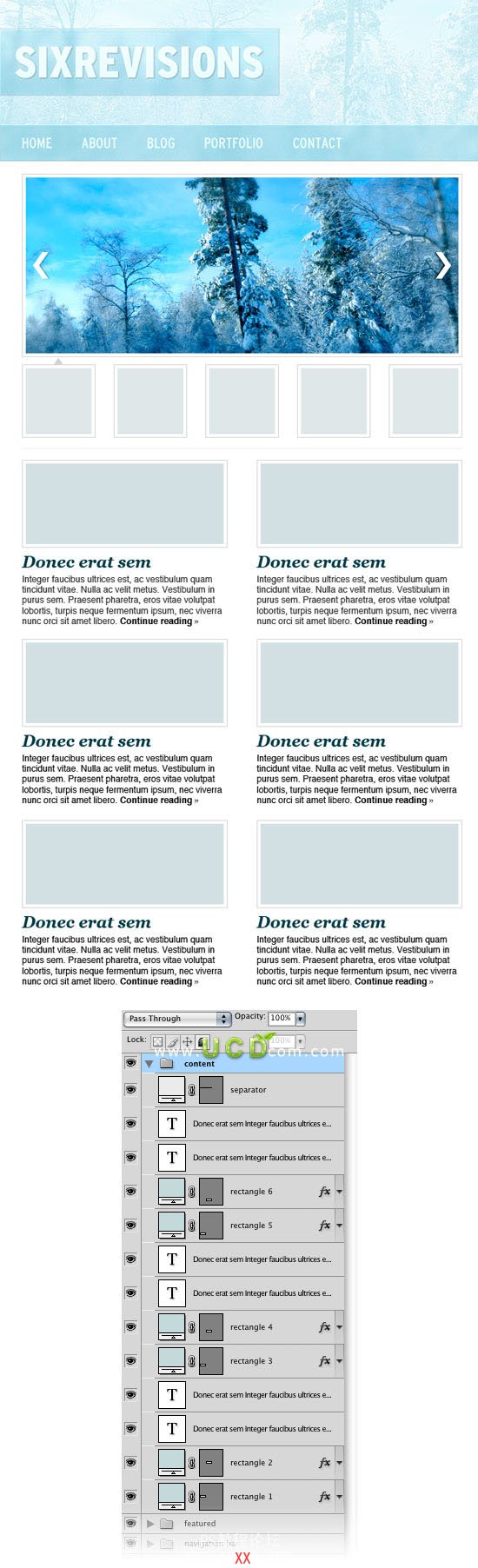
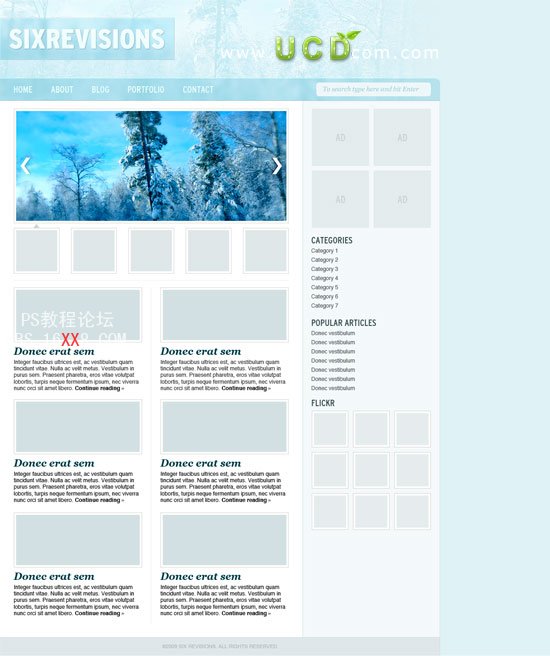
先看下效果吧 :)

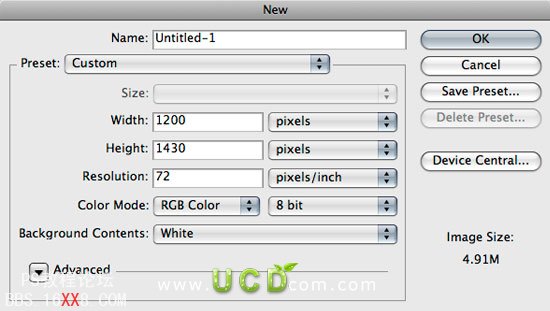
第1步:新建文件(ctrl+N),全选(ctrl+A)填充#e3f2f6色;取消选择(ctrl+D)

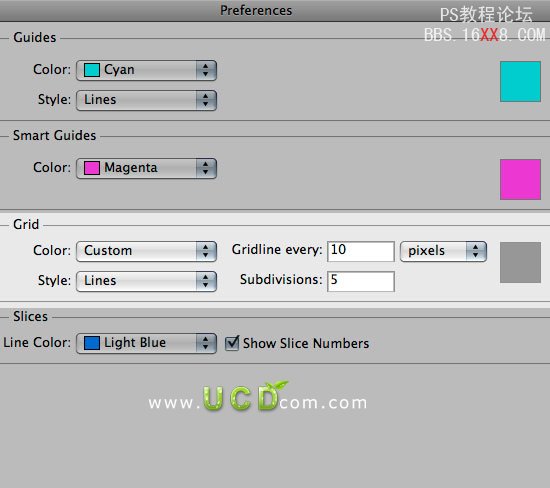
第2步:设置参考线;编辑>首选项>常规>网格(ctrl+K)

第3步:激活网格(ctrl+'),按F8打开窗口>信息,选择圆角矩形工具(U)设置半径为10px,圆角矩形宽度为960px;隐藏网格(ctrl+')

第4步:选择标尺(ctrl+R)

第5步:找张喜欢的风景;使用移动工具(V)移动到适合的位置,并转换为智能对象(右键单击图层,选择转换为智能对象)。进入编辑>自由变换(ctrl+T),然后选择滤镜>锐化;设置这层的混合模式为“叠加”不透明度为80%
添加图层蒙版,选择渐变工具(G)从黑到白

第6步:新建组(ctrl+G),然后新建图层;选择图像>应用图像,点击确认;使用矩形选区工具(M)创建380px x 90px大小选区,反选(ctrl+shift+I);删除;然后取消选区(ctrl+D)

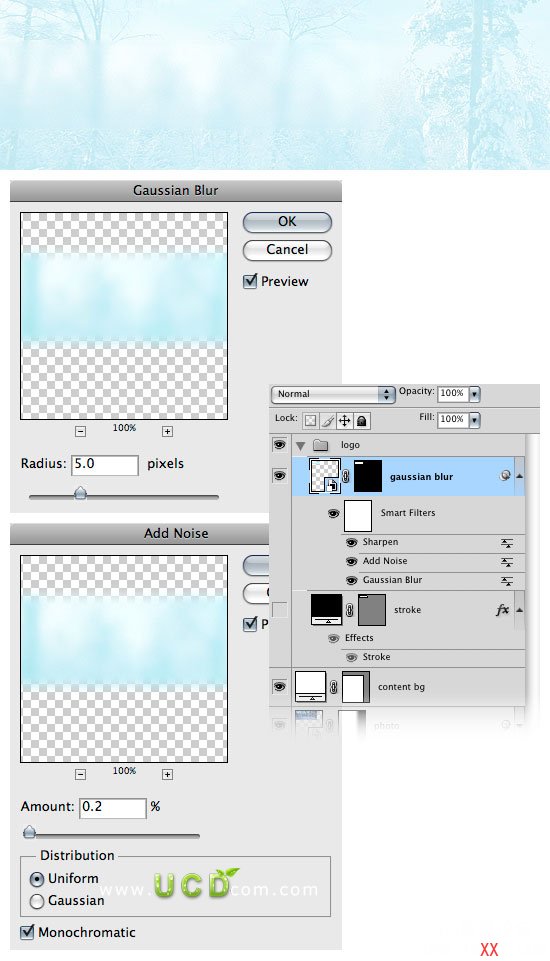
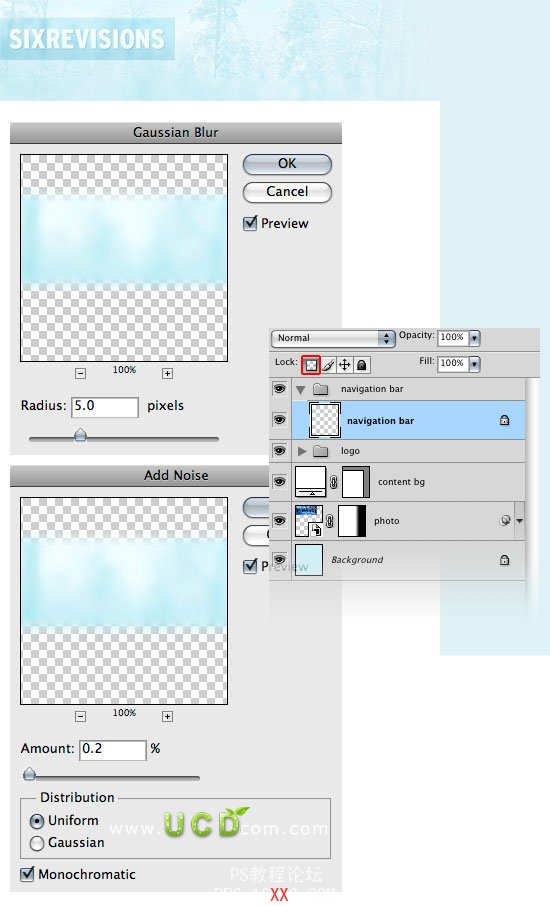
第7步:转换为智能对象(右键单击图层,选择转换为智能对象),载入选区(ctrl+左键点击图层);添加图层蒙版;选择滤镜>模糊>高斯模糊,然后选择滤镜>杂色>添加杂色;选择滤镜>锐化>锐化

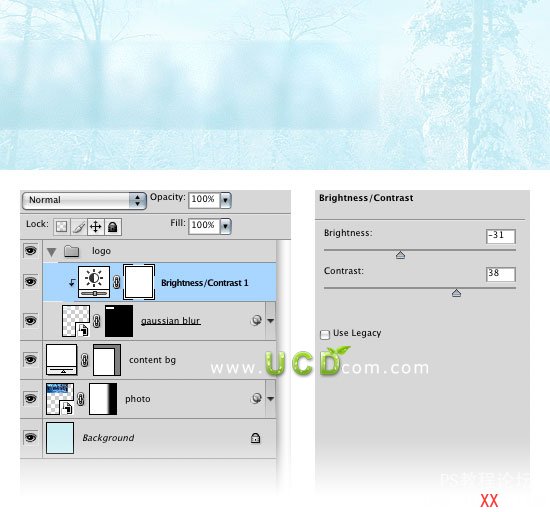
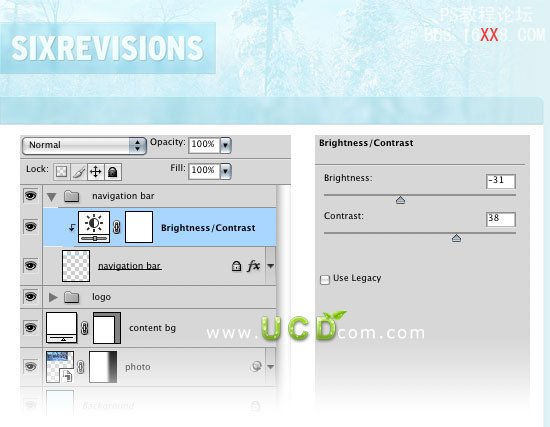
第8步:选择图层>新建调整图层>亮度/对比度,(打勾创建剪切蒙版选项)

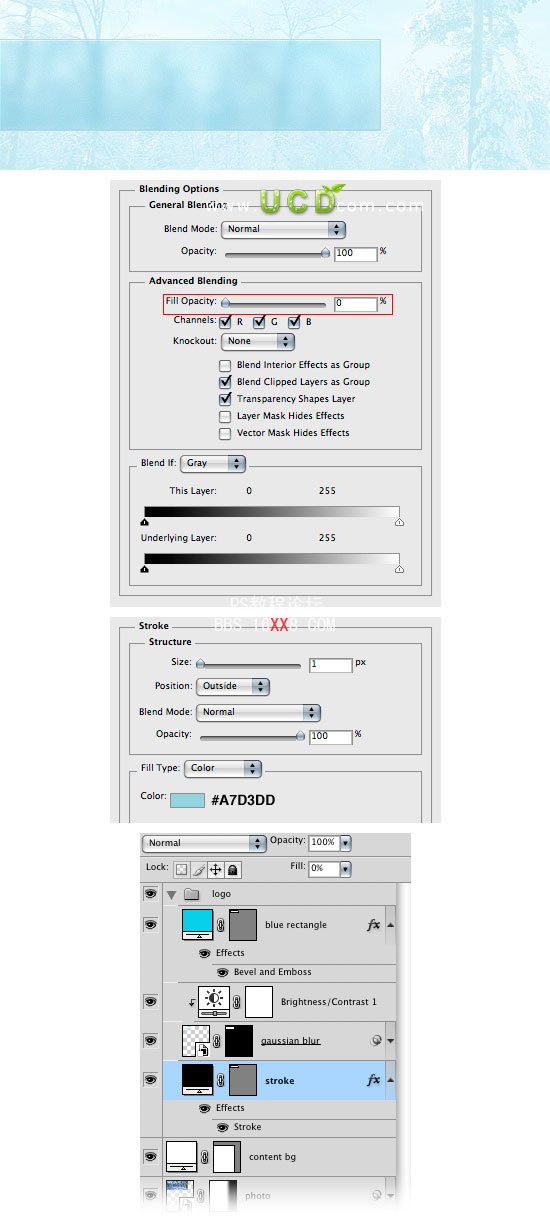
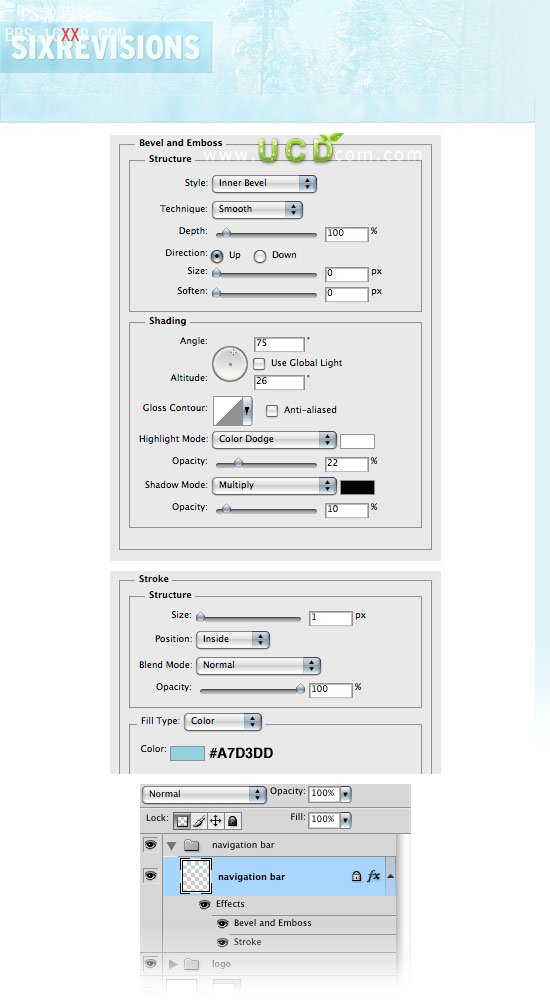
第9步:创建同上大小矩形工具(U),颜色为#9dd8ed,双击图层选择图层样式>斜面和浮雕,图层混合模式为>正片叠底,不透明度为25%

第10步:在第6步图层下方新建层,在层使用矩形工具创建同上相同大小的矩形,然后设置图层样式,如图:

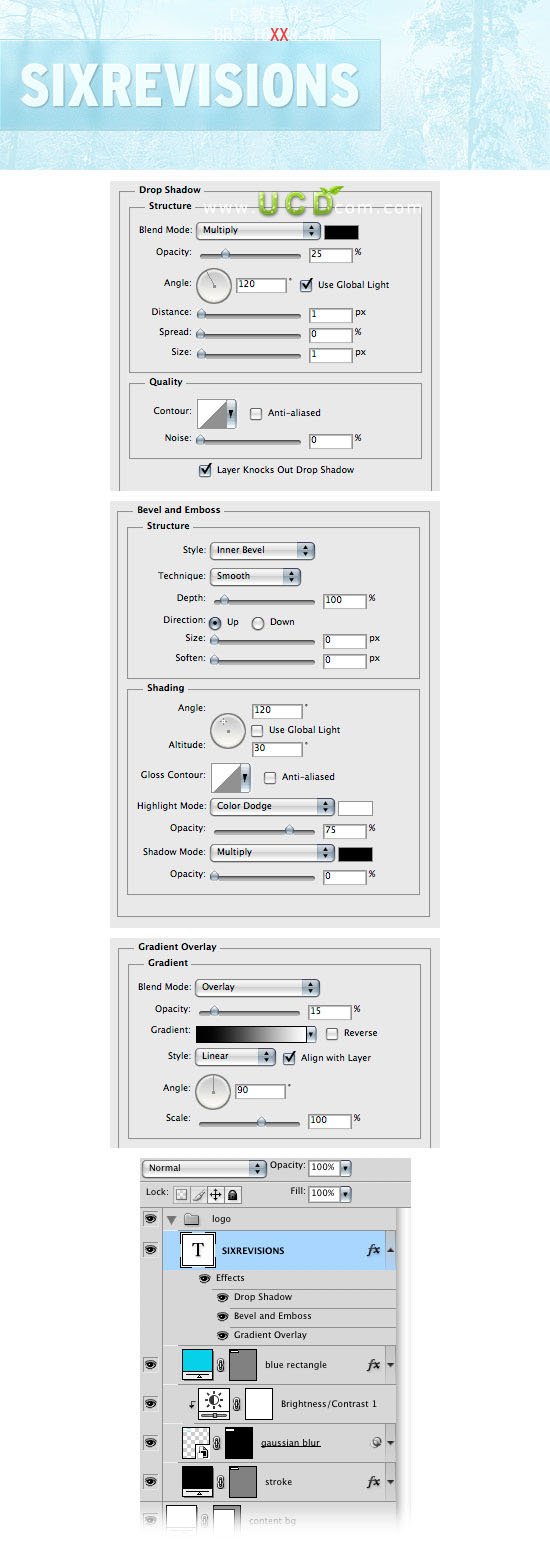
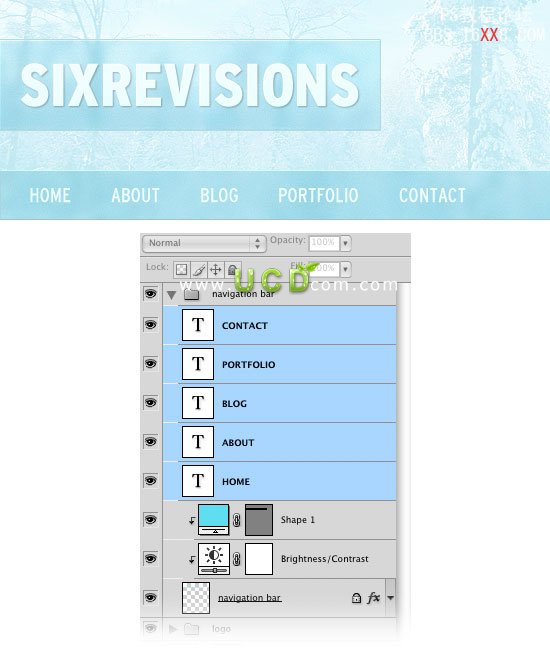
第11步:选择文本工具(T)文字颜色为#f2feff;双击打开图层样式对话框做一下设置

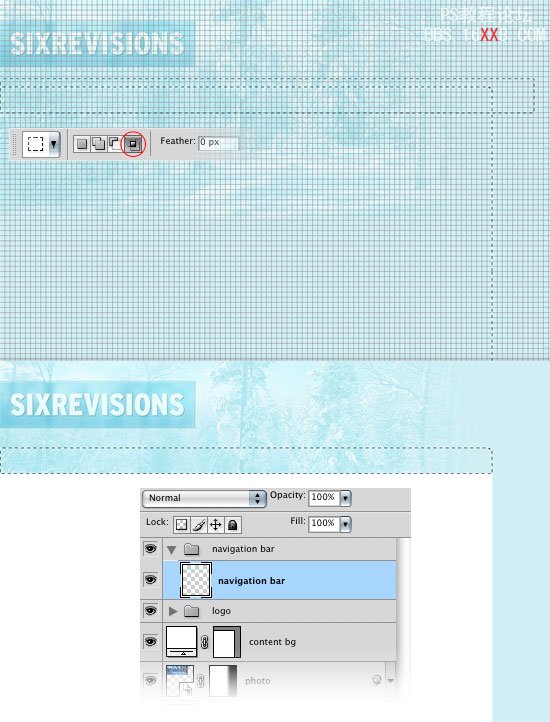
第12步:新建图层,载入白色圆角矩形选区,并隐藏该层,选择矩形选区工具(M)做一下设置,然后显示圆角矩形层;

第13步:锁定透明区域;然后选择滤镜>模糊>高斯模糊;选择滤镜>杂色>添加杂色;选择滤镜>锐化>锐化

第14步:添加图层样式

第15步:选择图层>新建调整图层>亮度/对比度,(打勾创建剪切蒙版)

第16步:设置前景色为#b1e3f3,选择矩形工具(U)创建剪切蒙版,混合模式为>正片叠底,不透明度为25%

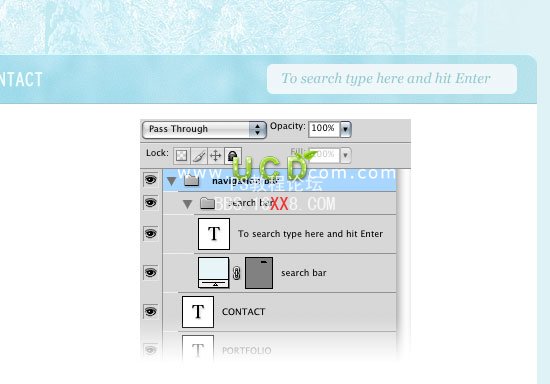
第17步:添加文字,颜色为#f2feff

第18步:选择圆角矩形(U)半径为6px;颜色为#f0f7f9;输入文字:斜体、#a1c6D0。

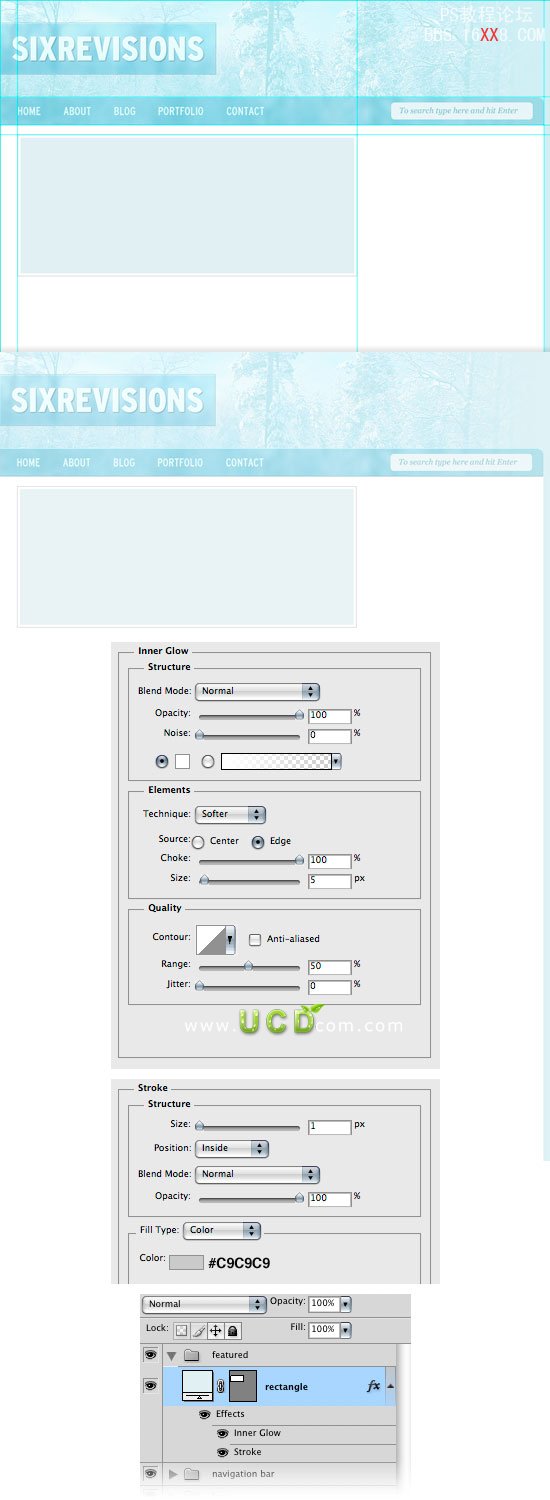
第19步:使用矩形 工具,大小问哦600 x 250像素,颜色为#ebf3f5;左边距为30像素,上边距为20像素;设置图层样式:

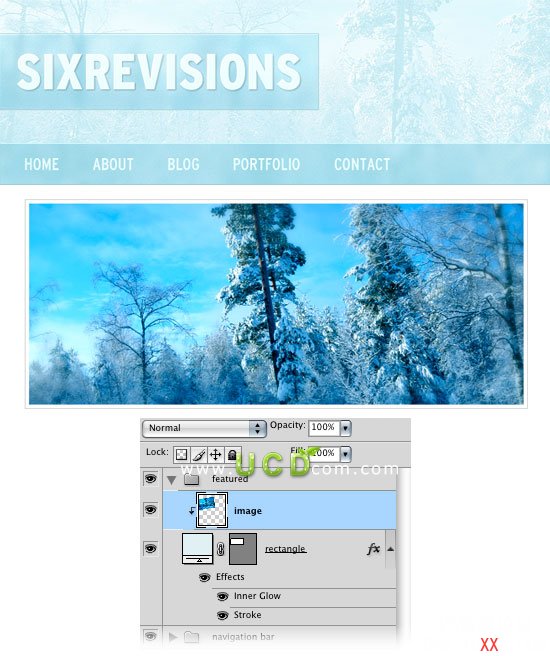
第20步:添加一张图片,移动到合适位置创建剪切蒙版

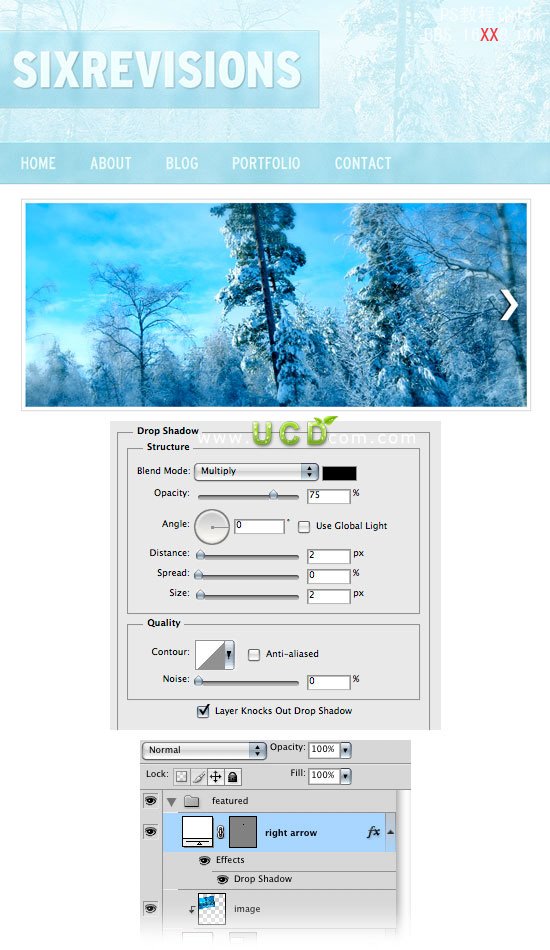
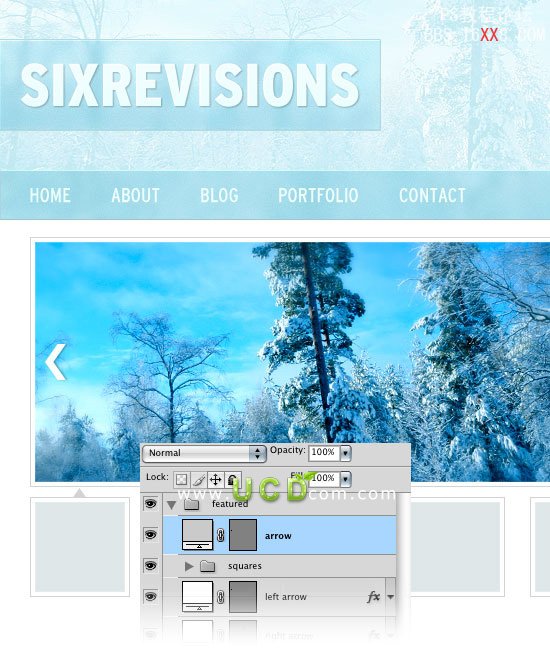
第21步:使用自定义形状工具(U)创建一个白色箭头,设置图层样式

第22步:重复箭头(ctrl+J),选择编辑>变换>水平翻转,设置图层样式

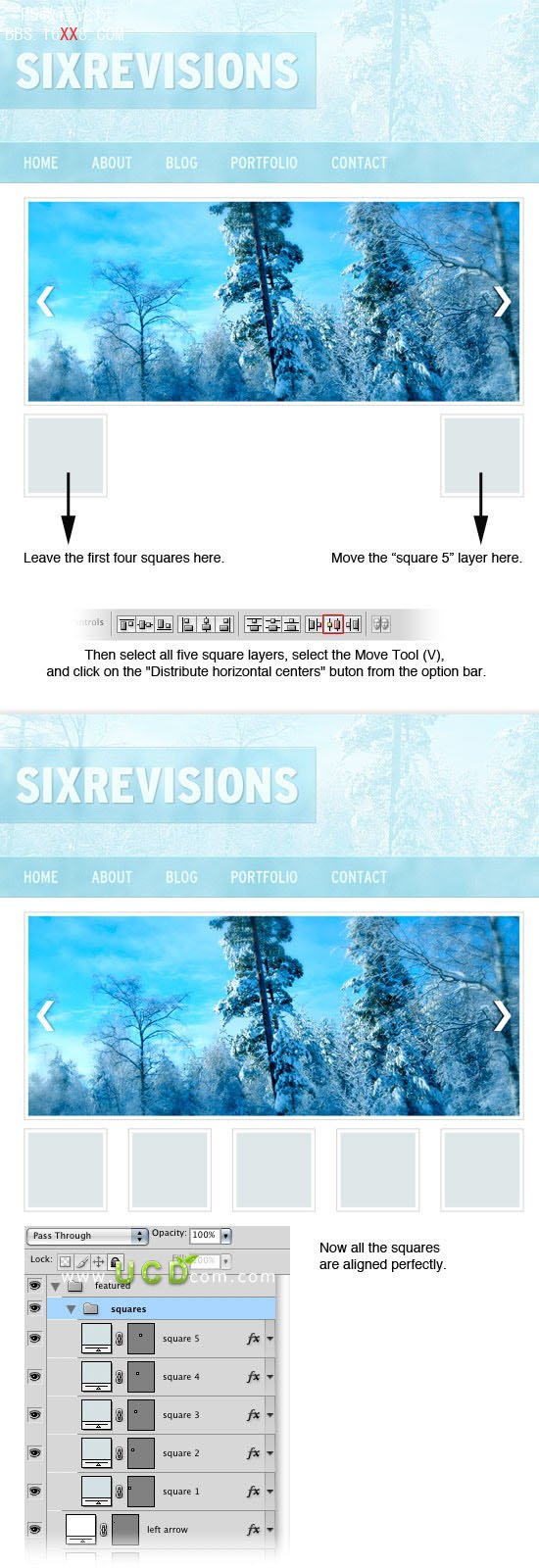
第23步:创建5个矩形,大小为100 x 100像素;对齐

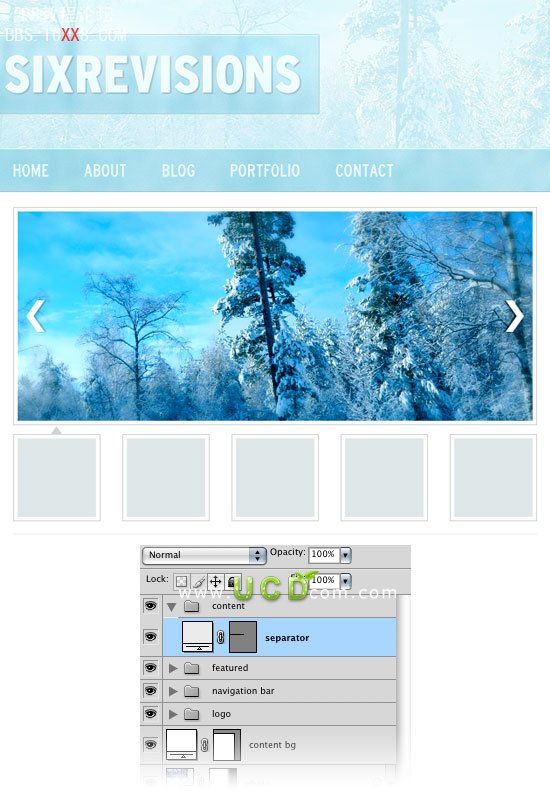
第24步:使用钢笔工具(P)创建一个方块上方的小三角形使用颜色#d2d2d2

第25步:新建图层,创建600 x 1像素的水平线,亚瑟为##eeeeee

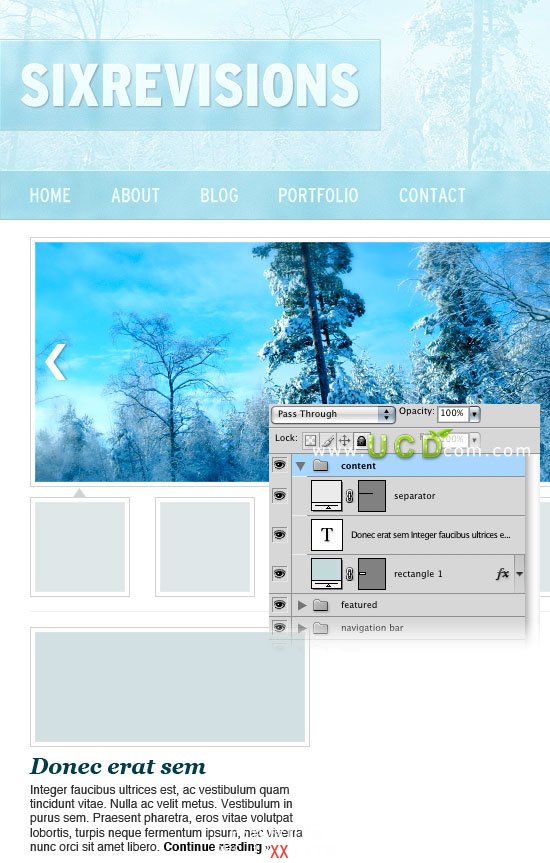
第26步:使用矩形工具(U)大小为280 x 120像素,添加一些文字

第27步:复制5个

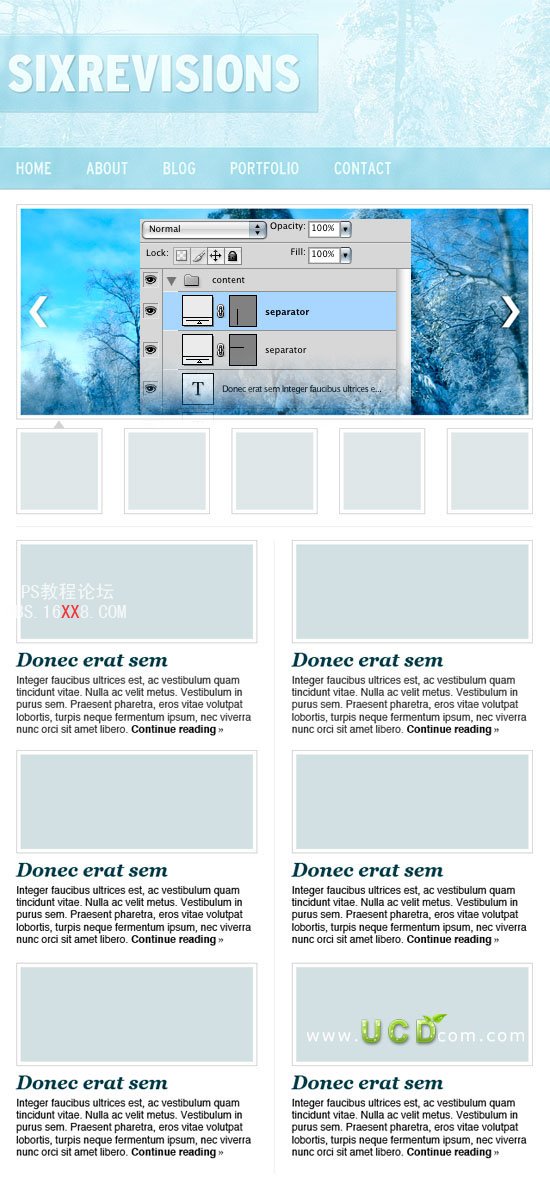
第28步:选择矩形工具(U)建立一个颜色#eeeeee垂直分割线

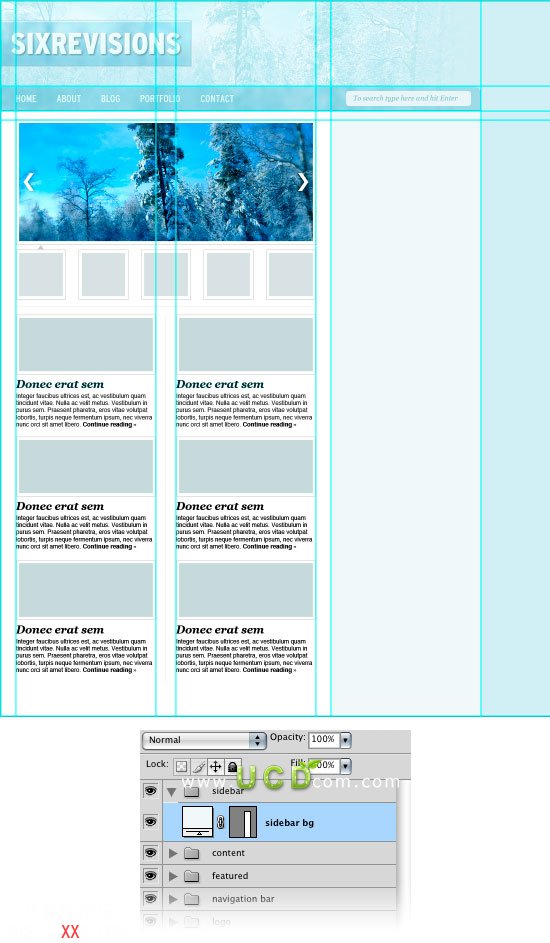
第29步:选择矩形工具(U)建立一个300px宽矩形,颜色#f5f9fa。

第30步:选择行工具(U)创建一个工具栏垂直线使用颜色#d1e2e6 。 复制这一层(Ctrl + J)移动到补工具栏的右侧。

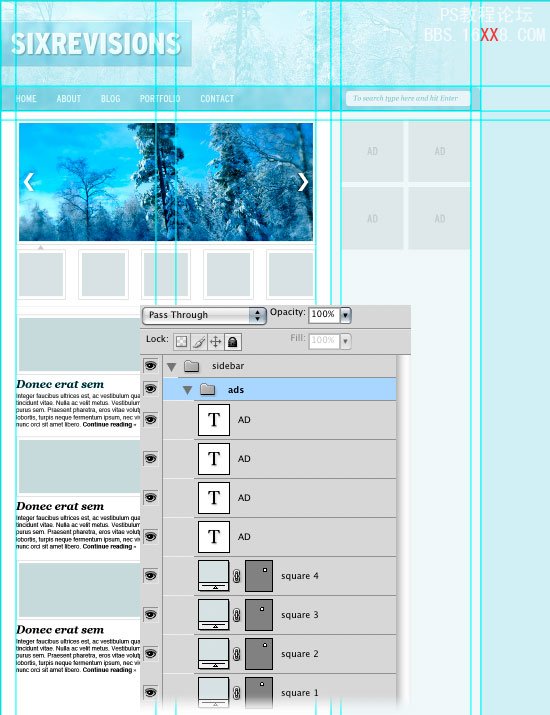
第31步:使用矩形工具(u)创建四个125 x 125px大小的矩形

第32步:添加文字和矩形

学习 · 提示
相关教程