设计趋势,探讨信息可视化的流程和方法(下)(2)
来源:新浪博客
作者:刘津
学习:3574人次

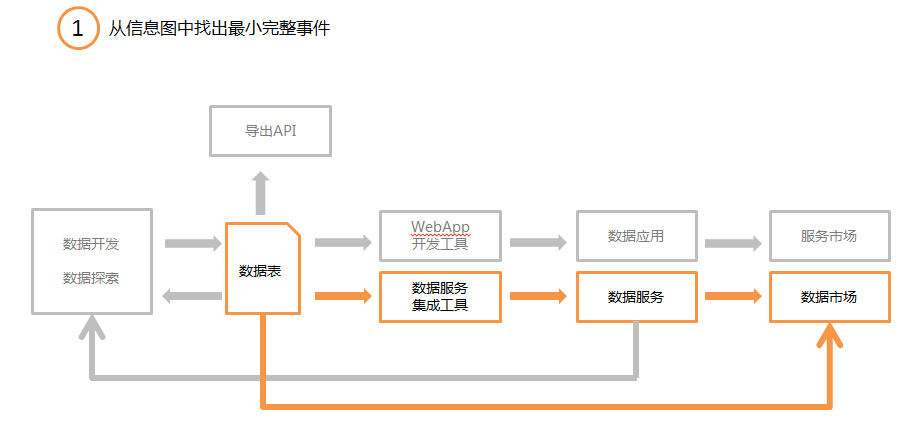
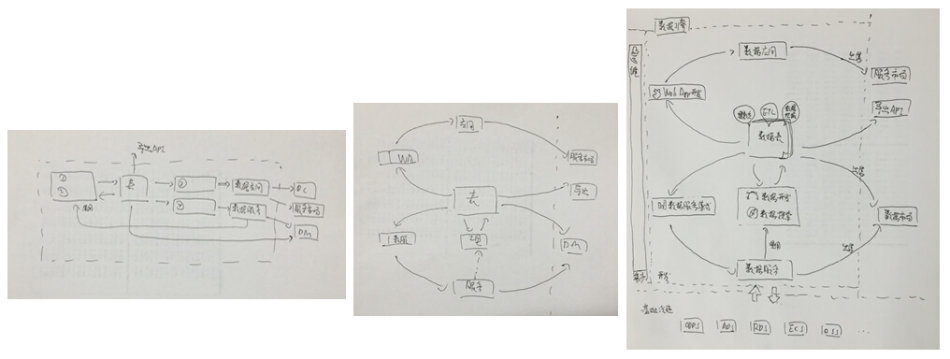
首先,从这个图中找出一个最大的完整的事件,也就是图中橙色的部分。



有意思的是,在图即将完成时,发现有个地方多了条支线,导致图形无法完全对称,非常可惜。最后询问PD,发现这条支线是由于理解错误造成的,本来就应该去掉。
PD是什么?缩写常识学起来:《小常识学起来!设计师最好知道一下的常用缩写》
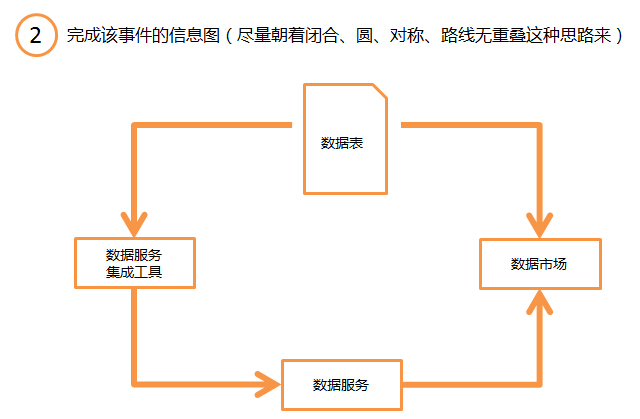
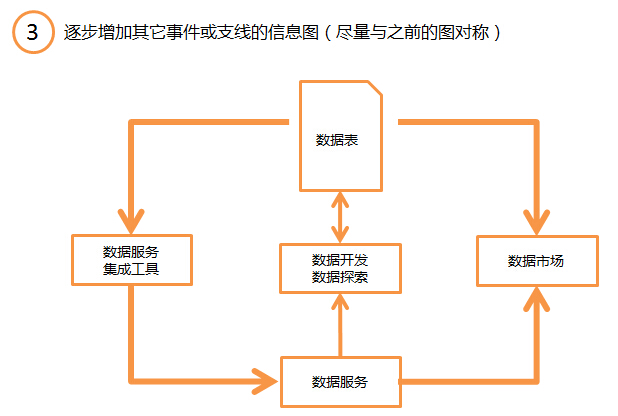
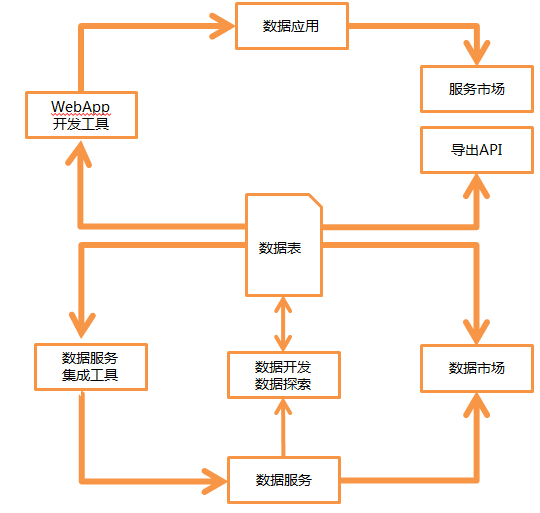
当时的草图绘制过程:

第一个图和第二个图的内容一样,修改后是不是容易理解多了呢?第三个图是在第二个图的基础上增加了一些细节信息。我们在考虑最优展现形式时,可以先不考虑细节,只考虑基础的框架结构,这样更容易发现问题所在。
Step 3:探索视觉风格
在探索视觉风格时要注意抓大放小,先定下来最主要模块的风格,再做延展。比如我现在在做的御膳房产品,就是要先定下来产品结构图的视觉风格,再延展到子产品的信息图上。如果先设计子产品的信息图风格,就很难延展到总体结构图上了,会起到事倍功半的效果。
首先先寻找一些竞品和素材,发散一下思维,同时也确定一下自己想要的感觉。
我想要的感觉是:科技感的、扁平化的、形式新颖有趣味……

接下来,就进入了视觉设计师最最痛苦的“探索、修改”无限循环的过程了。
第一版(卡通):
视觉设计师第一次尝试的是卡通版本。这个版本很美观,但是对产品的表述内容太少,不够全面。卡通风格也不太适合表现这样一款大型的阿里大数据官方产品,且风格不好拓展。

第二版(写实):
学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!







