请别终结拟物VS扁平这个话题!(3)
早期的手机,比iPhone更早以前,都在做拟物化设计,即使是分辨率显示不够,但是要做一款漂亮的拟物图标也是可以实现的。如果当时有人提出或者开创出扁平风格,或许扁平已经横行十几年了。只不过,那个时候,没有牛逼的设计师提出扁平这个概念。
谷歌最新的Material Design,绝对大大引领了设计风潮,无论是细节、图形设计、规则、配色等等,都非常棒。为这套设计加分的不仅仅是扁平设计,更多的是因为那赞到爆的交互动效。这的确是需要技术的支持,但是我并不认为说是科技的“引领”,谁能去采访一下谷歌公司,是否是有了这套Material风格的设计,再去想办法加以实现精彩的动效?我不觉得是有了这套技术,然后去套一个符合这套技术的设计。所以,这是在做适合的设计,而不能片面的认为这是追随扁平时代的潮流。
接着不得不说锤子UI的事儿,从以前的文章来看,原作者绝对不是锤粉,甚至深深的对拟物化设计具有抵触思想。而有意思的是,我在以前的设计中提倡拟物不死,因为我相信设计是循环的,现在拟物的衰落因为大家“看腻了”,大家更愿意被牛逼的交互动效所吸引。但是当这些也腻了的时候,三十年河东,三十年河西啊!锤子在最开始的UI,是重拟物,当时我觉得非常帅,但是并不认为那是一套适合的设计。而最新的锤子UI,我认为非常赞,这是一种轻拟物,也大家都在改进和突破的设计。这种轻拟物可以实现很多动效,也不会因为太多细节和占用所谓的资源、内存,当然肯定会高一点点。

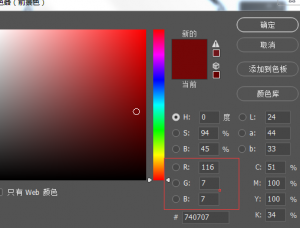
这些图标风格并不是超真实拟物,但是也绝对不是狠狠的扁平。利用淡淡的渐变色和一些光影来达到两者之间,识别性高又不失美感。要说最大的问题,应该就是第三方图标了,毕竟不是出自一个设计师之手,所以对这种风格来说很难去把握。只说目前系统默认的图标,我认为,真的很好看。看到这里心里默默鄙视我是罗粉的请淡定,我用的还是iPhone,以前我也说我非常非常讨厌ios7风格的设计,但是我却喜欢整套功能和交互,ios7最让我接受不了的不认真的设计。或许说不认真不准确,至少达不到我理想的认真。

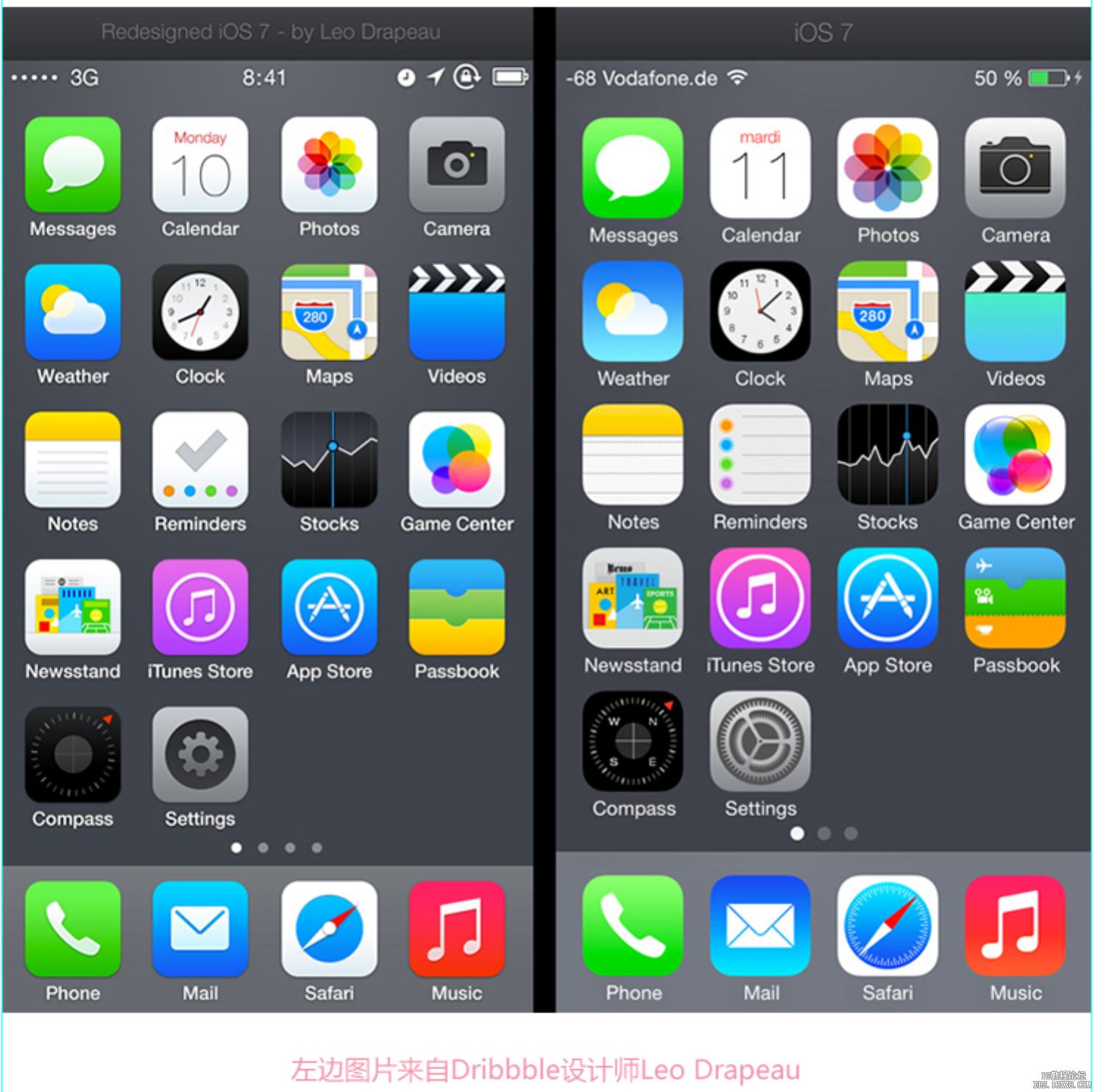
左边的图是在IOS7发布以后,dribbble上一位设计师进行的重新设计,如果ios是左图这样的设计,那么我认为它是“认真”的。大家也可以去细细感受一下,色彩上的轻微调整,还有规范的设计细节,比如相机,比如备忘录,比如指南针,比如邮件,比如浏览器。我没有说苹果现在的设计是“丑”的,是“坏”的,是我感觉不够“认真”。
我理解的认真,比如相机图标,原设计有左上角一个按钮和两条白线,而我认为,如果要做成极简,这个图形可以再简练!比如天气图标,它背景的渐变色是从上到下从深入浅,而其他的设计比如电话,都是由浅入深(如果说模拟真实天空颜色,那么原作是正确的,可是不是说不拟物吗,那可以根据规范统一一下啊);比如照片和游戏中心的图标,它们使用的色系是一致的,但是处理的方法和质感不同,为什么要加一些高光?有必要吗?模拟气泡?不是不拟物吗?比如备忘录,备忘录和便签差不多,那么多的线想表达的就是一个事儿,这个图形可以更简练;比如safari,采用很多周围的小点,这些小点表达的是指南针罗盘吧,可是这么多密集的排布在如此小的图标上,反而很乱,这些都是可以更简洁一些,这是我认为原作“不够认真”。原设计的配色是根据大众最喜欢的调查结果,所以喜欢原作的人有很多可能是喜欢其“配色”,并没有去较真这些细节图形的表达,扁平优势在于极简的高识别,那么就应该在保证识别度的情况下深挖它的极简和图形的提炼。
说到这里可能有些偏题了,回过头我要问,谁定义的苹果最新设计是扁平风?就是因为有一些纯色图形?那魅族、MIUI等等,这类也是扁平吗?这个事情不对吧。别说这是一个扁平时代,到底目前最流行的一些UI设计是不是扁平还不能下结论呢。WIN8,谷歌,我认为这是最具代表性的扁平,纯色块搭配极简提炼的图形,达到视觉识别效果。如果说带一点渐变色,搭配一些纯色图形,也是扁平,即是说IOS、MIUI都是扁平,那好,我们从这个定义上走,锤子它也是扁平啊,同样的淡色渐变,加配一些淡淡投影。如果谁能把这个逻辑给我说清楚,我非常希望得到赐教和一起探讨。

最近的一些主题比赛非常有意思,大家都在画昆虫,这三个是我很喜欢的设计,抛出来问问大家,这是拟物?还是扁平?(注意看图标的排序是不是很有趣)
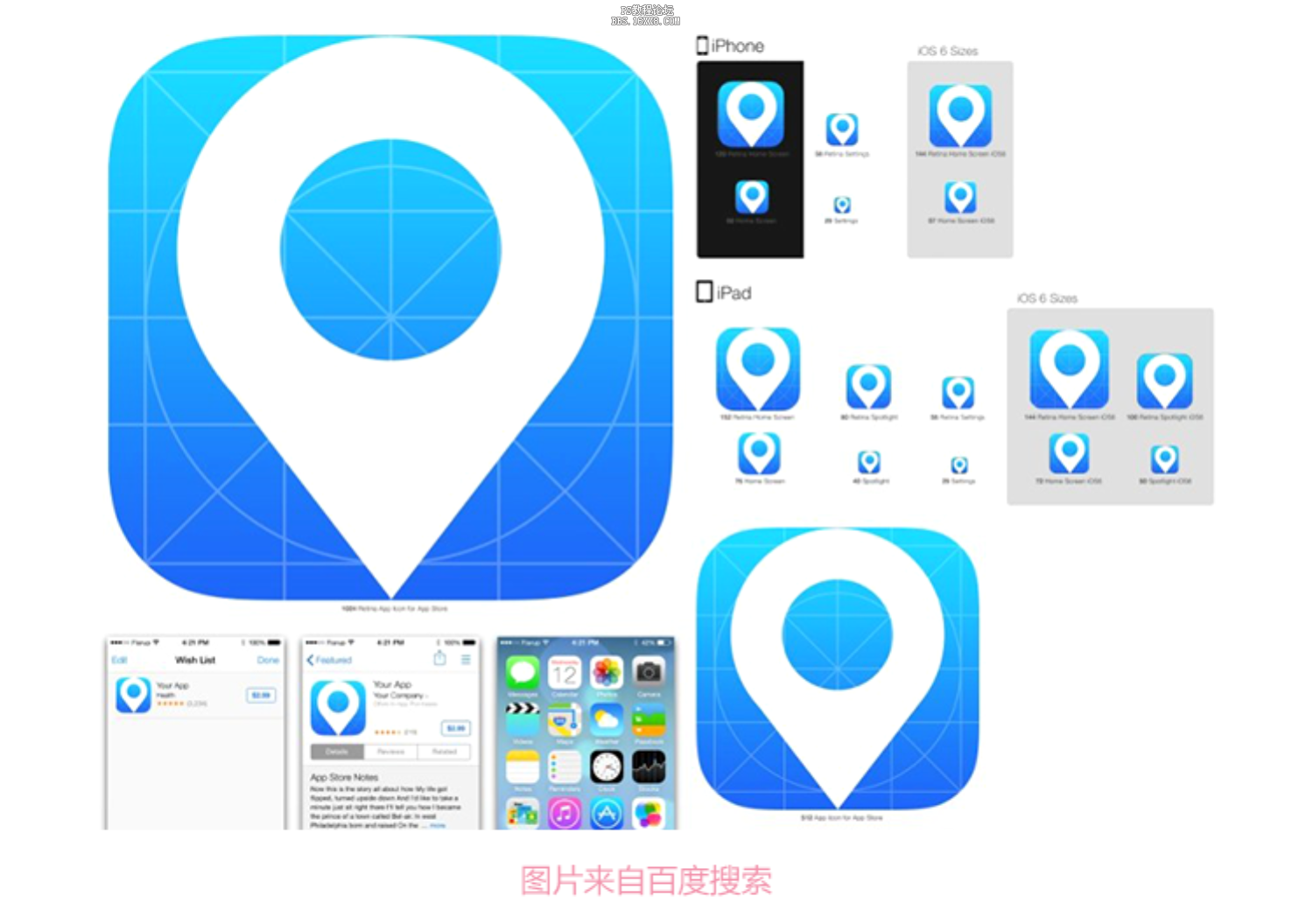
哦,对了还有分辨率的问题。一款icon的诞生,做UI的人都知道,要先从1024像素做,然后512像素,微调;然后256像素,微调;128像素,微调;96像素、72像素、64像素、48像素、32像素、24像素、16像素等等……‘’

负责的设计师,应该对每个尺寸的icon都进行调整,虽然这个工作非常耗费时间,可是这是一种责任。扁平的优势在于,利用代码能写出一些图形,进行自身放大缩小都能保持比较好的视觉识别和清晰度,都能,保持,比较好的,清晰度。但是如果做出一个产品,你同样要去在每个分辨率下进行试看和调整修改。分辨率问题,仅仅是耗时,这事情愿意不愿意做,交给产品负责人,交给设计师,我们真的没必要去纠结它。做的好,是应该的,做不好,是你自己的错,不要去怪技术不要去怪分辨率(不过目前这些该死的分辨率真的很头疼,尤其是图标类,可是如果你用矢量工具去做,用严格的矢量图形去切割融合,在各个分辨率下进行绝对准确数值的调整,那么会大大降低工作量,所以放弃从网上下载PNG素材,做自己的设计才是王道)。
结语结束前,想起一个设计,或许它不算是UI。在原研哉的《设计中的设计》一书中,有一个案例,卫生纸的设计。

引文:图片显示了坂茂对卫生纸的再设计。方形纸管形成纸卷芯。由于芯是方的,结果上面的纸也卷成了方的。放在纸架上拉出来用时,方纸卷会费劲地发出“咔哒咔哒”声。而传统的圆纸卷转起来则轻松顺畅,一拉“嗖嗖”的。所以,传统设计的圆纸卷被你拉出来的纸比你实际需要的多。而方纸卷则由于阻力,起到了降低资源消耗的作用,并传递了节省的信息。包装上也是,圆纸卷间隙较大,方纸卷能紧靠在一起,节省了运输和储存空间。
一个简单的日常家用卫生纸,与科技无关,但是和设计有关,和生活有关。在最后放出这样一个案例,供大家娱乐和思考。
的确,我本人偏爱拟物,但是我相信我是相对冷静和客观的人,在时下我在做项目和案例的时候,也会更多的考虑用到扁平设计。因为,我要对产品负责,不能因为个人喜好而去强行做什么样的风格,我要做的只有:做适合的设计。
之所以写下这篇,是因为原文有一点我最不能赞同:话题终结者。这个话题我真的不希望终结,只有我们彼此创新、彼此辩论、彼此用自己的方式或者执行的设计来对比,才能有更多的可能性去改变这个世界,难道我们中国的设计就一定要跟国外的风吗!?现在无论做什么你的客户或者老板都会说:你看苹果,你看谷歌,你看推特,有一天你的设计改变了潮流,苹果的设计师对他们BOSS说:“Hey,boss,you look look this Chinese design……”(看这英文说得,多么适合大众口味!括弧笑)。
对,我就是个爱做梦的人,你可以尽情的嘲笑我。
但是,你们永远不能阻止我去追梦。
继续争吵吧,为了明天的美好。
学习 · 提示
相关教程