设计趋势!2015移动设计趋势,怎么设计移动应用的新手引导更好?(2)
注意事项:
Readability 是一款很实用的APP,遗憾的是有很多明显的问题,这点在Android平台上尤为突出:
1.不一致性。
2.用户必须去消化多达七个幻灯片所展示的信息。
对于一些信息较长的幻灯片,例如,关于介绍分享功能的幻灯片可以用一个简单的分享图标取代文字介绍。
4. 一个鼓励用户去安装Firefox插件的幻灯片是多余的,因为这只是移动端。另外,以前的幻灯片也已经告诉用户,“Readability支持web端和移动端。”引导页面在移动端上不应该是一个包罗万象全套的营销产品,而是应该与移动平台相关联。

避免过多的幻灯片介绍,保持与内容与平台相关
方式2:功能性引导
另一个选择就是放弃优势指导,集中选择APP重要的功能进行引导。这类似于coach marks,如果你采用这种方式,请看一下几点:
1. 什么是重要功能?(例如,如何去启动或最常见的行为)
2. 什么时候去使用这些功能(例如,当你查看搜索结果时)
3. 如何去使用这些功能(例如,双击或向左拖动)

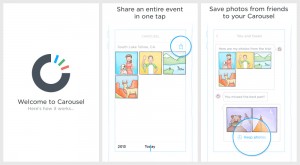
Carousel 着重介绍了这些主要功能
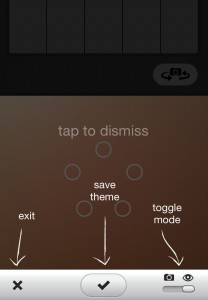
不要解释被广为人知的概念
自从互联网普及开始,从桌面应用到网页应用再到移动APP,“×”这个符号一贯代表着关闭,退出或取消的意思。所以,除非这个符号在你的APP上有特殊的含义,否则不要向用户说明它的其他意义。

Adobe Kuler没有展示其他的含义
三张幻灯片,每张各展示一个主要功能
如果你在每张幻灯片放映的时候展示一个主要功能,那么最大三张幻灯片,每一张展示一个主要功能。
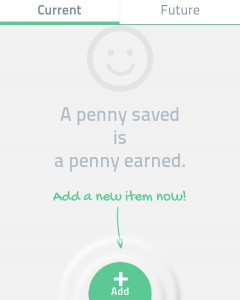
帮助用户开启APP之旅
如果的的APP默认是空的,针对于这一点在你的引导页面上。不要让用户一打开APP就面对一个空白的页面。包括通过一条便签引导用户入手,用户不想这样,即便是一秒钟,他们都会认为这是一个Bug。

Spendee通过告诉用户如何入手使用户感到安心
引导页面放于登陆或注册页面之前
与最后一种方式一样,在用户进行注册或登陆之前进行引导。
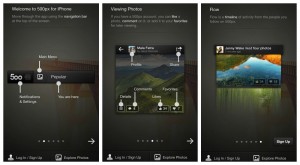
不应该做的事:
照片展示类APP,500px拥有一些惊人的内容和丰富的功能。然而,iphone 平台上的APP在引导上则犯了一些错误:
1. 导航栏及其功能展示。告诉用户他们可以通过导航栏以下的区域进行导航。
2. 一些幻灯片展示的按钮,如“链接”,“喜爱”,“分享”。这三个功能通过按钮图标来展示,这些图标通常都能让人联想到它的功能。所以在引导页面解释它们的用处完全是多余的。让我们来猜想一下,对于500px一部分目标观众对这些图标不熟悉。在这个案例中,逐步地通过在context中展现APP的功能引导用户以提供更好的服务(例如当用户在查看图片是,他们下一步可能会点“赞”)。
3. 一张幻灯片展示的“流程”,一个记录用户活动变动的时间轴。一旦你跟随别人就能从这些“流程”中获益。
通过告诉用户这种特性来引导他们,至少有些人能从中得到帮助。

500px避免在单张幻灯片上展示过多的功能,保证信息的简洁,重要
方式3:逐步引导
总的来说,人们学习的最好方式就是实践。这点在逐步引导中可以得到验证,一张真实的引导页面当用户使用APP时起到将信息展示给用户的作用。例如,当用户在仪表盘界面时,他们看到的仅仅是与仪表盘相关的信息;当用户查看搜索结果时,仅仅是相关的搜索结果显示在他们眼前。

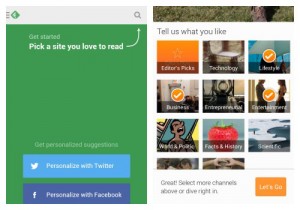
Feedly 当用户首次打开APP时会有一些提示
学习 · 提示
相关教程







