设计趋势!2015移动设计趋势,怎么设计移动应用的新手引导更好?(3)
当你在逐步引导用户时记住以下几点:
在复杂的工作流程中使用
如果你的APP工作流程相当复杂或者是处理复杂的事物(如财政),逐步引导是一个很好的选择。只有当信息恰当并且合乎逻辑时,用户才能更好地消化它们。
在某些功能被隐藏的情况下使用
在开发移动APP时,我们总是关注在小屏幕上高效率的功能,这时就不得不将菜单和一些功能隐藏。我们只有通过语音,双击或长按调出这些功能。在这种情况下,我们就要引导用户使用这些隐藏功能。
例如,以Pocket为例,如下所示。可供使用的功能都在阅读列表里,用户只有通过向左拖动才能看到这些功能选项。因为用户与APP的内容相关联,用户必须至少在阅读列表里添加一项功能才能进行点击,这时APP会提示用户向左拖动来显示这些隐藏的功能。

Pocket可以通过提示隐藏功能逐步引导用户
最理想的是用手势操作APP
如果你的APP严格依赖于手势操作,那么这种实践的方式是最好的。让用户随着功能的介绍而采取相应的手势动作。

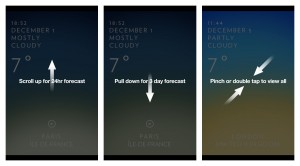
Solar 采取每一个手势提示,让用户通过实践掌握相应功能
引导连续性
对于手势操作APP,为一系列手势在设置界面中提供一种捷径和相应的动作,文字提示。
记住,你的APP的手势越多,用户要记住的手势也就越多。用户手机上装的手势操作APP也多,他们也将也困惑。用户不得不去记住每款APP之间双击的意义。这时就得做一些标注让信息更易理解,让用户感到更加地舒适。

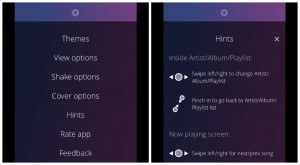
Beats Music为一系列的手势提供永久的快速访问的方式
注意事项:
因为逐步引导是对用户使用APP的辅助,最大的风险就是用户在使用APP时不断地提示用户,这将破坏用户更美好地体验APP。所以,要以温和,人性的态度应用这种方式向用户展示有用的信息。
除此之外,在每张引导页面中亮度不宜过高,给用户更多呼吸的空间,目的是让他们能更美好地体验你的APP。引导不是掩饰糟糕的设计,而是辅助用户更好地体验。
替代方案
以上提到的方式都是最常用,最流行的。但是你也可以新创自己的方法,更好地引导用户!
选择1:混合混合方法—-混合一种,两种或三种方法。这种方法有时也可行,例如Flink所展示的:

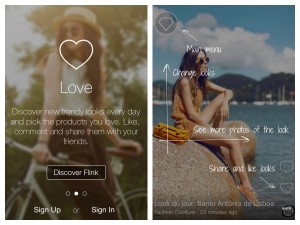
Flink结合的引导方式
选择2:视频视频引导也常用于一些APP,这种方法也值得考虑。这是一种不同的方向,应用一些视频更加实用,看起来像一个教程,然而也有一些纯粹是广告。与网页上的视频相比,这些视频将自动地播放,无意识地侵入用户的视觉。当用户在公共场所时,来自手机设备的爆炸性声音显然是不和谐的,不恰当的。

Fifty-Three使用声音和视频的力量来展示他们的APP–Paper
选择3:示例数据为用户提供一些示例数据也是值得做的。特别是APP要处理的敏感数据,例如财政和人类资源数据。如果APP加载这些示例数据,用户将能更舒服地进行实际操作,学习如何使用APP,并且能为更好地输入真实数据做准备。

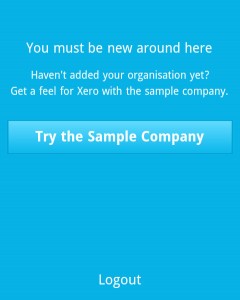
提供一些示例数据给用户,供参考学习APP的应用
结论:
文章中的指导方针和实例将对你的引导项目有所帮助,然而,一如既往,用户是一切的核心。所以,无论你运用那种方式,请记住,重新审视你自己的角色,用户使用场景和你所持有的用户数据,是否经过市场调研和分析。
如果你仍不清楚用那种方式,可以在用户中用一两中方式进行测试并且分析反馈,看那种可行那种不可行。没有哪一种方法放之四海而皆准。所以,一如既往,用数据来做最理智的决定。
学习 · 提示
相关教程







