一张壁纸的设计思考(3)
来源:站酷
作者:我是稻米鼠
学习:6260人次
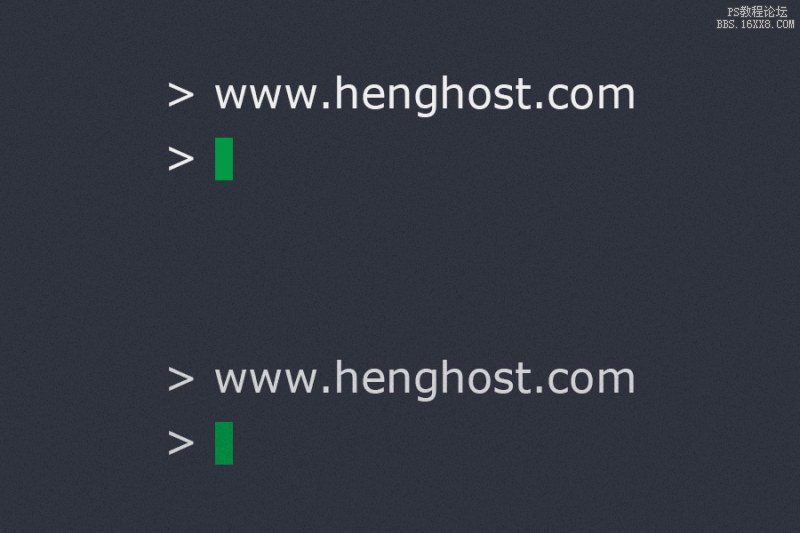
其实命令行常见的配色有两种:黑底白字和黑底绿字。但是绿色文字明显的不够突出或者不够和谐,所以我选择白色,然后调整亮度,使其与整体亮度和谐,于是实际上选择的是亮灰色。
5.提示符颜色
这里说的是第二行绿色矩形的颜色,实际命令行中的的绿色提示符是亮绿色,但是此处为了整体和谐改成了暗绿色,自此整体配色浑然一体,这主要是亮度的统一。
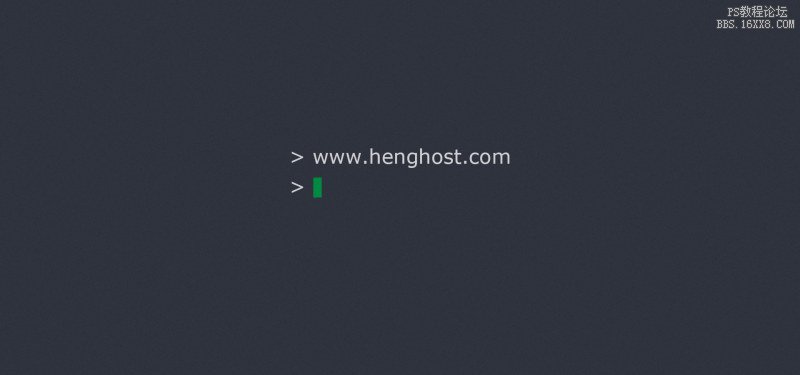
6.文字位置
壁纸中内容绝不靠左,因为可能影响图标的显示效果,造成识别困难。
壁纸中内容绝不靠边,因为在不同大小屏幕中可能会有各种情况的裁切造成无法完整显示。
那么是不是简单的上下左右居中就可以了呢?不是!
我们要考虑到任务栏(Dock)会遮挡一部分壁纸,所以如果只是简单的居中,在实际使用中你总会觉得内容偏下。
正确的办法是:左右居中,然后上移 30像素(根据实际情况)。我这里实际上是以第二行为基准居中。
尾声
仿佛如此壁纸就制作完成了。但是这里还有一个小细节。
杂色如果只加在背景上会让背景和主体内容的质感不同,而导致主题的不融入。
所以事实上我的做法是:复制一个纯色背景层,添加杂色,设置透明度 16%,然后把这个图层放在所有图层之上(下图对比两种方法,契苾还是很大的)。
至此,一款色调完美融合完美极客风简洁壁纸完美出炉~
学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!