设计趋势,探讨信息可视化的流程和方法(下)
信息可视化的设计过程
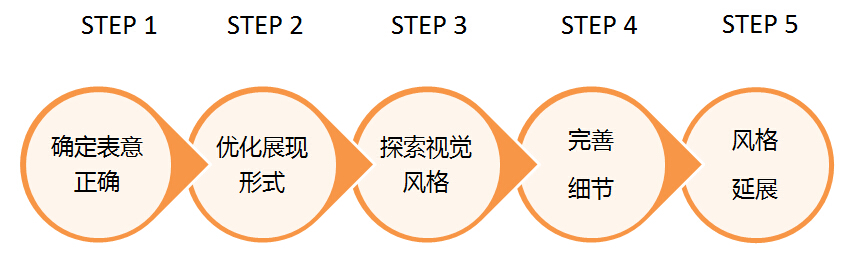
通过项目中各种痛苦的尝试,结合信息可视化标准,最终我归纳出这样一个比较通用的流程:

Step 1:确定表意正确
在上一篇文章中已经提到:“正确”是信息图最基本的要求,所以这里首先要确保信息图的内容是正确的。跟据问题的复杂程度不同,一般有两种做法:
第一种做法:
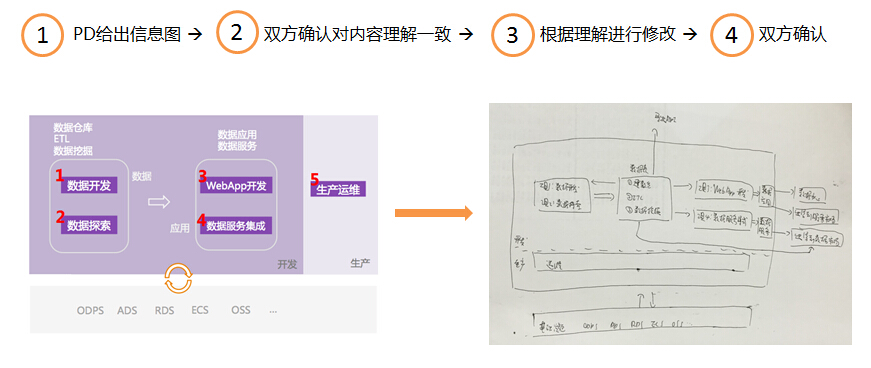
对于业务比较复杂难理解的产品,可以让产品经理先根据自己的理解画一个图,设计师和产品经理进行沟通,确认双方的理解是一致的;如果产品经理画的图没能正确的表达清楚内容,那么设计师就在自己理解的基础上重新完善,然后双方再度确认,保证图形正确的传达了想表达的含义。

比如上面这个图(“御膳房”子产品数据引擎),产品经理先随意画了一个草图给我看,我没太看懂,让产品经理讲了一遍他的想法,发现与我自己理解的相差甚远;然后我跟据产品经理讲的内容又重新完善了一个草图,拿给他看,他指出了其中一些我理解不对的地方,我再修改,直至双方达成一致。
第二种做法:
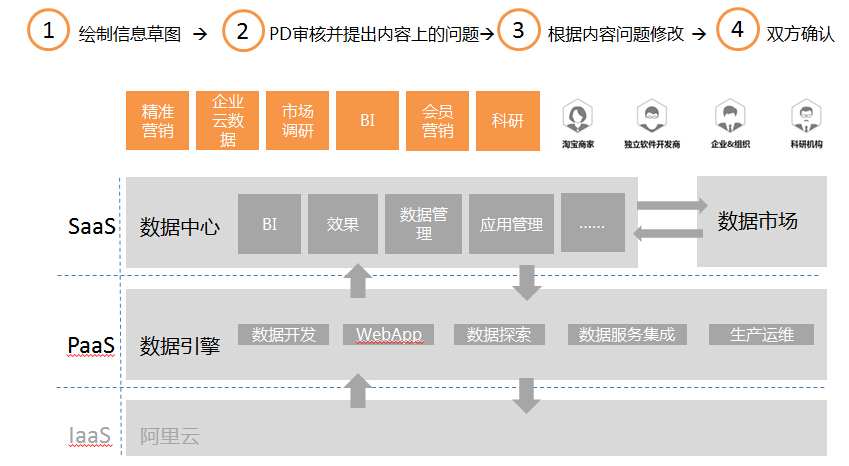
如果设计师对产品有大致的了解,也可以自己动手画草图。然后产品经理审核看是否正确的表达了产品逻辑,如果有问题则提出,设计师跟据意见进行修改,直至双方达成一致。

比如上面这个图(“御膳房”总产品结构图),就是我跟据自己的理解画的“御膳房”产品结构图,产品经理没有提出异议,于是顺利进入到第二个环节。
Step 2:优化展现形式
内容正确还不够,还要易懂。我们需要在这个步骤里寻找信息图最优表现形式,让读者一目了然,降低理解难度。
《淘宝技术这十年》里有一句话说的好“好的架构图充满美感”。淘宝工程师用十年的时间证明了这件事。而其实不仅是技术架构图,好的流程图、结构图、信息图等都充满美感。跟据我的经验,它们往往是对称、饱满、和谐的,这难道是巧合吗?我也不知道,大自然就是如此神奇。如果你绘制的信息图臃肿、杂乱、不美观,那可能并不是因为事实杂乱无序,而是你的表达出了问题。
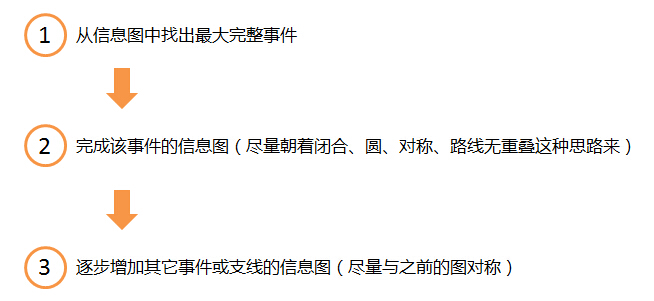
那么怎样优化信息图的表达形式呢?如果是一个逻辑比较复杂的结构图,可以这样:

比如下面这个图(“御膳房”子产品数据引擎),我开始是这样画的。虽然逻辑没有错误,但是箭头有交叉,看起来不美观简洁,理解起来也比较费劲。那么怎么改良呢?
学习 · 提示
相关教程







